2017.1.18 たらとろWPテーマ設定
(お使いのテーマによって設定項目が異なります。)
Contents
1.タイトル表示設定
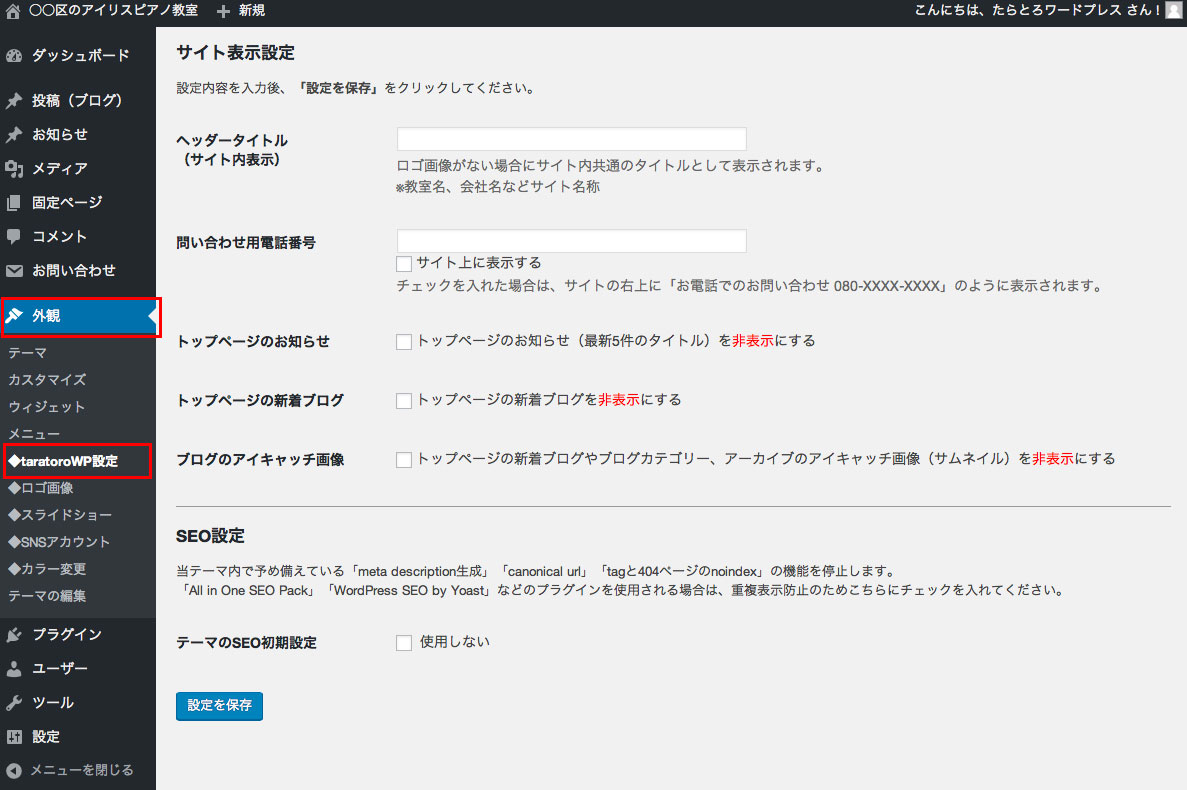
「外観」→「◆taratoroWP設定」をクリックします。
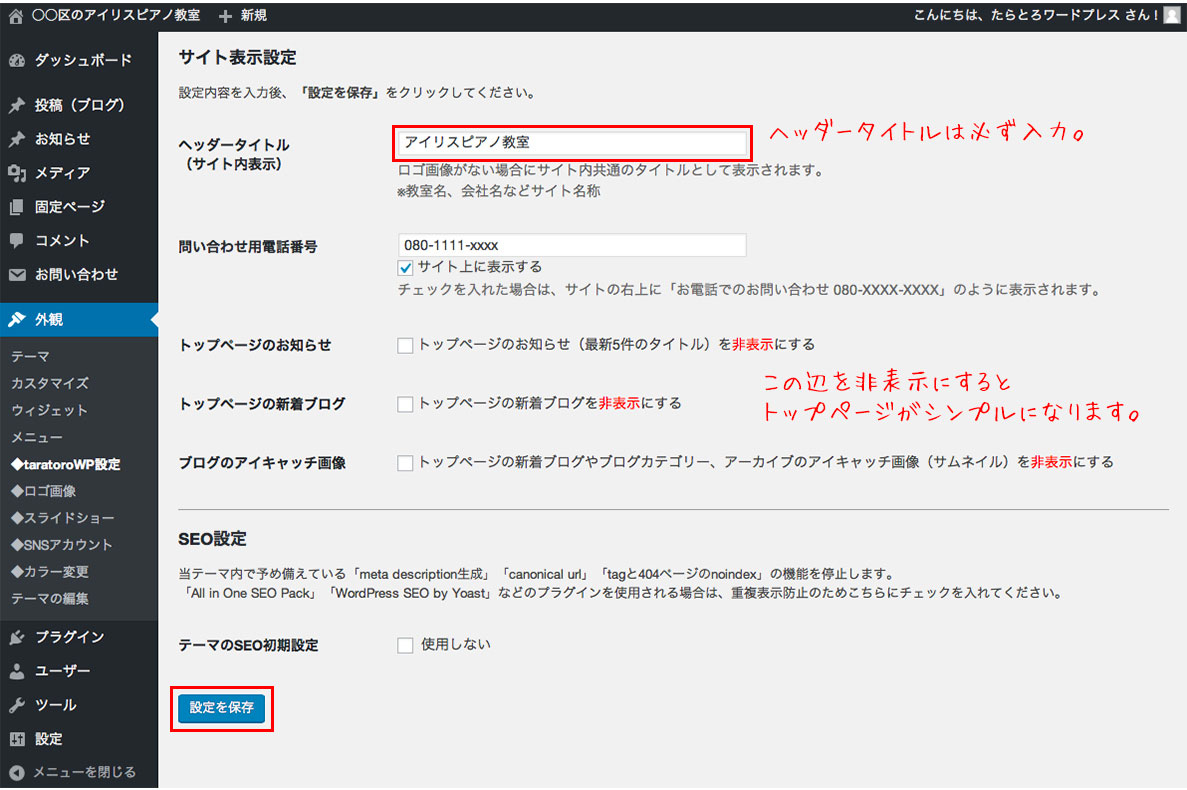
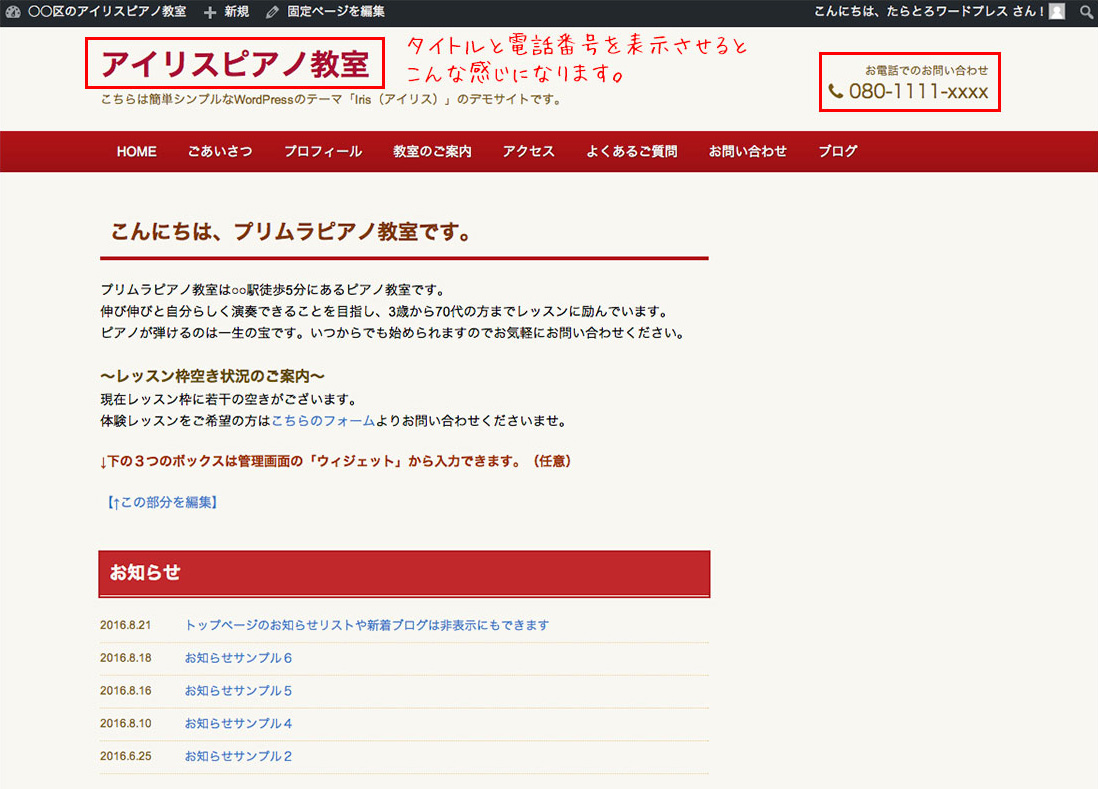
「ヘッダータイトル(サイト内表示)」にサイトのタイトルを入れ「設定を保存」をクリックします。
保存後にサイト表示を確認する(黒いバーのタイトルをクリック)とこのようになっています。

2.ロゴ画像設定
↓動画での説明はこちら
※スライドショーやウィジェットでもこちらの方法を使うことがありますので、ロゴ画像がない場合でも一通りお読みください。
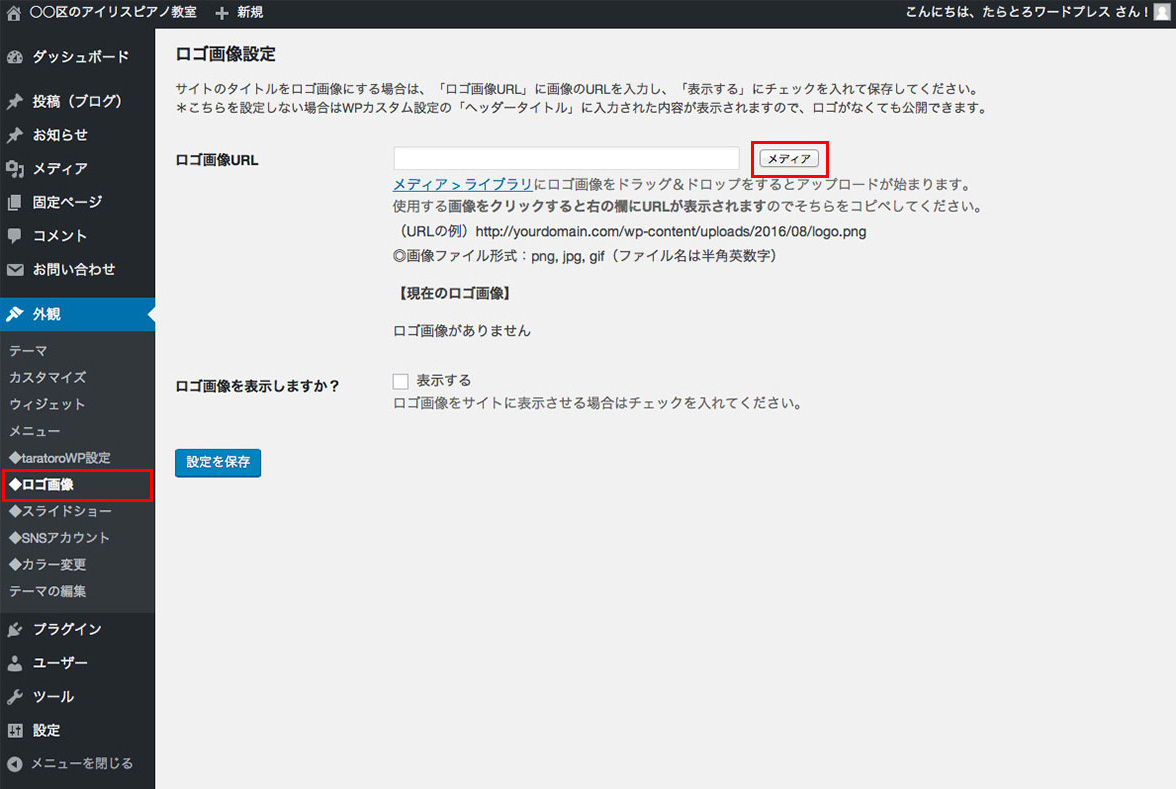
「外観」→「◆ロゴ画像」をクリックします。
ロゴ画像URL欄の右側にある「メディア」ボタンをクリックします。
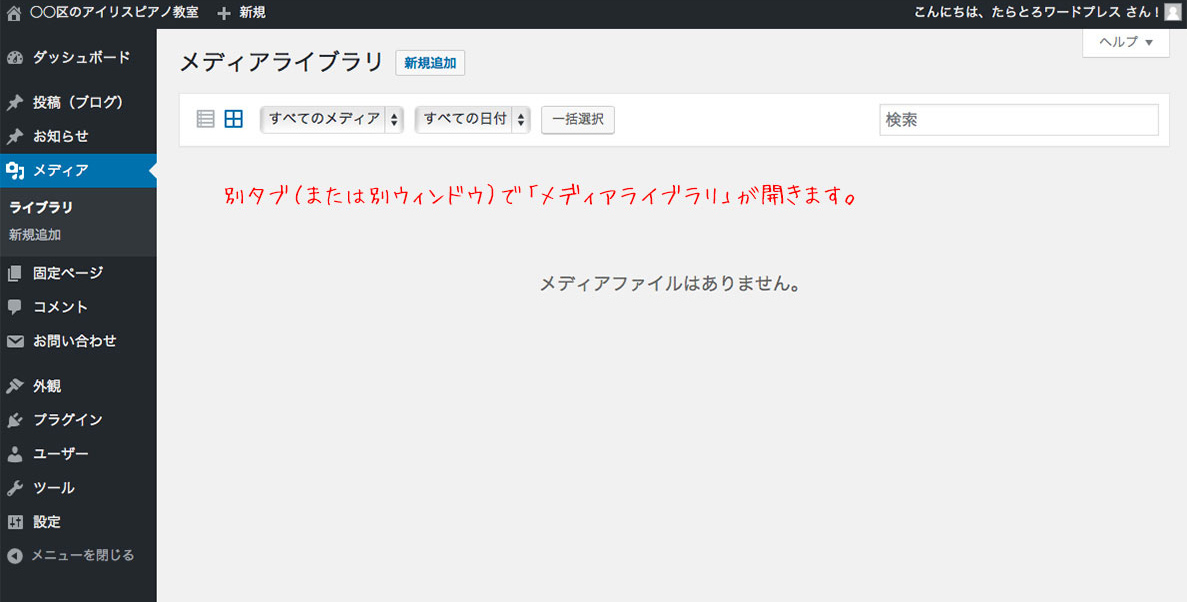
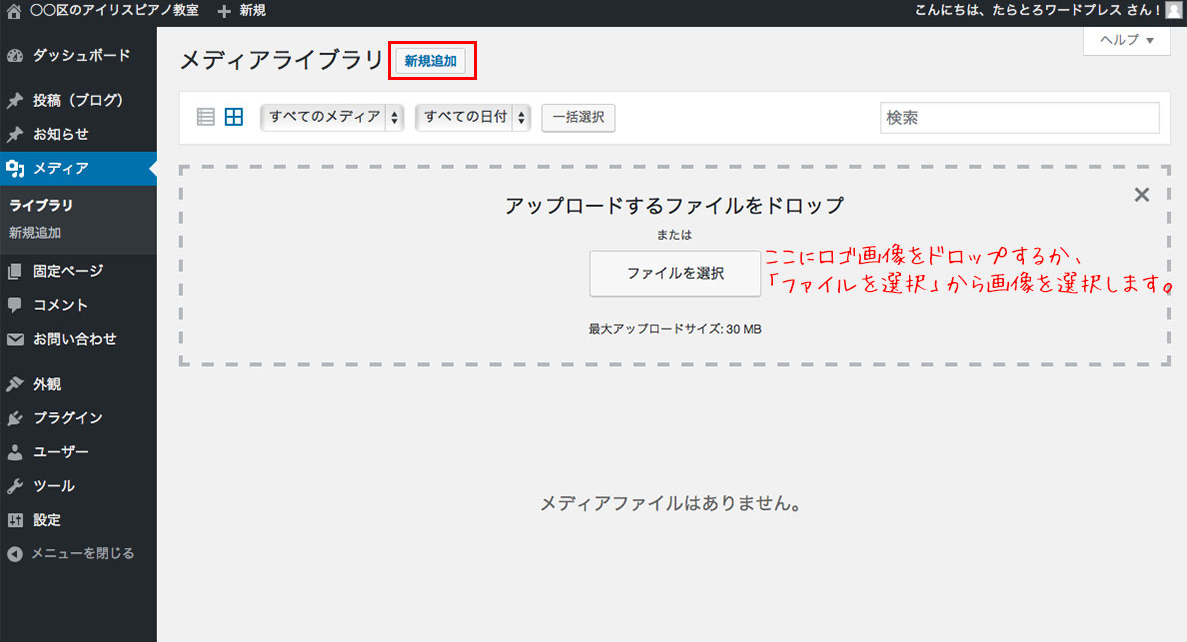
メディアライブラリ(画像の保存場所)が別タブで開きます。
「新規追加」をクリックし、画面にロゴ画像をドラッグ&ドロップするか、中央の「ファイルを選択」からロゴ画像を選択します。
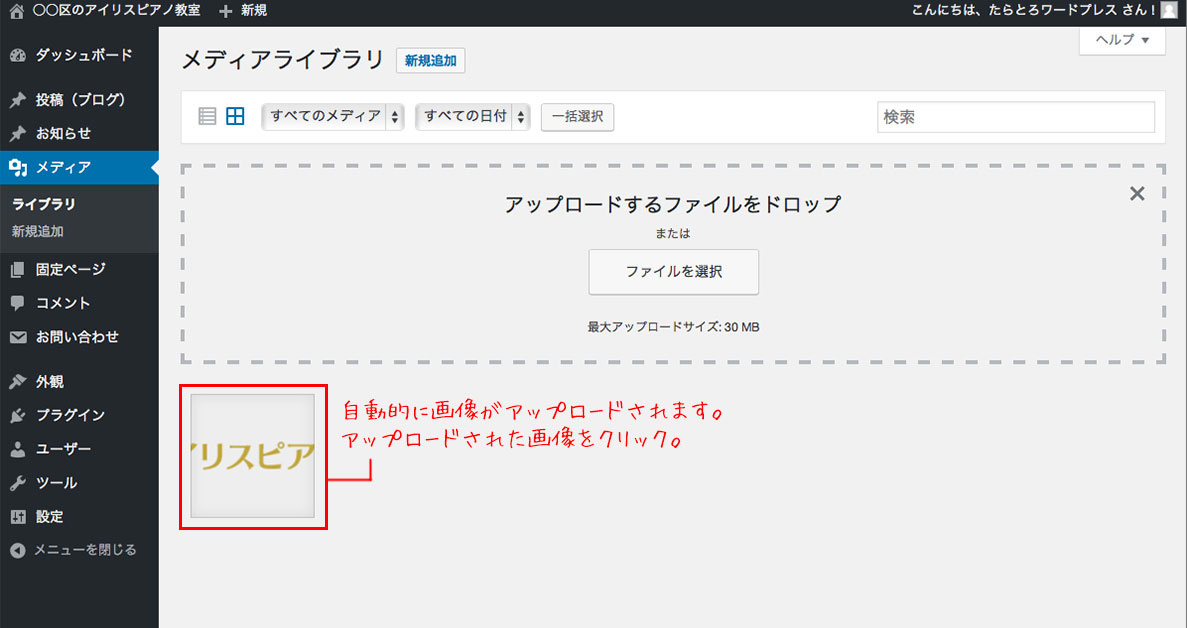
選択すると自動的に画像のアップロードが始まります。
アップロードが完了したら画像をクリックします。
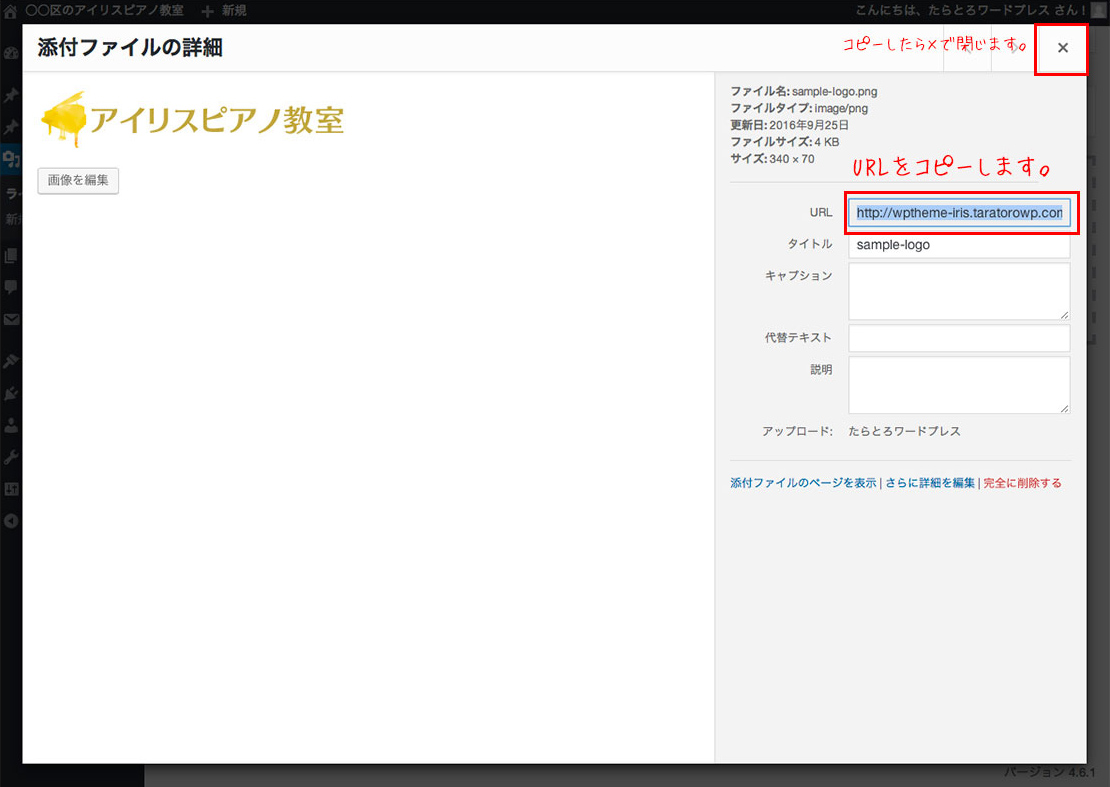
右側に表示されるURLをコピーします。
コピーしたら右上の「×」で閉じます。
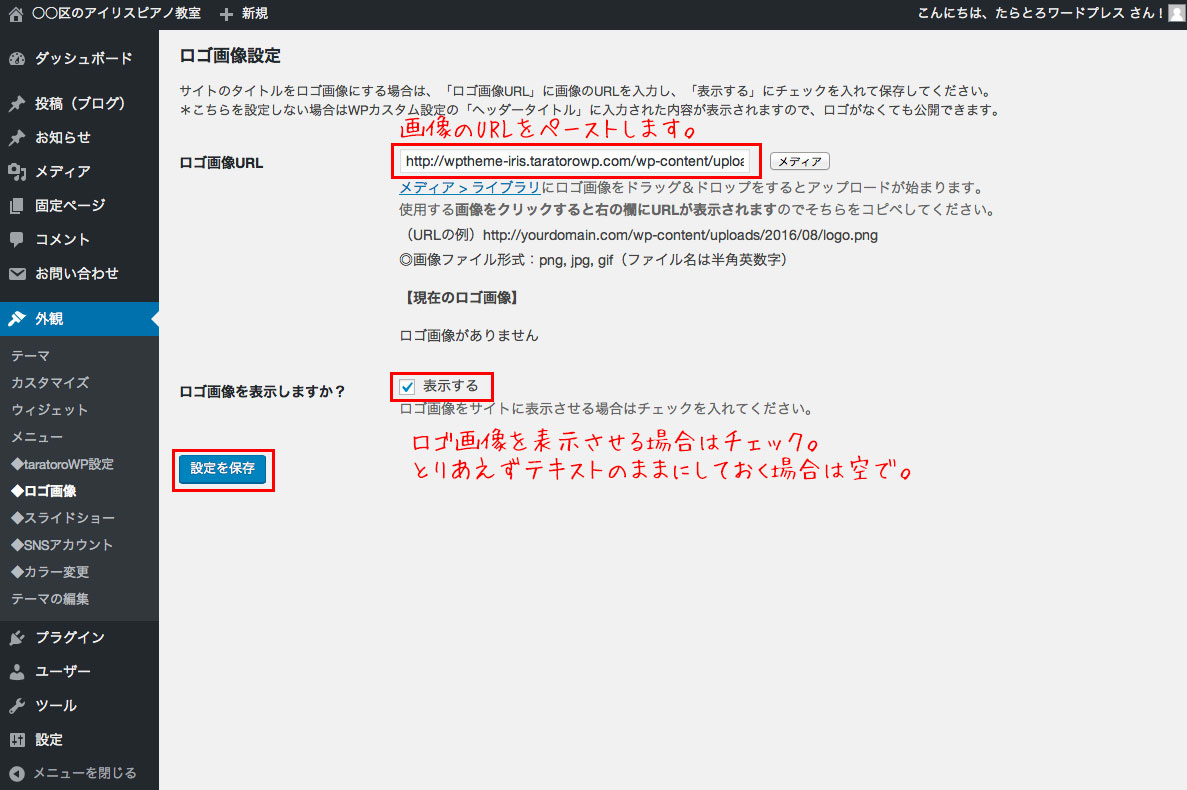
ロゴ画像設定に戻り、先ほどコピーしたURLをペーストします。
「ロゴ画像を表示しますか?」で「表示する」にチェックを入れ、「変更を保存」をクリックします。
テキストがロゴ画像に差し替わりました。

3.トップページスライドショーの設定
↓動画での説明はこちら
下記は既に入っている写真の差し替えですが、はじめて追加する場合も手順は同じです。
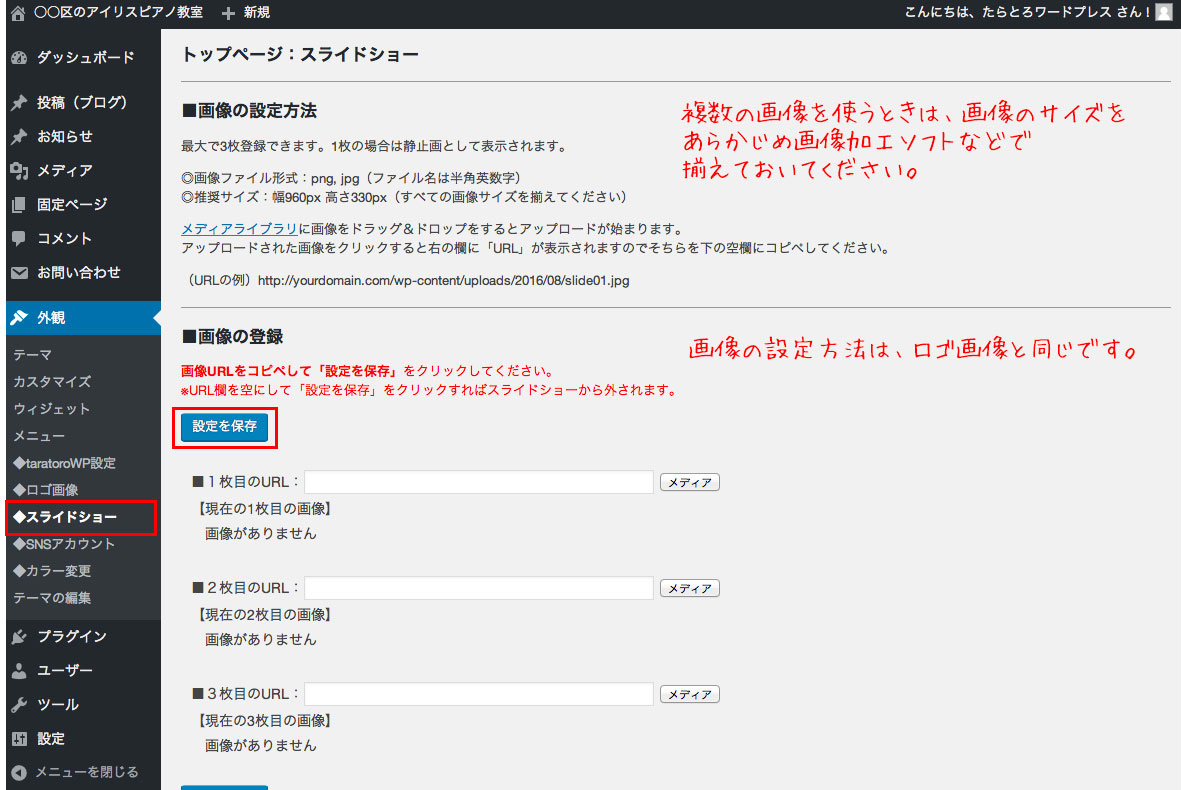
スライドショーには1枚〜3枚の画像を設定できます。1枚の場合は静止したままです。
「外観」→「◆スライドショー」をクリックします。
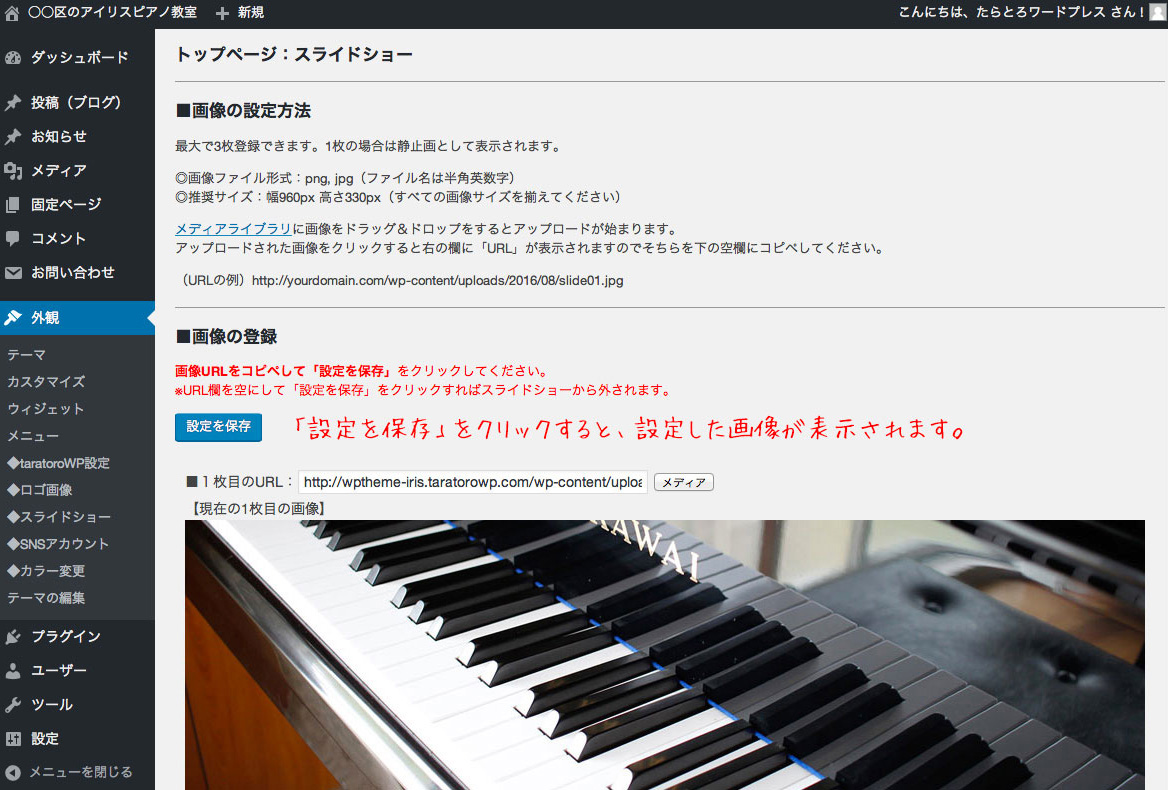
ロゴ画像の設定と同じように「メディア」をクリックして画像のURLをコピペし、「設定を保存」をクリックします。
サイト表示を確認するとこのようになりました。

4.ソーシャルメディアアイコンの表示
※SNSやRSSへのリンクが不要な場合はこちらは飛ばしてください。
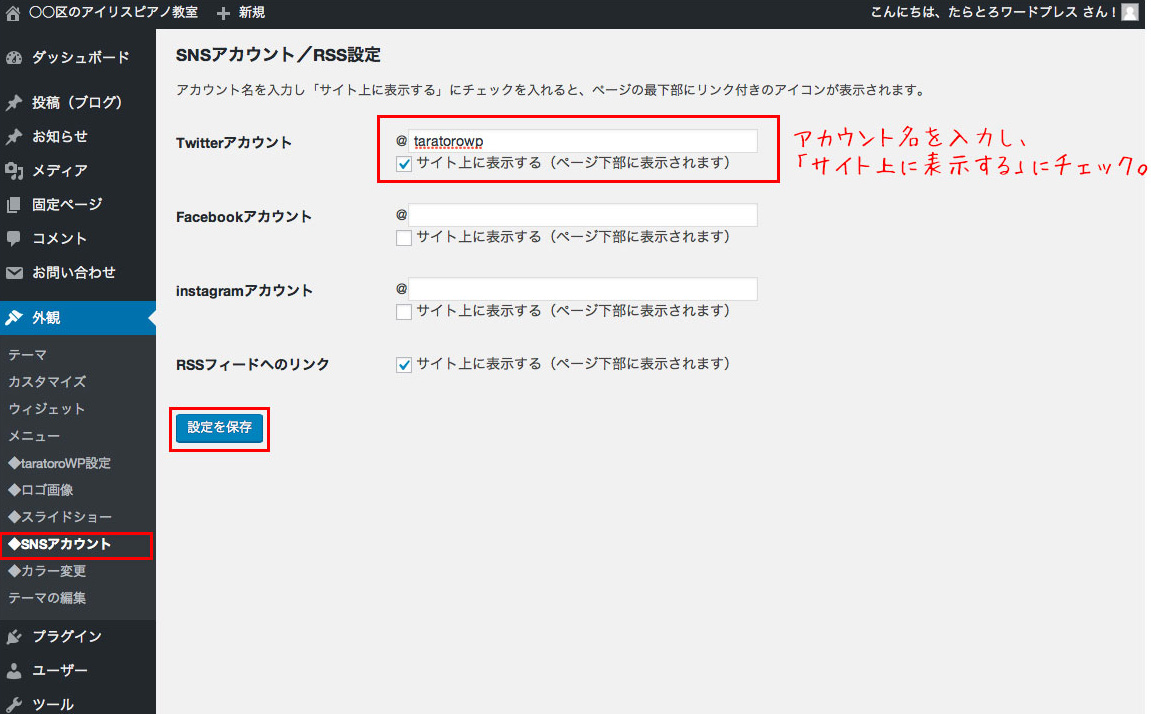
「外観」→「◆SNSアカウント」をクリックします。
お使いのソーシャルメディアのアカウント名を入力し、「サイト上に表示する」にチェックを入れ「設定を保存」をクリックします。
各ページの下にアイコンが表示されます。(クリックするとSNSにジャンプします)

5.サイトカラーの設定
【対応テーマ】Primula、Iris、Jasmin
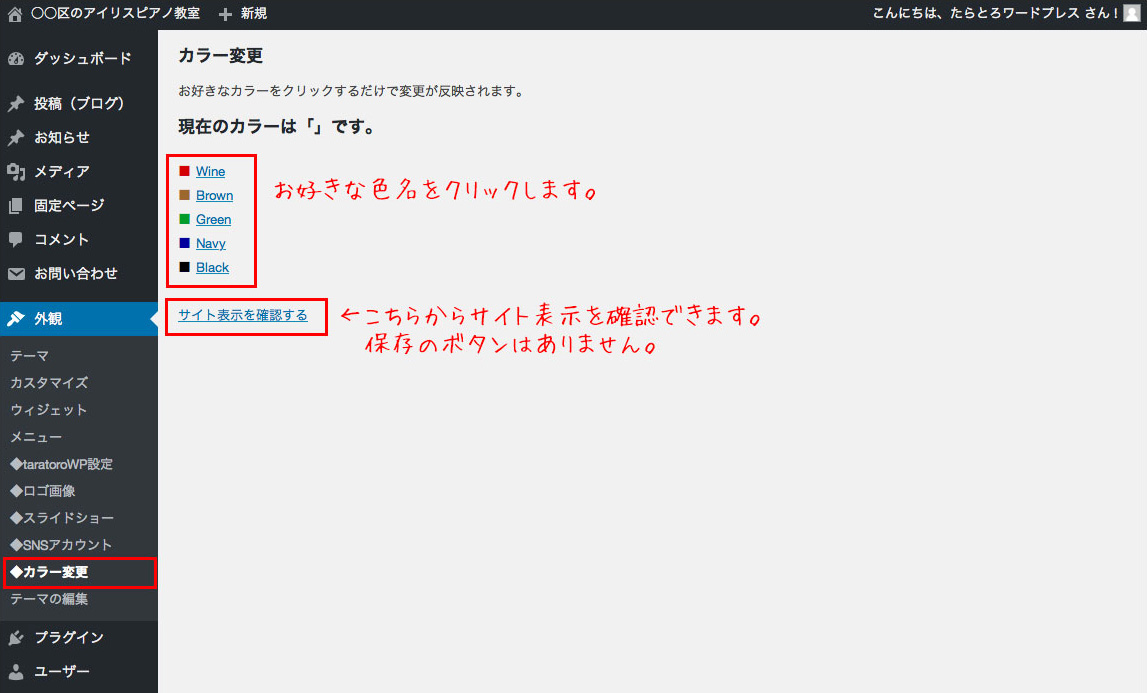
「外観」→「◆カラー変更」をクリックします。
お好きな色をクリックして色を変更します。(保存のボタンはありません)
【対応テーマ】Camellia
カメリアはパーツごとに細かく色のカスタマイズが可能です。
「外観」→「カスタマイズ」→「色」から設定します。
★後から自由に変えられるのでとりあえずは飛ばしてもOKです。
★配色アイデアとカラーコードのご紹介はこちら
続いて、ブログのカテゴリー作成やウィジェット設定などサイト制作を進めていきます。
※ブログを使わない場合は「ウィジェット設定」に進んでください。