2017.1.18 たらとろWPテーマ設定
WordPressでは「会社概要」や「問い合わせページ」のように常に同じ場所に表示させるページのことを「固定ページ」と言います。(ブログのように新しい記事を作るとどんどん後ろに流れていくページは「投稿」といいます)
ホームページ上で表示されるメニューを作るには予めページが作成されている必要がありますので、内容はあとから埋めるとしてまずはタイトルだけ作ってしまいましょう。
4.xまでの旧タイプの投稿画面を使いたい場合は、プラグインから「Classic Editor」を新規追加すれば使うことができます。(いずれバージョンアップは終了するという予告あり)
↓動画での説明はこちら(「ブログ」や「お知らせ」の機能を使わない場合はそちらの手順は飛ばしてください)
Contents
1.サンプルページの削除
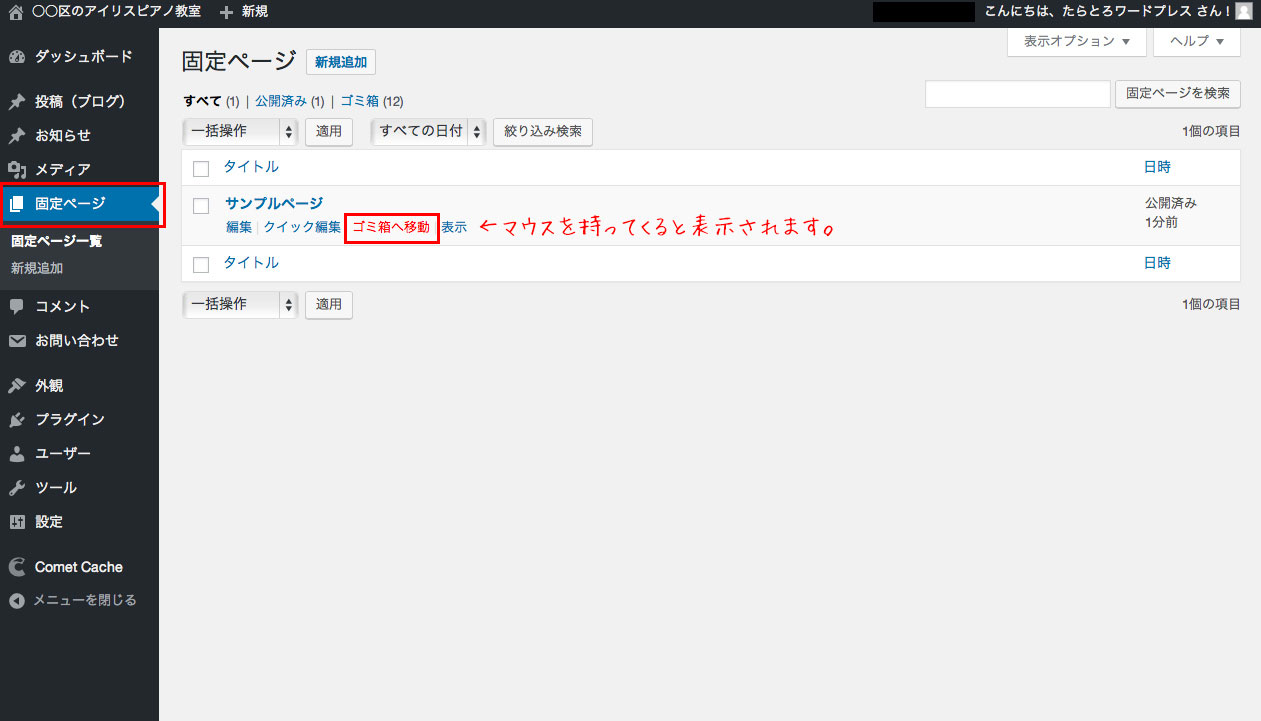
左メニューから「固定ページ」をクリックします。WordPressをインストールした時点でサンプルページが1つ作成されていますが、こちらは不要なので「ゴミ箱へ移動」をクリックします。
2.新規ページの追加(HOME)
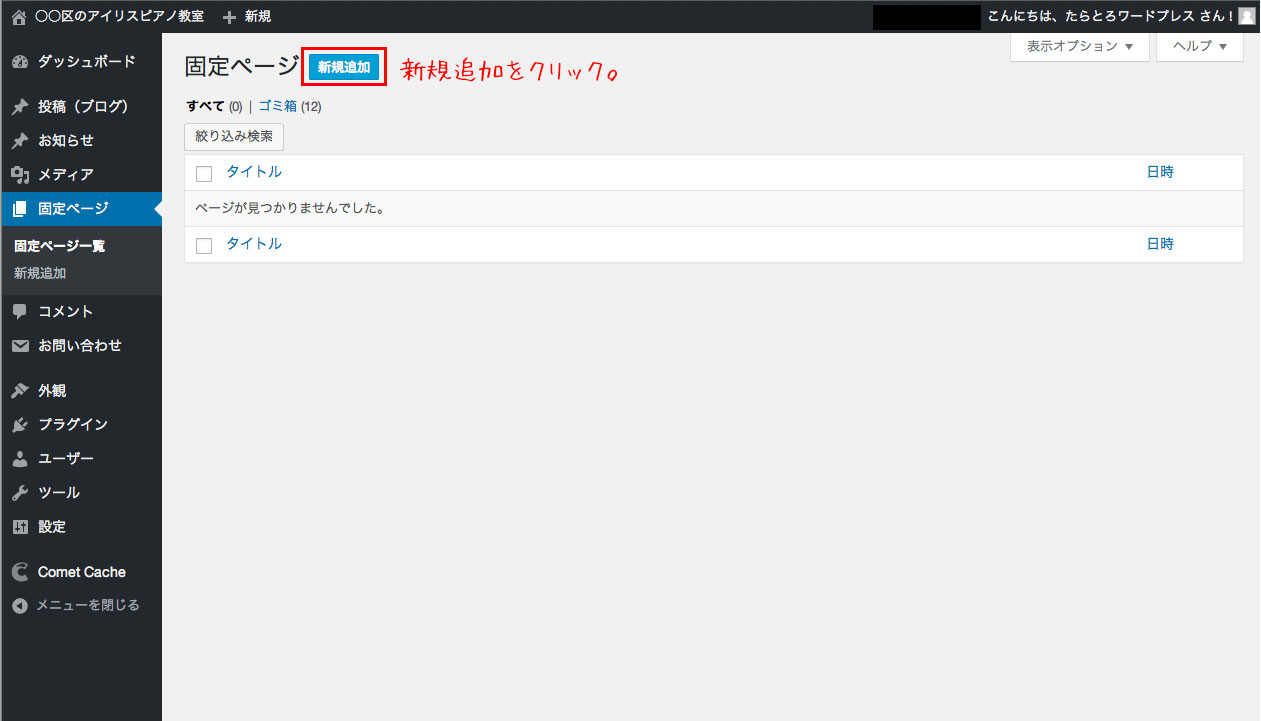
「新規追加」をクリックして新しいページを用意します。
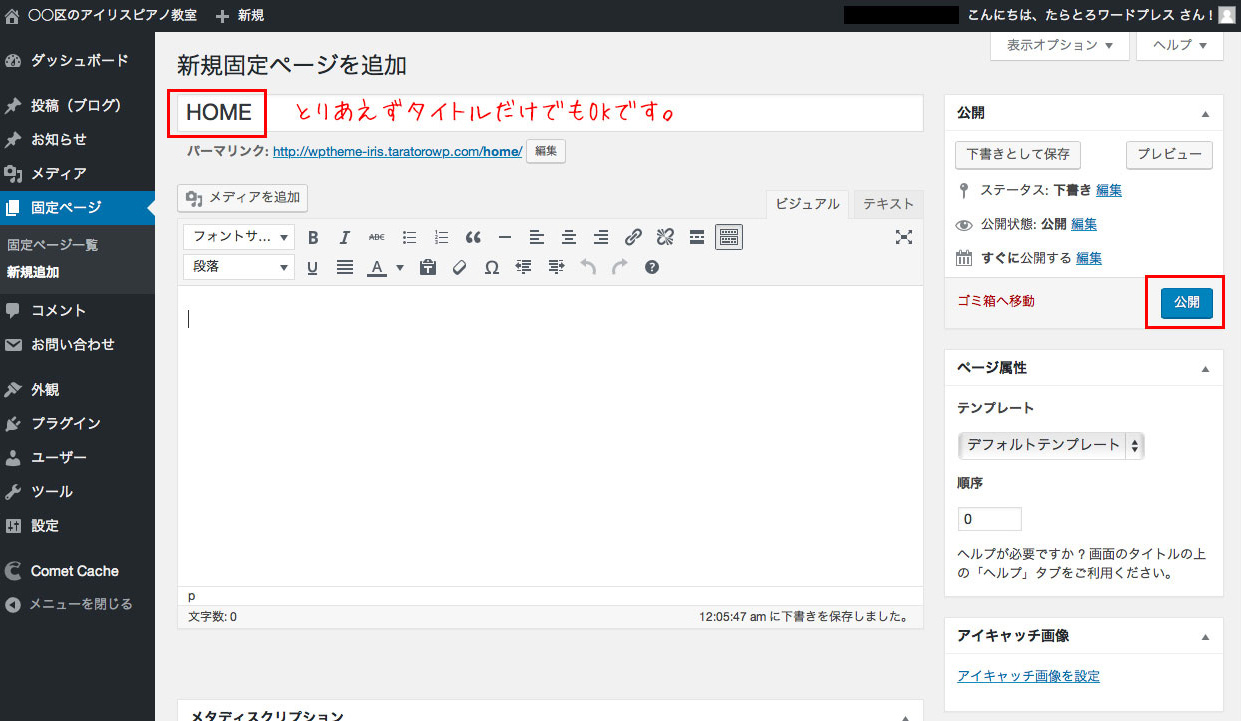
タイトル欄にHOMEと入れ、「公開」をクリックします。
3.ブログ用トップページの作成
※ブログを作らない場合はこちらの手順は飛ばしてください。
もう一度「新規追加」をクリックし、今度はブログのトップページ用のページを作ります。
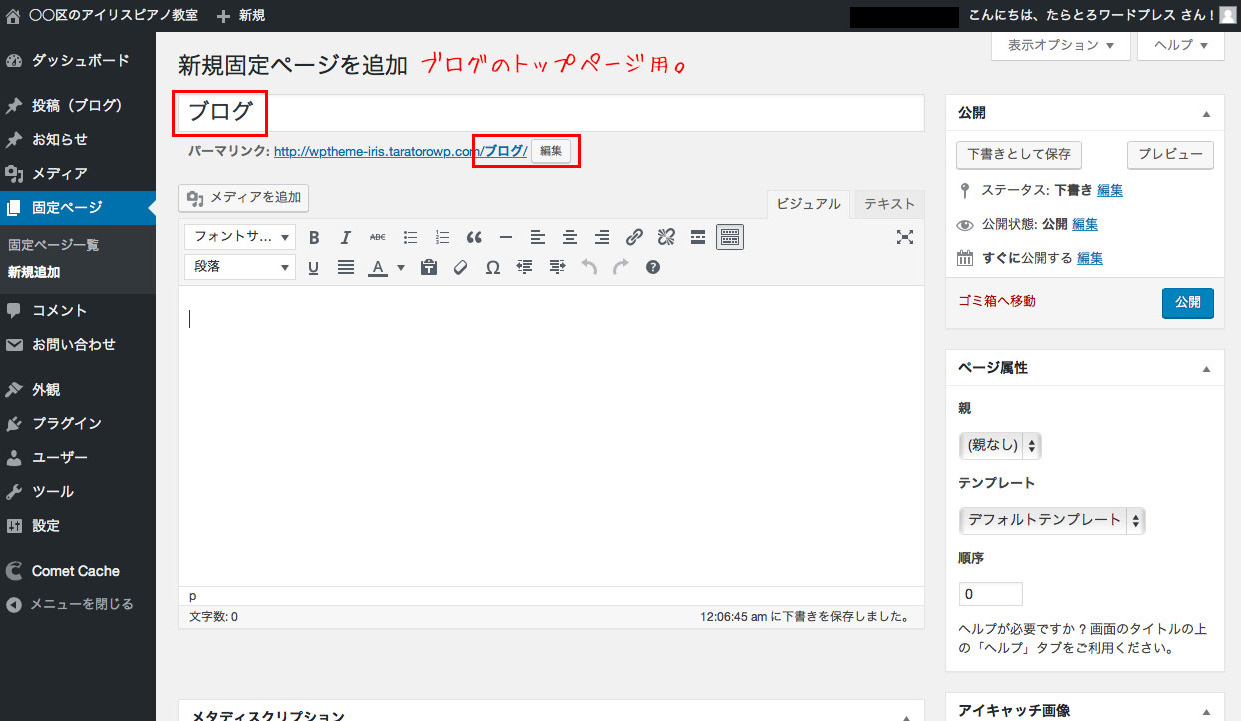
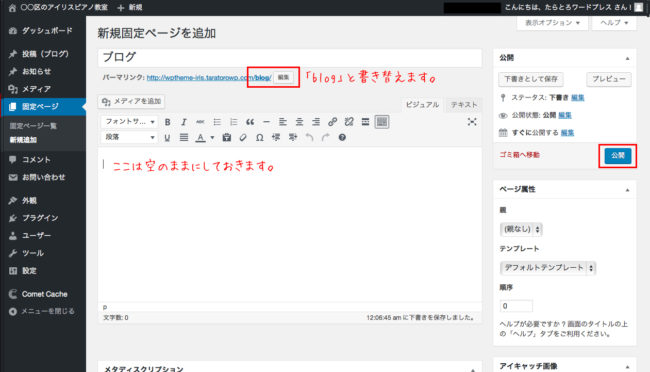
タイトルに「ブログ(またはBlog)」と入れ、パーマリンクの「編集」ボタンをクリックします。
※タイトル入力後、本文エリアをクリックするとパーマリンクが表示されます。
パーマリンクを「blog」と書き替え、「公開」をクリックします。
このページには自動的にブログの最新記事が表示されるので、本文エリアは空のままでOKです。
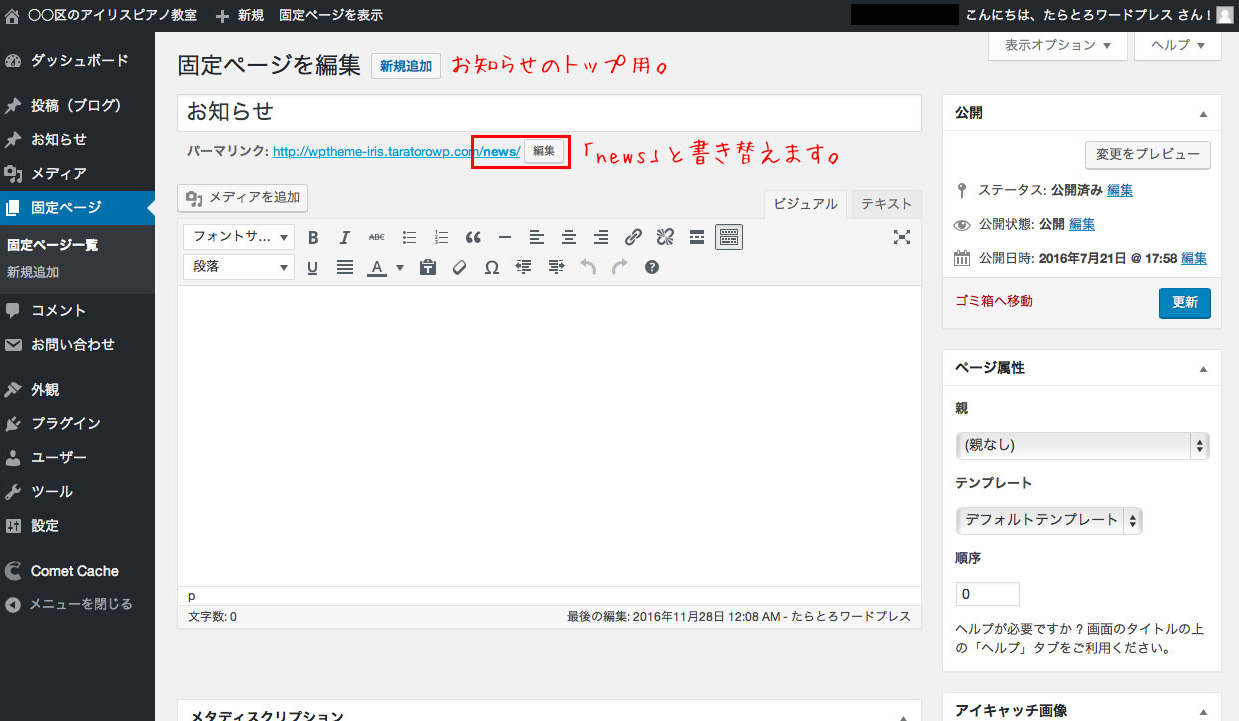
4.お知らせ用トップページの作成
※お知らせを使用しない場合はこちらの手順は飛ばしてください。
再度「新規追加」をクリックしタイトルに「お知らせ」と入れ、パーマリンクを「news」と書き替え、「公開」をクリックします。
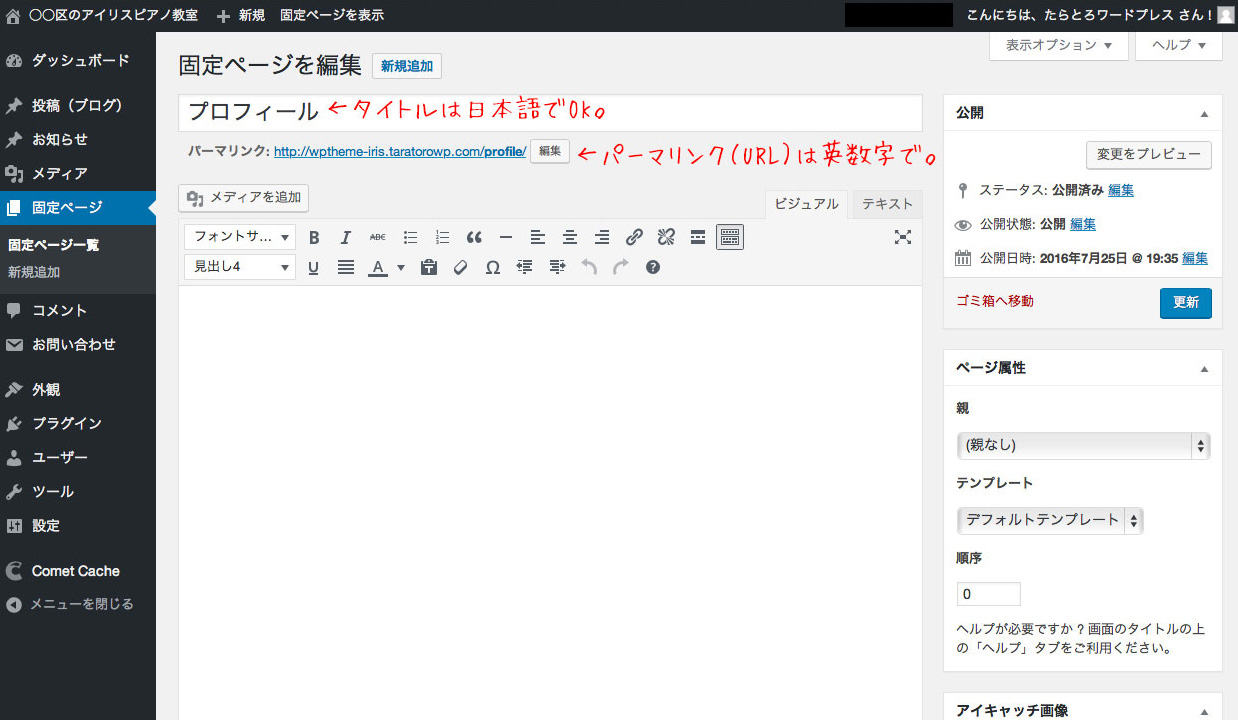
5.その他の固定ページの作成
その他、必要に応じてページを作成していきます。パーマリンクはページの内容がわかるような英数字にします。
固定ページはあとから削除することも増やすこともできますので、まずは大枠をつくるつもりで作成していきます。
こんな感じでページを作成してきます。(この時点ではページの内容は空でOK)

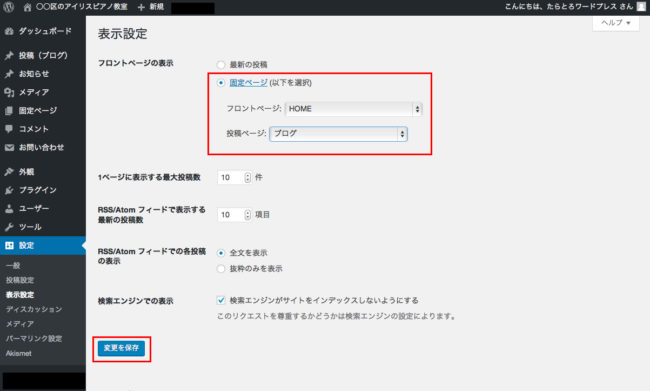
6.フロントページの設定
ここではHOMEとブログのトップページ(フロントページ)を設定します。
左メニューの「設定」→「表示設定」の「フロントページの表示」で「固定ページ」にチェックを入れます。
「フロントページ」は先ほど作成した「HOME」を選択します。
「投稿ページ」は先ほど作成した「ブログ」を選択します。(ブログを使わない場合は未選択でOKです)
「変更を保存」をクリックします。
2019.4.16 なかなか改善されないので一時的な対応方法をご案内しています。
続いて上記で作成した固定ページでメニュー(ページ上部のナビゲーション)を作っていきます。