2017.4.8 WordPress基礎講座 用語
WordPressの投稿画面にはさまざまな便利な機能があります。
WordPress5.0からGutenbergという投稿画面になり、仕様が大きく変わりました。下記にご案内しているこれまでの投稿画面を使いたい場合は、プラグインから「Classic Editor」をインストールしてください。2021年まではサポートされます。
Contents
ビジュアルモードとテキストモード
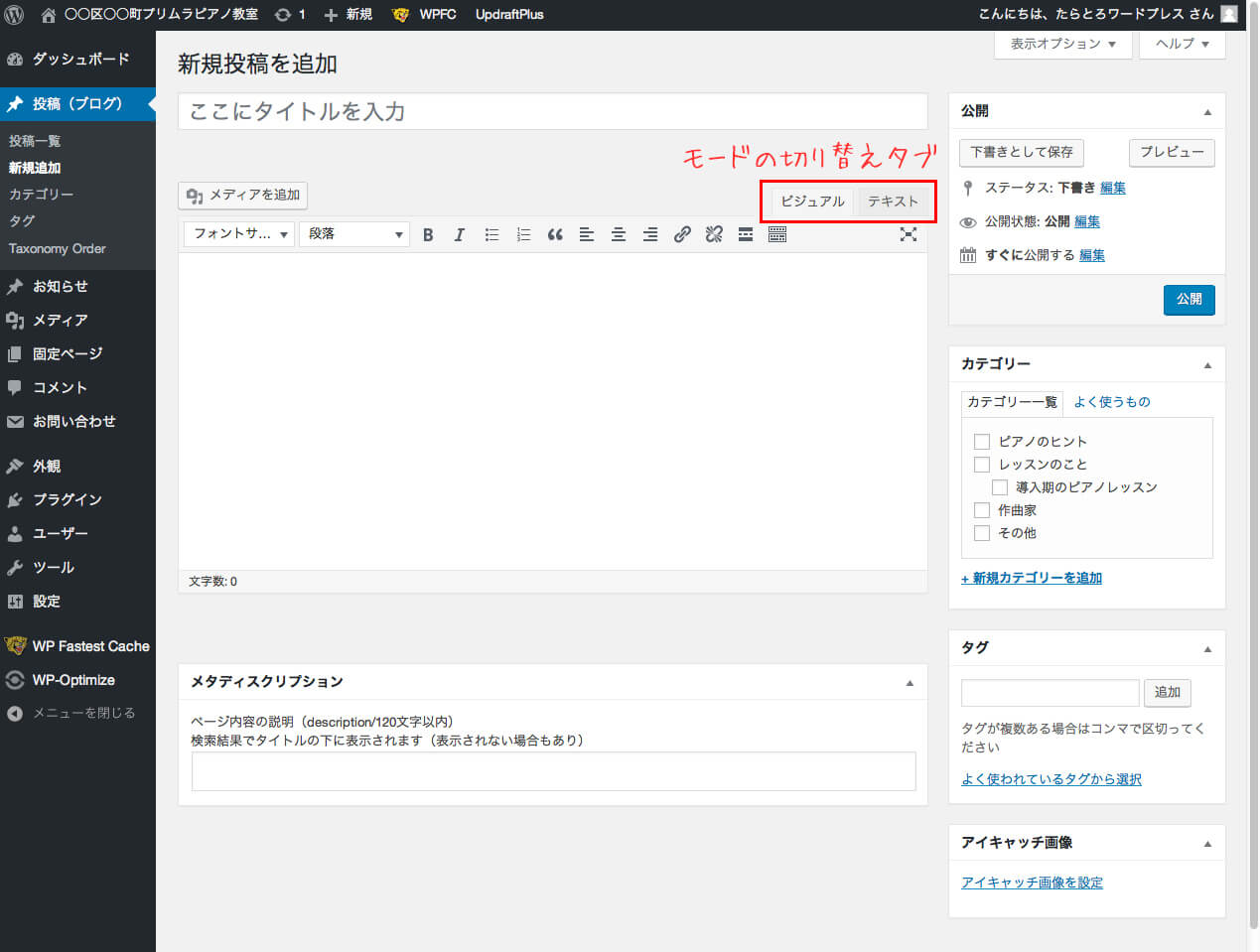
投稿画面の右上に「ビジュアル」と「テキスト」のタブがあります。

「ビジュアルエディタ」
- Word文書のような感覚で入力することができます。アイコンもワープロソフトと似ています。
- HTMLタグは使えません。
- 改行はShift + Enter(return)で行います。Enterだけだと改段落になります。
「テキストエディタ」
- HTMLタグが使えます。
- 改行はEnter(return)で行います。改段落はEnterを2回押します。
エディタの機能をさらに拡張するプラグインもあります。
TinyMCE Advanced:テーブル(表)が作れるなど、高機能なエディタになります。
AddQuicktag:よく使うHTMLタグやショートコードをエディタに追加することができます。
TinyMCE Advanced:テーブル(表)が作れるなど、高機能なエディタになります。
AddQuicktag:よく使うHTMLタグやショートコードをエディタに追加することができます。
投稿画面の不要な項目を非表示にする
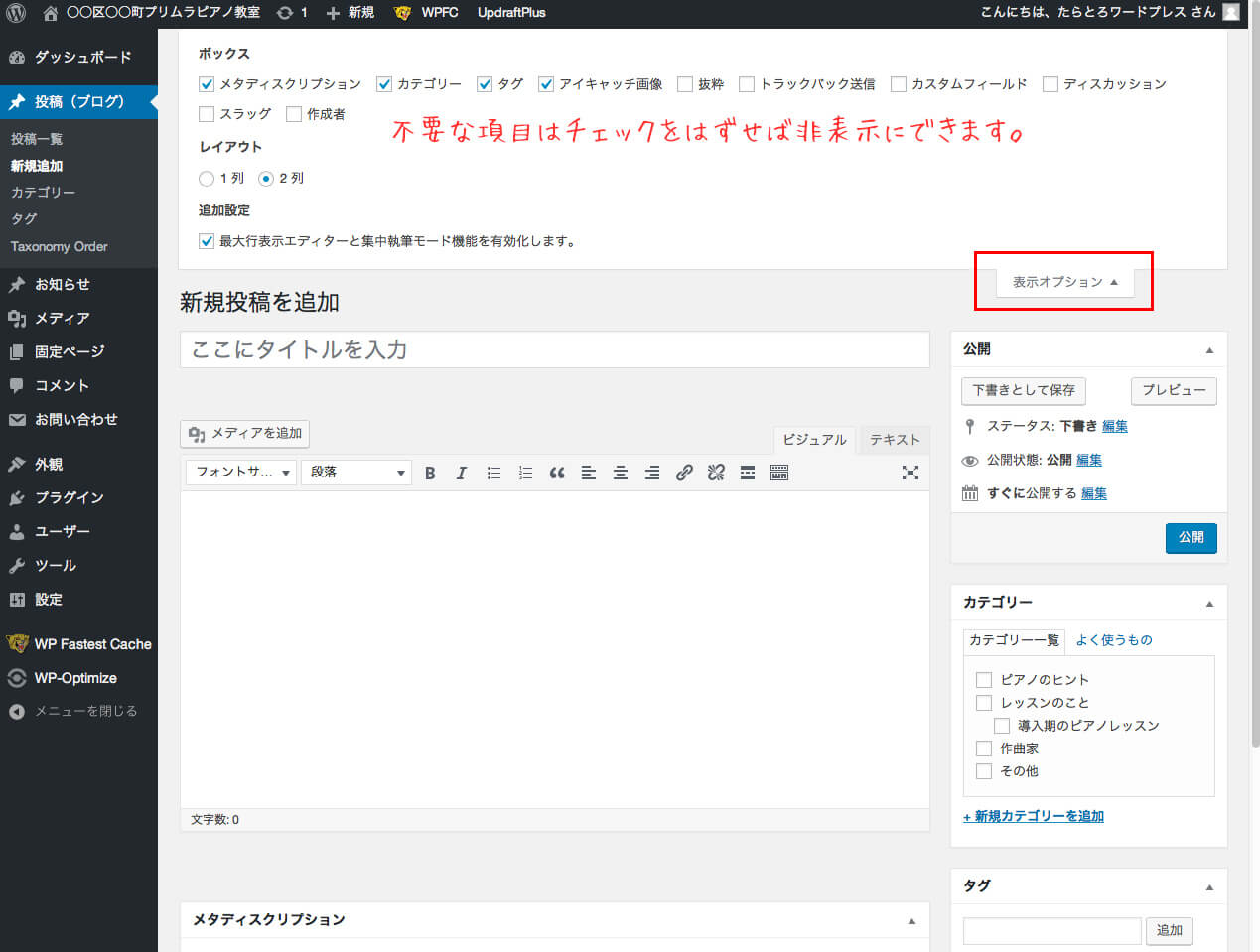
投稿画面はシンプルにしておいた方が使いやすいです。「ディスカッション」や「作成者」など使わない項目が表示されている場合は、右上の「表示オプション」から不要な項目のチェックをはずして非表示にできます。

画像の大きさ、配置、リンク先を設定する
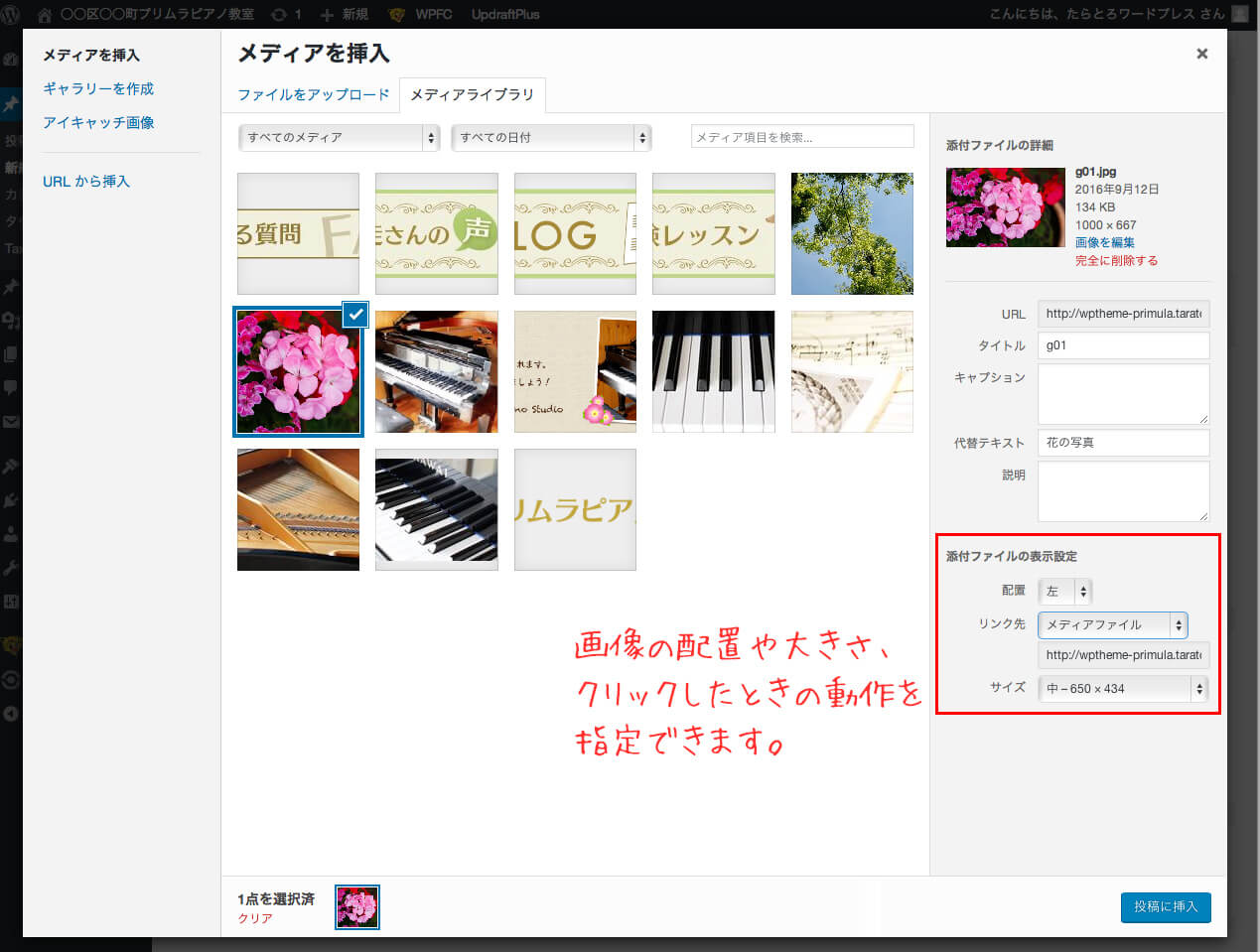
「メディアを追加」をクリックすると、画像を選択する画面が開きます。挿入したい画像を選んだら、右下の「添付ファイルの表示設定」でさまざまな設定をすることができます。

配置
「左」や「右」を選ぶと画像の横に文字が回り込みます。
リンク先
- なし:クリックには反応しません。
- メディアファイル:オリジナルサイズの画像がひらきます。
- 添付ファイルのページ:画像が埋め込まれたページが開きます。
- カスタムURL:他のページのURLにリンクするほか、PDFのURLを入れればPDF文書にリンクさせることもできます。
オリジナルサイズの画像を半透明の背景の上にふわっと表示させるなどエフェクトをつけたい場合は、プラグインが便利です。
Responsive Lightbox by dFactory
Responsive Lightbox by dFactory
サイズ
テーマによってサイズのバリエーションが異なりますが、ページ内で表示させたい大きさの画像を選びます。
プレビュー、下書き保存、パスワード設定、予定投稿
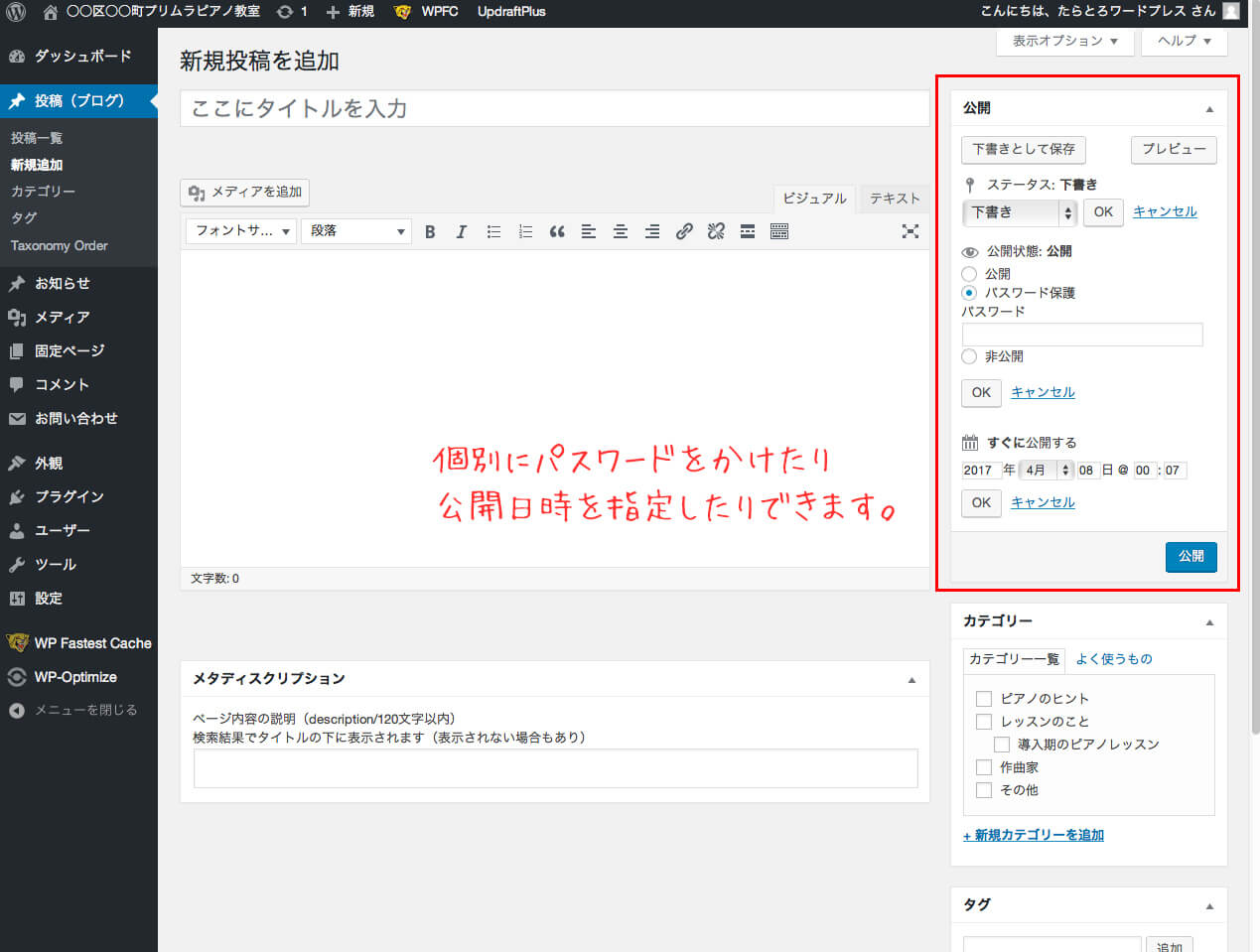
右上の「公開」パネルでもさまざまな設定ができます。

「下書きとして保存」ボタン
記事のリビジョン(少し前のバージョン)も自動で保存されていますが、ブラウザが突然落ちることもありますので定期的に「下書きとして保存」をクリックしておくと安心です。
「プレビュー」ボタン
ホームページでの表示と投稿画面の表示は同じではありませんが、「プレビュー」で実際の表示を確認することができます。(YouTube動画など一部の機能はプレビューでは表示されません。公開すれば表示されます)
公開状態
- 公開:「この記事を先頭に固定表示」にチェックを入れると投稿日にかかわらずいつもブログの先頭に表示されるようになります。(「投稿」のみの機能)
- パスワード保護:任意のパスワードを入力して記事に個別にパスワードをかけることができます。
- 非公開:ログインしている人のみ閲覧することができます。
すぐに公開する
未来の日時を指定すると「予定投稿」になります。指定した日時になると自動的に公開されます。
こんなことできないかなという機能が実はすでに備わっていたりします。投稿に慣れてきたら、さらに便利に使いこなしましょう。



