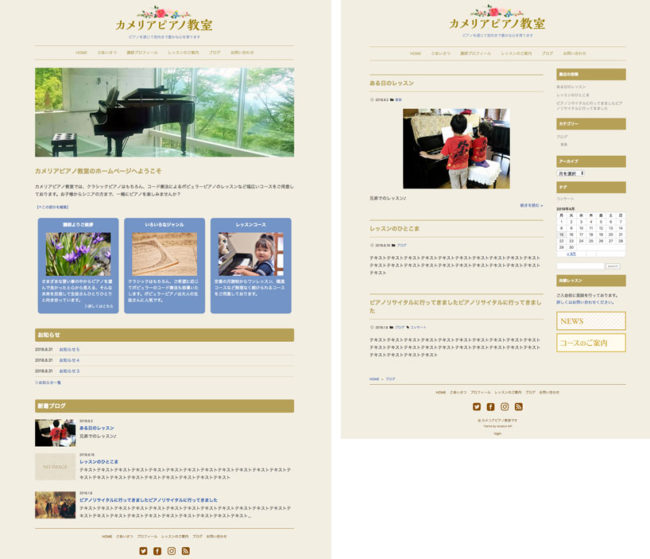
Camelliaの配色例をご紹介します。
こちらは、ブルー×ゴールドの穏やかで落ち着いた配色です。
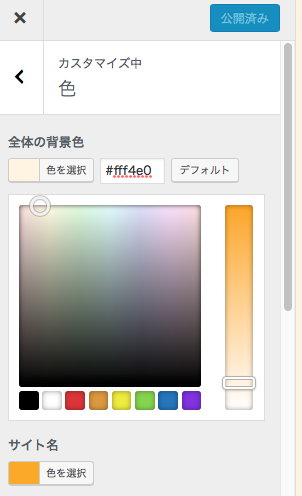
■色の指定方法
色の指定は、管理画面の「外観」→「カスタマイズ」→「色」から行います。指定したら「公開」をクリックします。
#で始まる英数字が色を表すカラーコード(16進数)です。

指定したカラーコード
下記に指定のないものはデフォルト(初期値)のままです。
全体の背景色:#f2eee6
サイト名:#b6a057(サンプルはロゴ画像)
サイト下のキャッチフレーズ:#4b6196
★ヘッダーメニュー★
上下のライン:#b6a057
メニュー文字色:#b6a057
メニューマウスオーバー時の背景:#b6a057
メニューマウスオーバー時の文字色:#ffffff
★HOME 3つのPRボックス★
背景:#7394c6
見出し:##ffffff
文字:#ffffff
★本文エリア★
リンク:#205fb2
見出し1(HOME以外のページタイトル):#b6a057
見出し2の文字色:#ffffff
見出し2の背景色:#b6a057
見出し3/4/5の文字色:#b6a057
★フッター★
文字色:#874c00
ライン:#874c00
★スマホ★
メニューを開くボタン:#b6a057
メニューの背景色:#f4eed4
以上です。
こちらをベースにアレンジを加えるなど自由にお楽しみください!