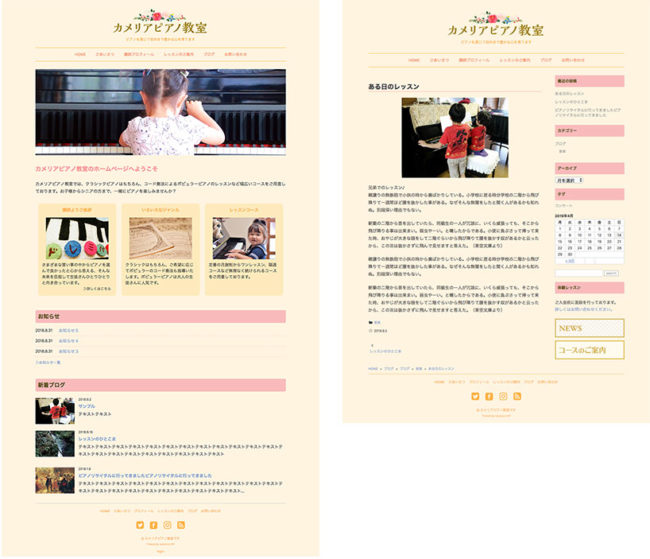
Camelliaの配色例をご紹介します。
やわらかいオレンジ、ピンクをメインにした、親しみやすい雰囲気のカラーバージョンです。
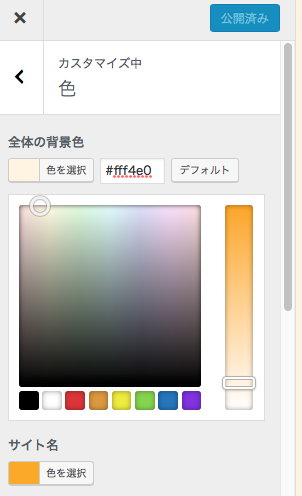
■色の指定方法
色の指定は、管理画面の「外観」→「カスタマイズ」→「色」から行います。指定したら「公開」をクリックします。
#で始まる英数字が色を表すカラーコード(16進数)です。

指定したカラーコード
下記に指定のないものはデフォルト(初期値)のままです。
全体の背景色:#fff4e0
サイト名:#fcaa00(サンプルではロゴ画像)
サイト下のキャッチフレーズ:#fcaa00
★ヘッダーメニュー★
上下のライン:#fcaa00
メニュー文字色:#f68655
メニューマウスオーバー時の背景(任意):#ffc679
メニューマウスオーバー時の文字色:#ffffff
★HOME 3つのPRボックス★
背景:#feeabc
見出し:#ffb144
★本文エリア★
リンク:#7b9ad0
見出し1(HOME以外のページタイトル):#fcaa00
見出し2の文字色:#594800
見出し2の背景色:#f9bbbb
見出し3/4/5の文字色:#f99292
★フッター★
文字色:#ffb144
ライン:#ffb144
★スマホ★
メニューを開くボタン:#fcaa00
メニューの背景色:#feeabc
以上です。
こちらをベースにアレンジを加えるなど自由にお楽しみください!