2017.4.19 プラグイン
WordPress4.8以降は標準機能として「画像」ウィジェットが追加されましたので、こちらのプラグインを使わずにサイドバーなどに画像を挿入できます。
まずは「外観」→「プラグイン」をクリックします。
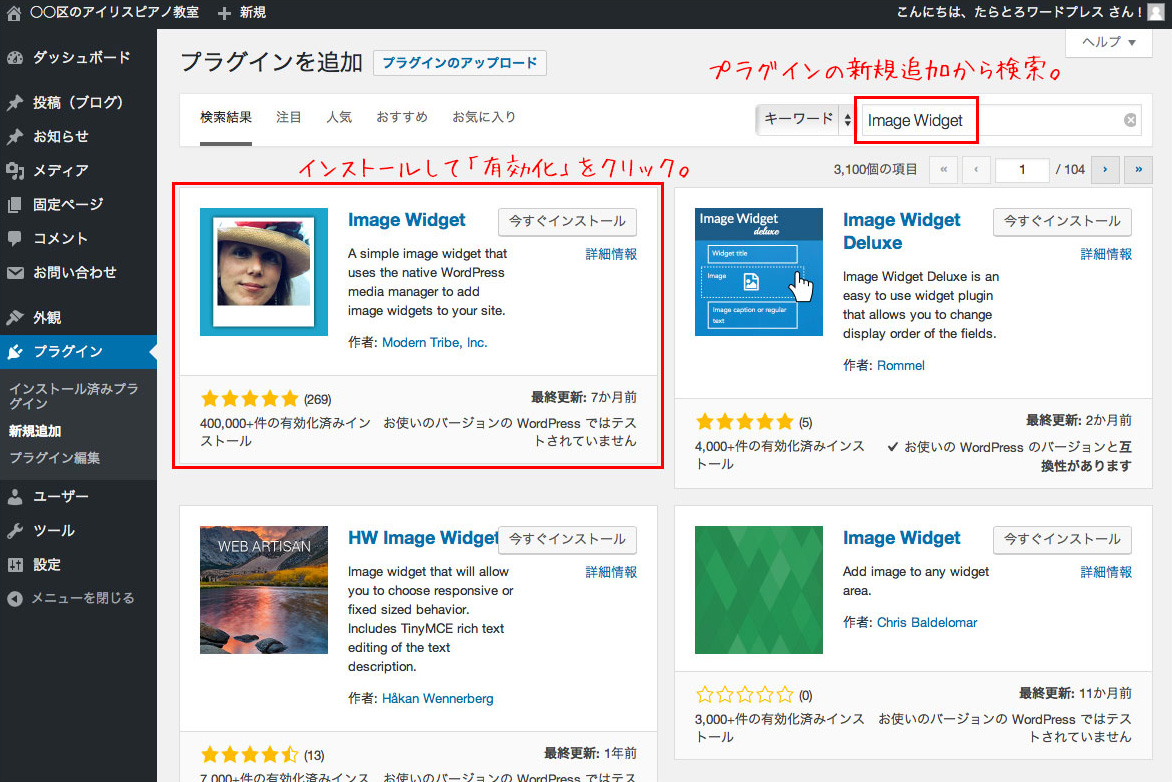
右上の検索欄に「Image Widget」と入力すると下図のように表示されますので、「今すぐインストール」をクリックします。そのまましばらく待つと「有効化」のボタンに変わりますので、「有効化」をクリックします。
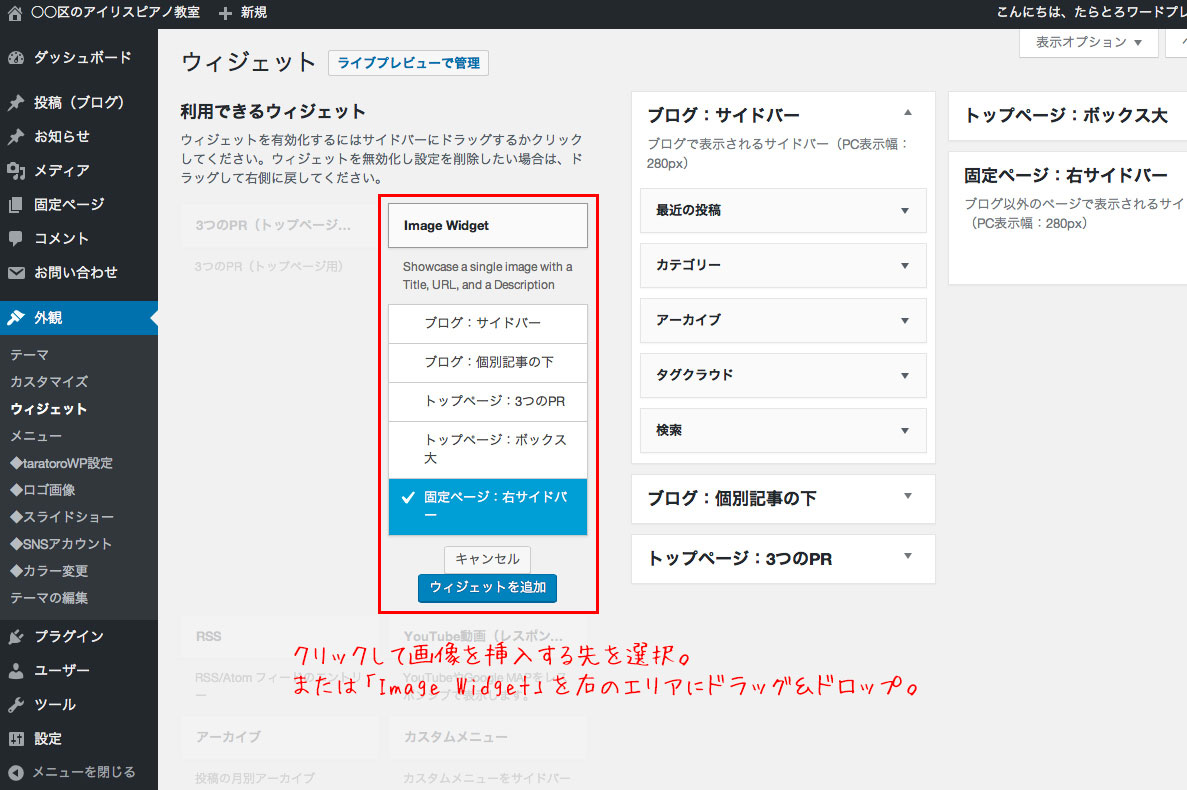
「外観」→「ウィジェット」に戻ると利用できるウィジェットに「Image Widget」が追加されています。
こちらをクリックして表示させたいエリアをクリックし、「ウィジェットを追加」をクリックします。(または「Image Widget」をそのままドラッグ&ドロップ)
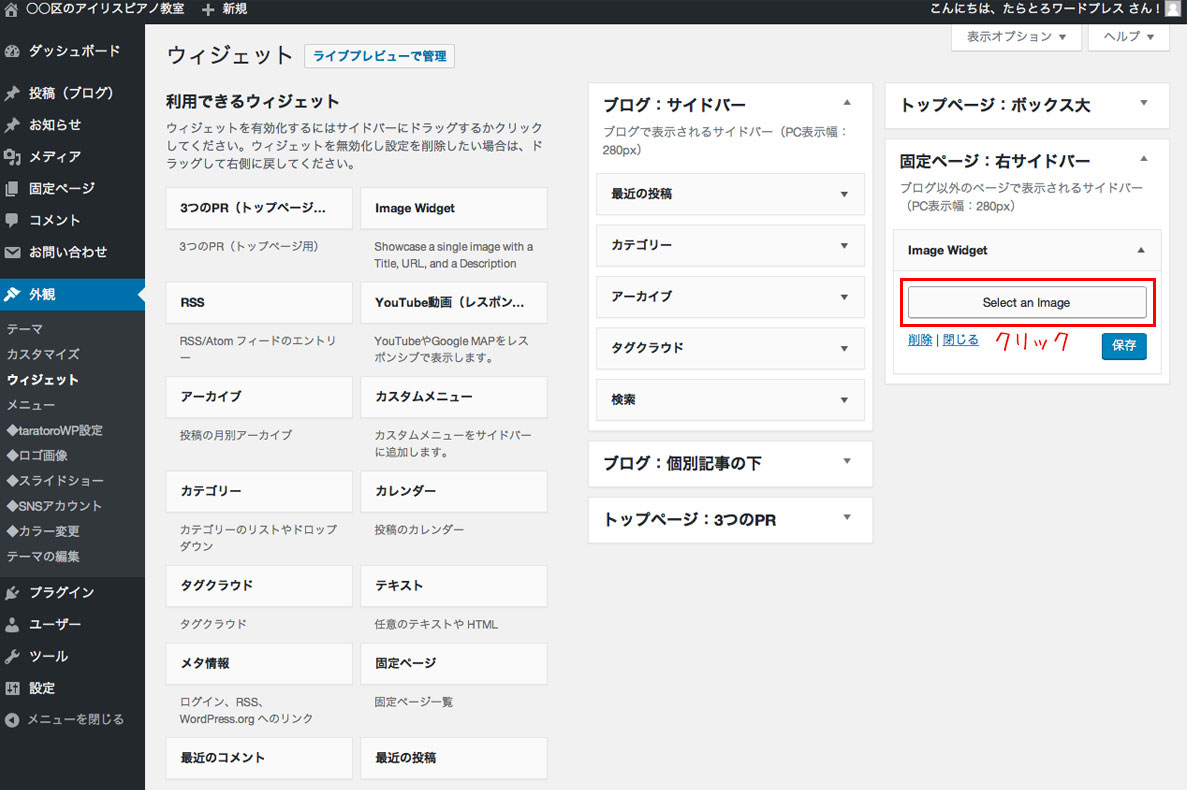
「Select an Image」をクリックします。
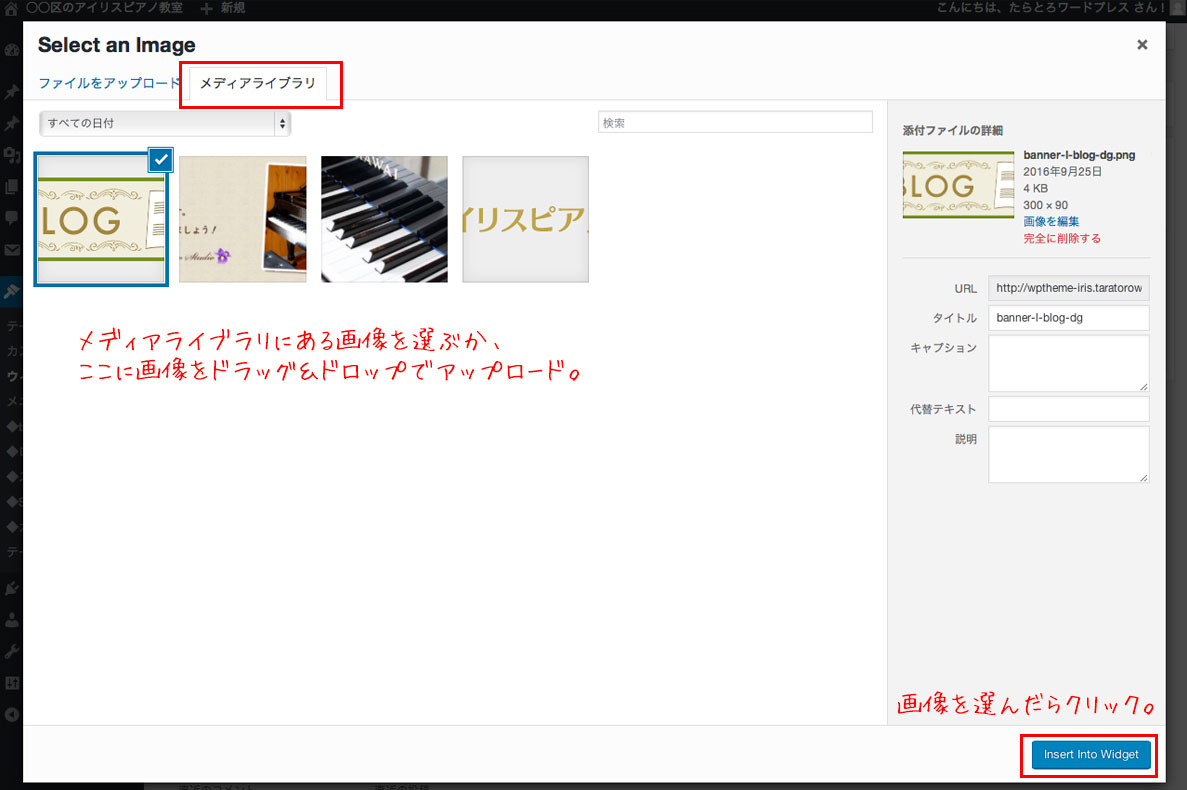
「メディアライブラリ」に保存されている画像を選ぶか、こちらのエリアに画像をドラッグ&ドロップします。
※ダウンロードしていただいたzipファイルを解凍した際に「media」フォルダがある場合は、そちらに入っているバナー画像をお使いいただけます。
画像を選択したら右下の「Insert into Widget」をクリックします。
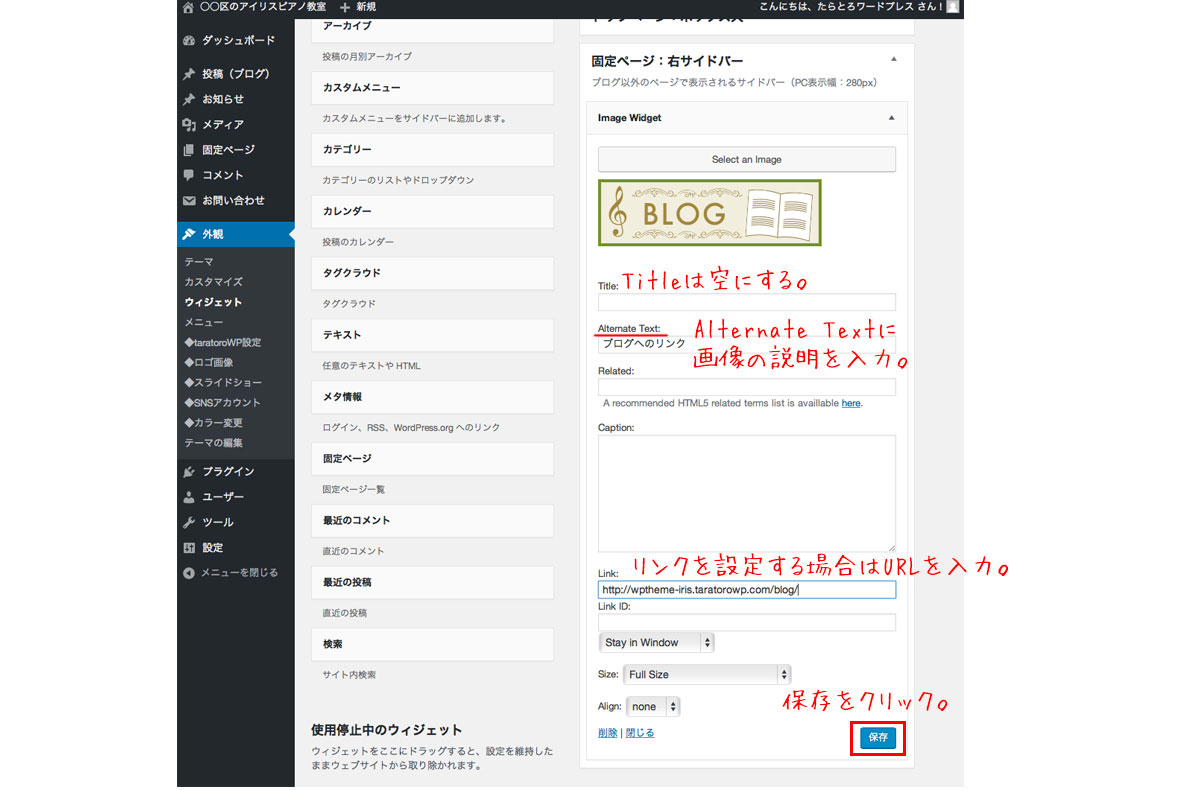
画像が挿入されました。
Title:空のまま(入力するとサイト上で表示されます)
Alternate Text:画像の説明を入力(日本語でOK)
Link:バナーから特定のページに飛ばす場合はリンク先のURLをコピペします。
その他は特に変更する必要はありません。「保存」をクリックします。
このようにリンク付きのバナーが表示されます。