2017.3.31 WordPress基礎講座 用語
WordPressについての話題でよく出てくる用語を解説します。
管理画面
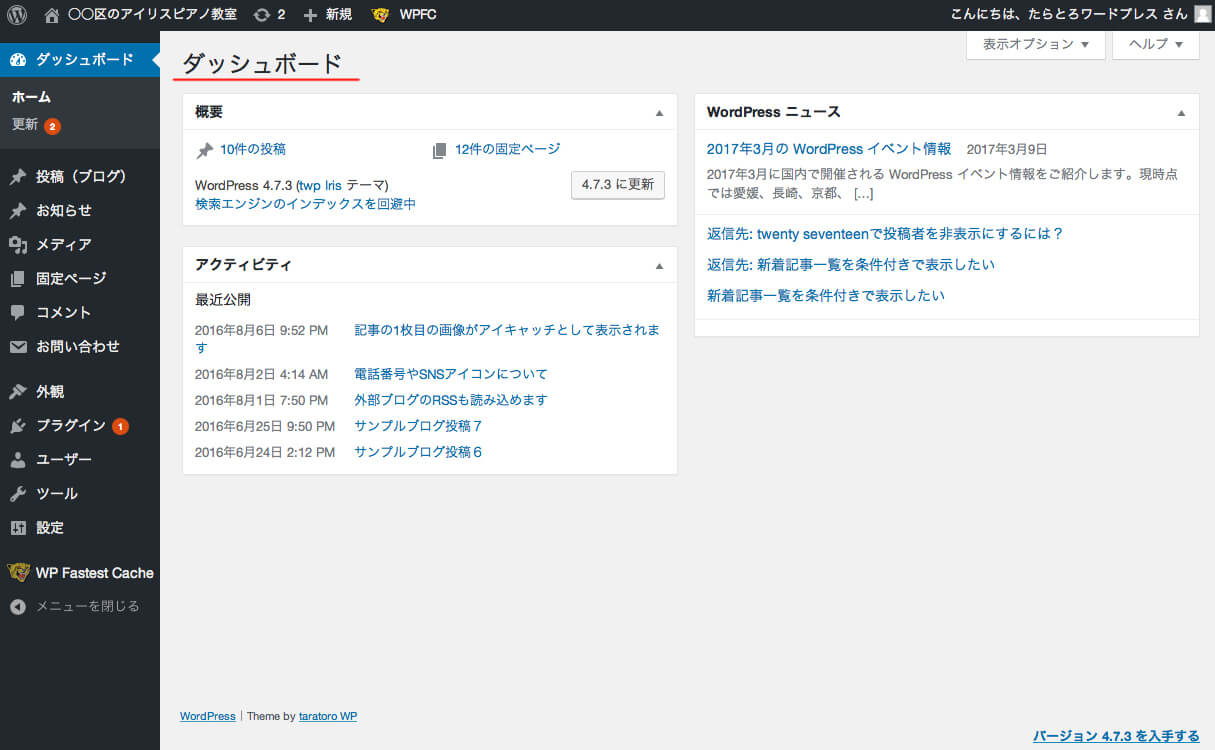
ダッシュボード
管理画面にログインして最初に表示されるページを「ダッシュボード」といいます。この画面で何かを操作することはありません。
WordPress本体やプラグインの新しいバージョンが出ると、ホーム下の「更新」に赤い丸に白抜きの数字でマークが表示されます。クリックすると更新内容を確認できます。

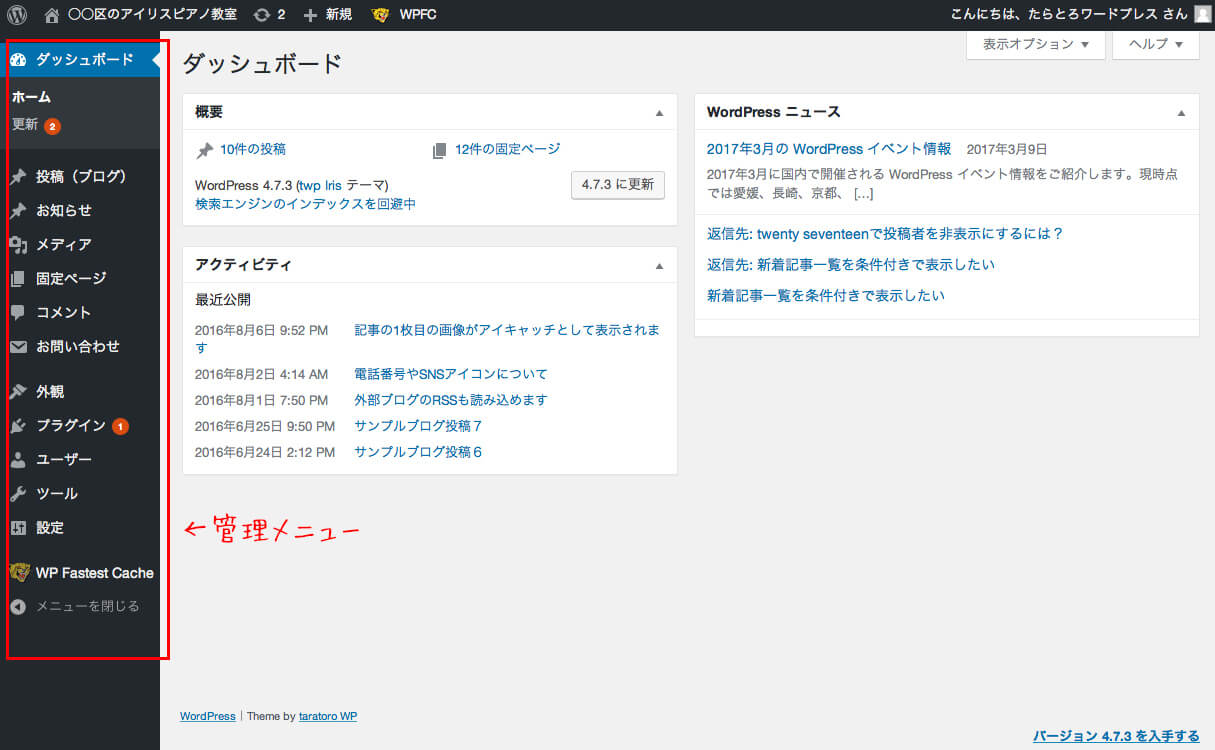
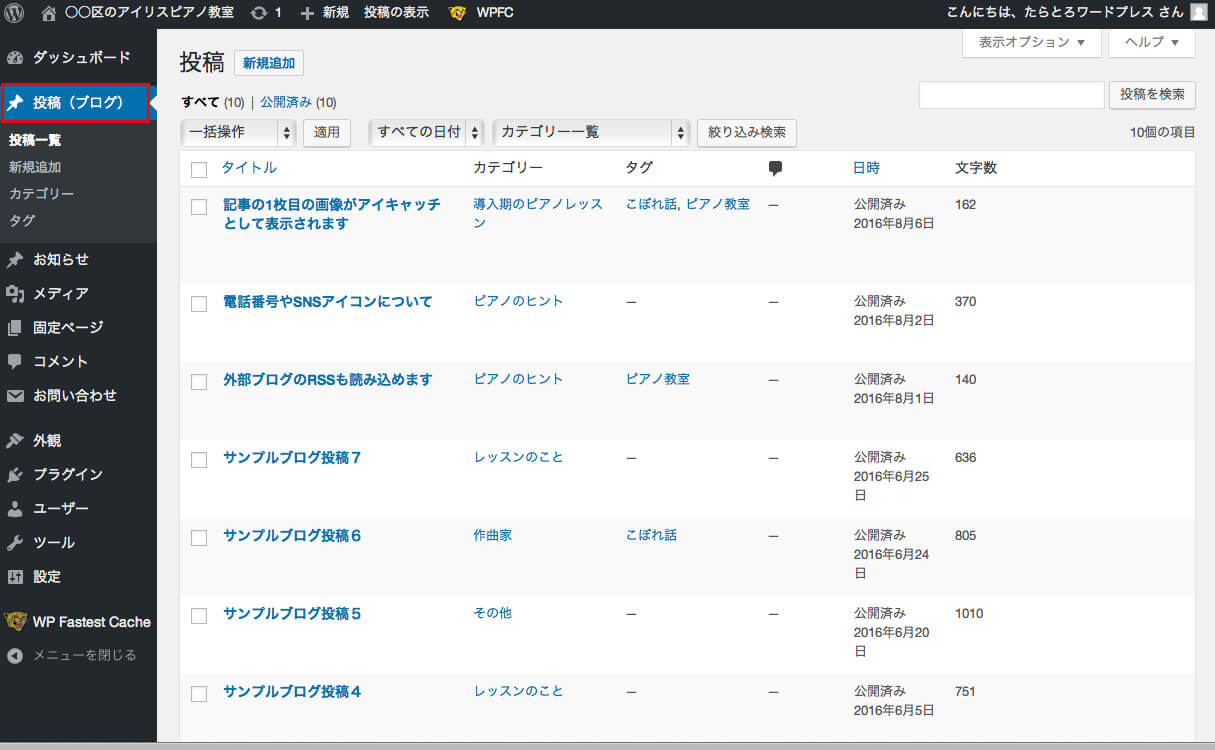
管理メニュー
左側にずらっとメニューが並んでいるのが管理メニューです。たくさんありますが、よく使うメニューは限られています。
サイト公開後の通常運用時は、「投稿」「お知らせ」「固定ページ」などページの編集に関わるメニューをよく使います。WordPress本体をインストールしてからサイトを公開できる状態にするまでは、上記に加えて「設定」「外観」「プラグイン」をよく使います。
ちなみに、プラグインをインストールすると「設定」の中に専用メニューが追加されることが多いです。

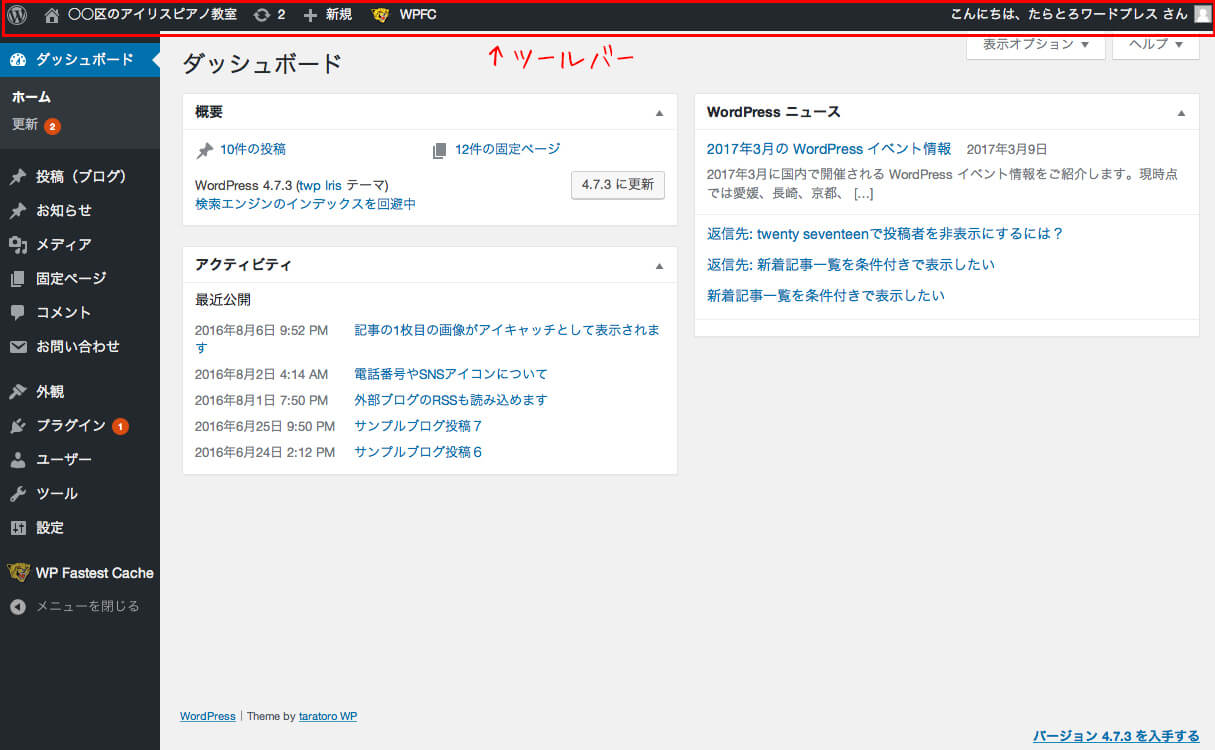
ツールバー
管理画面上部にある黒いバーを「ツールバー」といいます。ログインしている状態だとホームページ側に移っても表示されているので、簡単に管理画面との行き来ができます。

プラグイン
先ほどから何度か出てきている「プラグイン」という言葉。WordPress本体に備わっていない機能を追加・拡張するためのプログラムを「プラグイン」といいます。
「データベースや画像のバックアップ」「問い合わせフォーム」「表示の高速化」「イベントカレンダー」「SEO強化」「ギャラリー作成」「スライドショー作成」など種類は多岐に渡り、目的に応じて追加していきます。プラグインのインストールは管理画面の「プラグイン」から行います。不要になったプラグインは「停止」してから「削除」をします。
あれもこれも入れたくなるものですが、入れすぎると動作が重くなる原因にもなりますので、多くても20個程度に留めておきましょう。

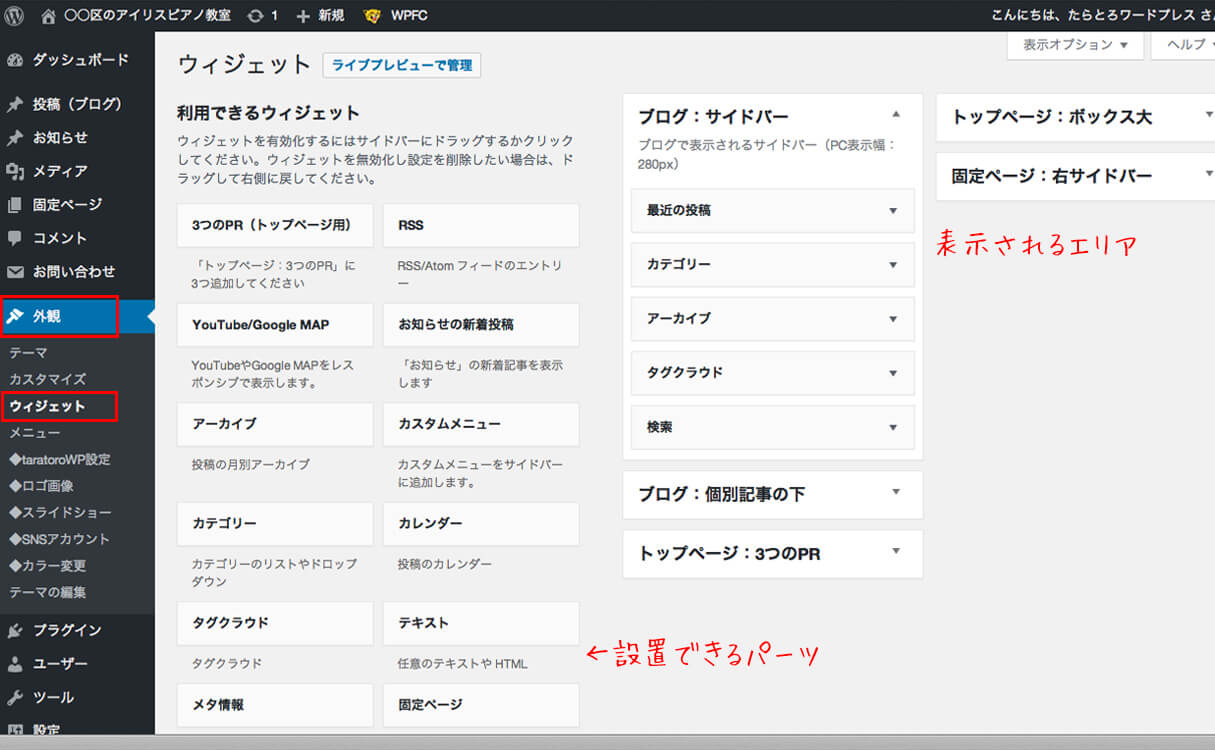
ウィジェット
ウィジェットはホームページ上に配置するちょっとしたパーツです。「外観」→「ウィジェット」から設定できます。
配置できるエリアやウィジェットはテーマによって異なりますが、たいてい数ヶ所に設置できます(投稿のサイドバー、固定ページのサイドバー、フッターなど)。
「サイドバーに、新着ブログのタイトルとカテゴリーと検索窓のウィジェットを配置する」など、1つのエリアに複数のウィジェットを追加することができます。
ウィジェットを上手に活用するとホームページ内の導線が良くなります。

ショートコード
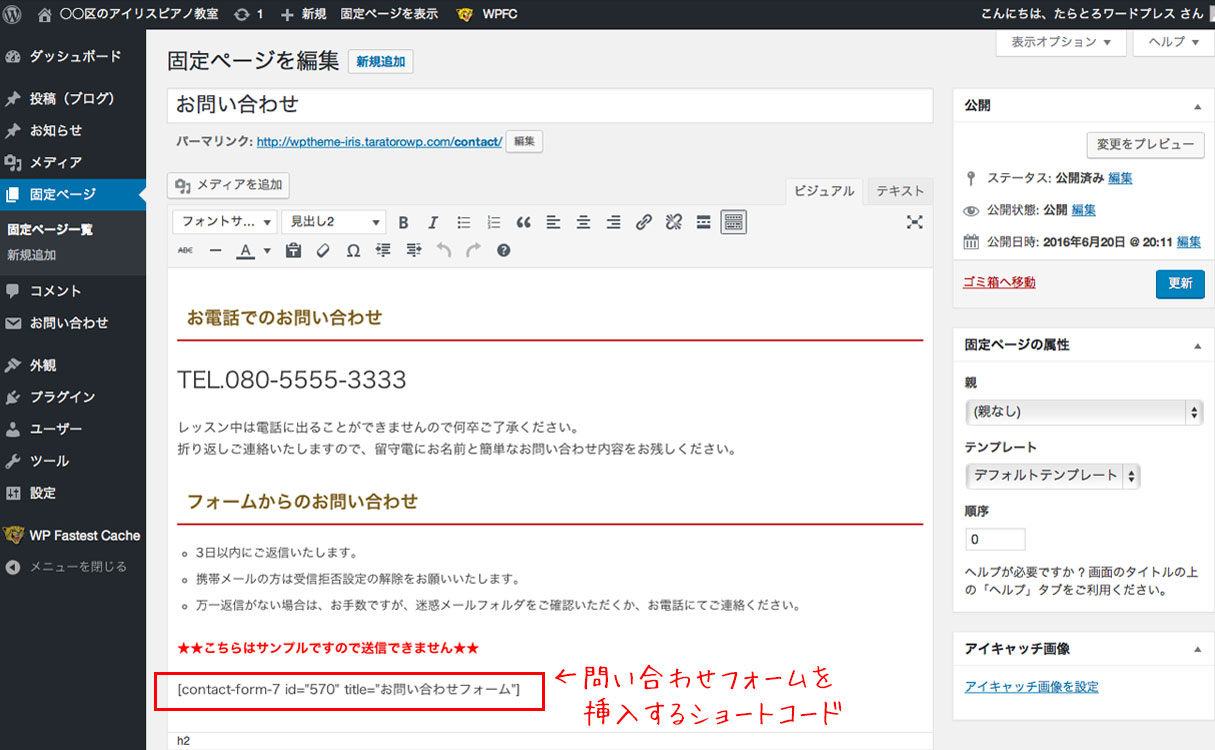
ショートコードとは投稿画面に[ ]で囲まれた専用のタグを入力することで、フォームや地図などの動的な要素や指定のテキストを表示させることができる仕組みです。
たとえば、こちらは問い合わせフォームを挿入するショートコードです。
(問い合わせフォームプラグイン:Contact Form 7)

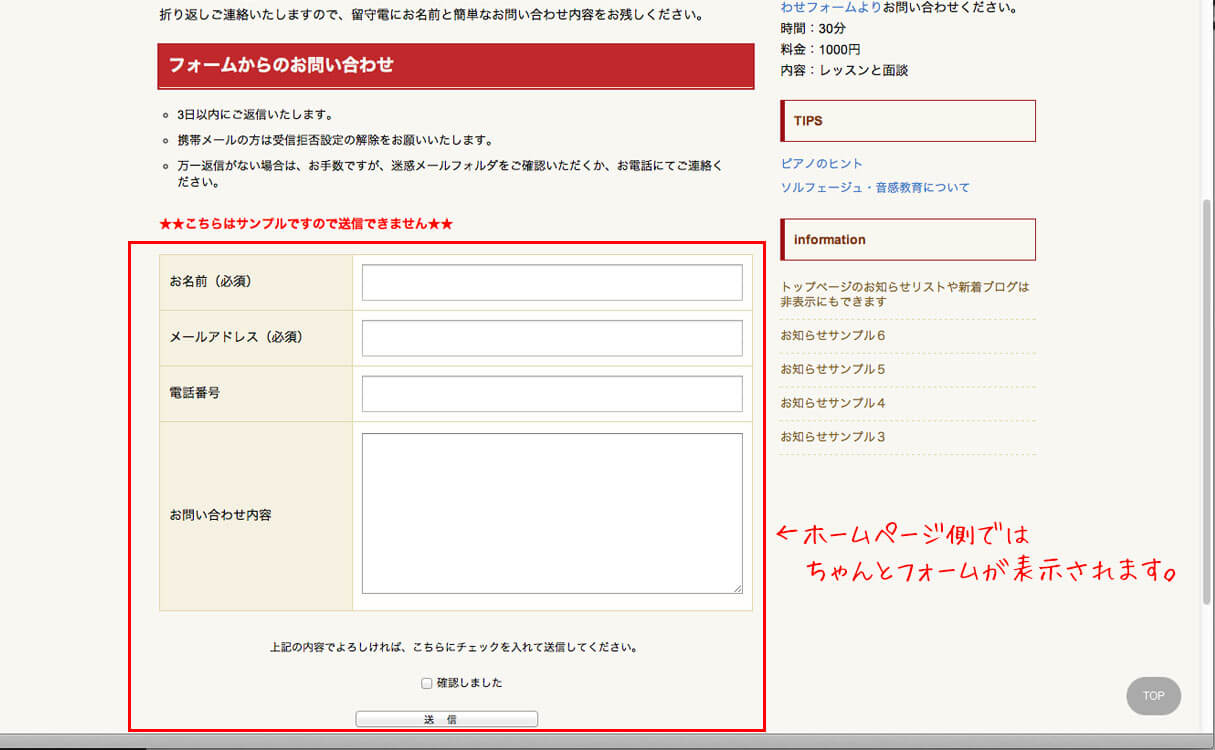
ホームページ側ではこのように問い合わせフォームが表示されます。

固定ページ
WordPressは元々「ブログ」を作るためのシステムとして開発されました。ブログはご存知のように新しい記事がどんどん上に重ねられていって、古い記事は後ろの方に流れていきます。ですが「普通のホームページ」はそれでは困りますよね。そこで便利なのが「固定ページ」です。名前の通り、いつも同じ場所に「固定」しておきたいページを作ります。

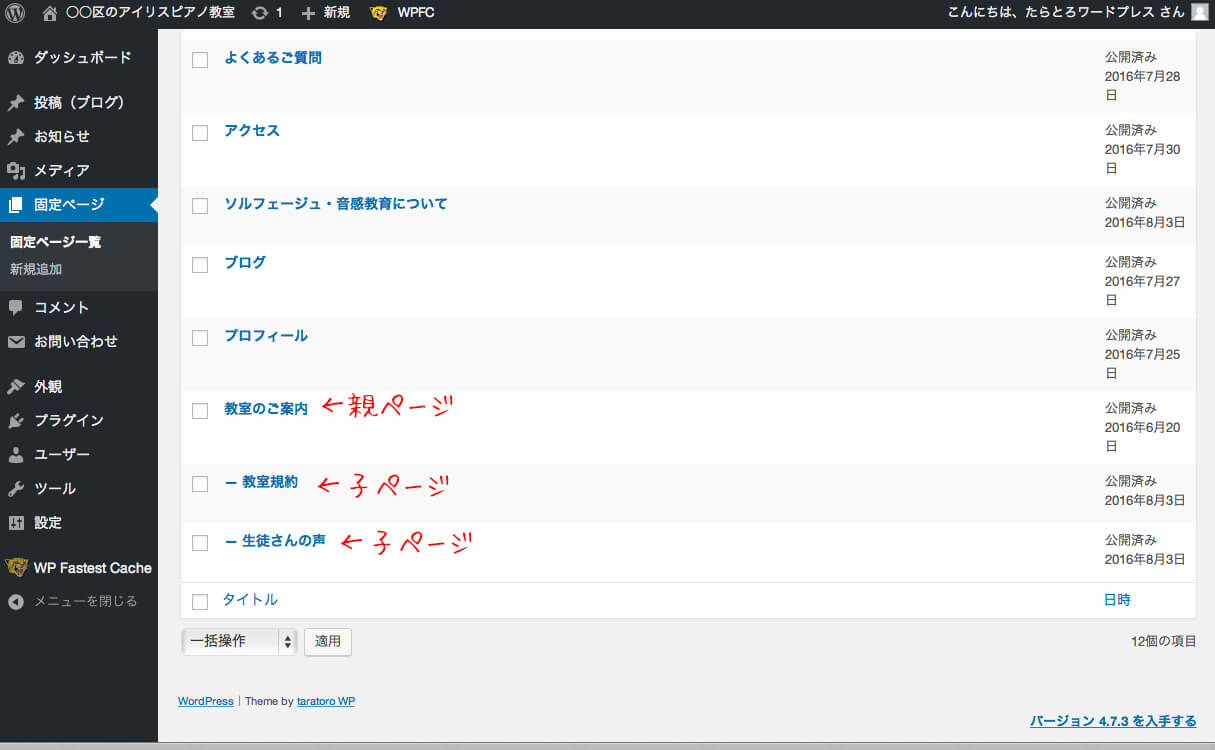
固定ページは階層を作れます(投稿画面の「固定ページの属性」から親ページを指定)。階層は親子関係になぞらえて「親ページ」「子ページ」とも呼ばれます。

投稿
ブログやお知らせのように、新しい記事が上(先)に表示されるのが「投稿」です。投稿は親子関係を持つことはできませんが、「カテゴリー」に分けたり「タグ」を付けたりすることができます。

初めはどれがWordPressの標準機能でどんなプラグインがあるのか、プラグインとウィジェットの違いは何なのかなど戸惑うこともあるかもしれません。ですが、使っていくうちにだんだんわかってくるものですので、焦らずまいりましょう。



