Camelliaの配色例のご紹介です。
こちらはワインレッドの背景が印象的なシックなバージョンです。
■色の指定方法
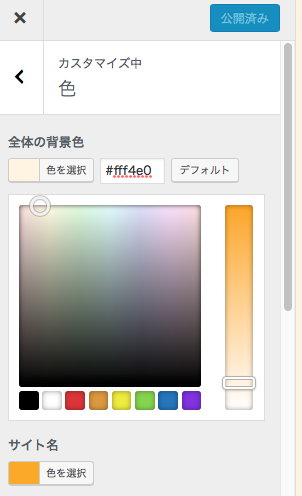
色の指定は、管理画面の「外観」→「カスタマイズ」→「色」から行います。指定したら「公開」をクリックします。
#で始まる英数字が色を表すカラーコード(16進数)です。

指定したカラーコード
下記に指定のないものはデフォルト(初期値)のままです。
全体の背景色:#550017
サイト名:#b6a057(サンプルはロゴ画像)
サイト下のキャッチフレーズ:#d6cda9
★ヘッダーメニュー★
上下のライン:#b6a057
メニュー文字色:#d6cda9
メニューマウスオーバー時の背景:#846c15
メニューマウスオーバー時の文字色:#d6cda9
★HOME 3つのPRボックス★
背景:#b68830
見出し:#ffffff
文字:#ffffff
★本文エリア★
文字色:#e0dbc7
リンク:#d1bf96
見出し1(HOME以外のページタイトル):#b6a057
見出し2の文字色:#f2eede
見出し2の背景色:#774019
見出し3/4/5の文字色:#b6a057
★ブログ★
サイドバーのリンク文字:f2eede
★フッター★
文字色:#9d604d
ライン:#9d604d
★スマホ★
メニューを開くボタン:#b6a057
メニューの背景色:#9d604d
★その他★
テーブル(表)の罫線:#b6a057
以上です。
こちらをベースにアレンジを加えるなど自由にお楽しみください!




