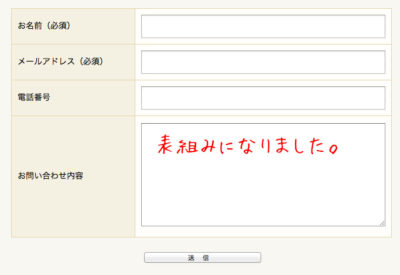
WordPressの問い合わせフォーム作成プラグインの定番「Contact form 7」は、インストールした時点で1つフォームが用意されています。ですがこちらは「表組み」の形にはなっていません。
たらとろワードプレスのテーマは、table(表を作るコード)に「formtable」というクラスを付けるとそれぞれのテーマに合った見た目になるように予めスタイルが設定されています。以下に作成方法をご説明します。

Contents
コピペOK!お問い合わせフォーム用コード
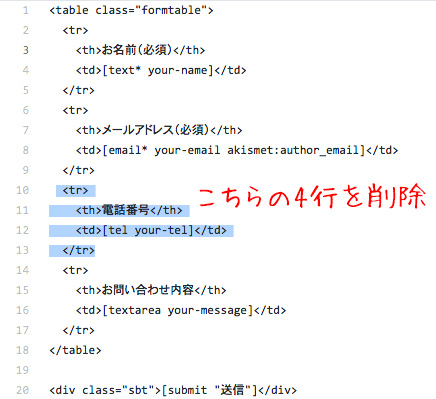
こちらはフォームの項目が「お名前(必須)」「メールアドレス(必須)」「電話番号」「お問い合わせ内容」の場合の書き方です。コピペしてお使いいただけます。
*電話番号は不要な場合
電話番号は不要な場合は、お問い合わせフォームの作成ページにペーストした後に、下記の4行を削除してください。

*Akismet(スパム防止プラグイン)を使う場合
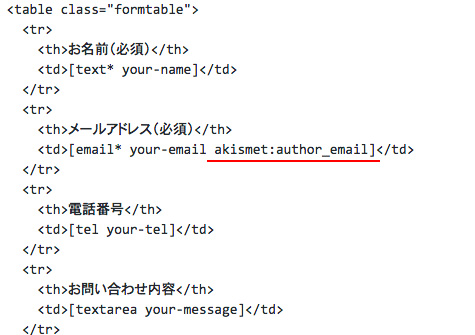
先にAkismetの設定を済ませてから下図のようにします。こちらはメールアドレスに対しての設定です。

Contact Form 7 への反映
フォームのコードのペースト
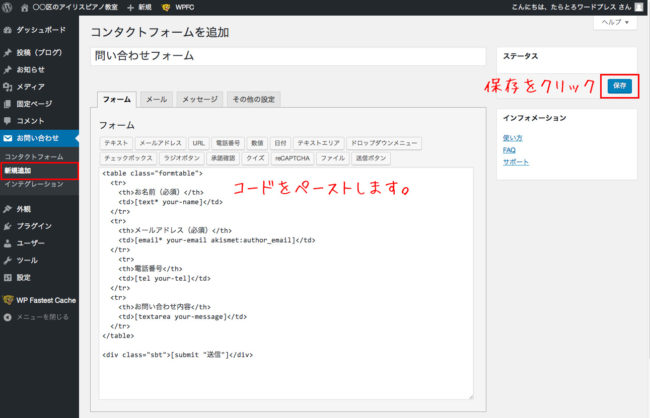
管理画面左メニューの「お問い合わせ」から「新規追加」をクリックします。フォームのタイトルを入力し(HPには表示されません)、「フォーム」の入力欄に、上記でコピーしたコードをペーストし保存します。(先に入っていたコードを上書き)

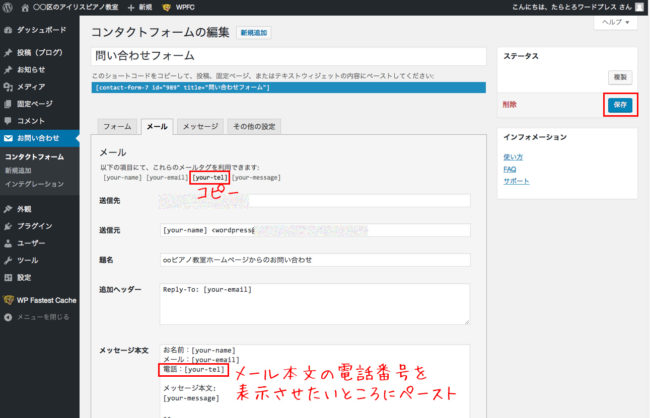
送信メールの設定
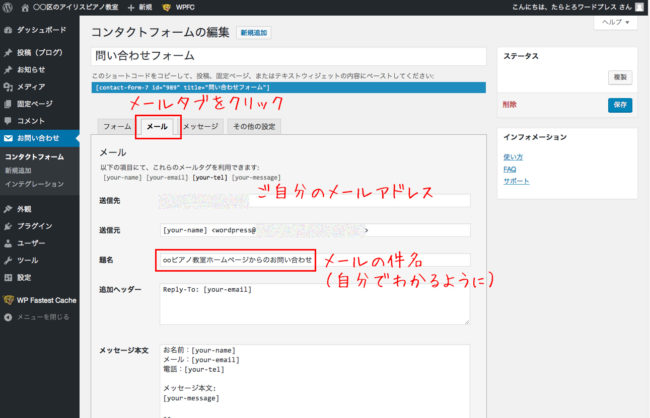
「メール」タブをクリックし、「送信先」がご自分のメールアドレスになっていることを確認します。「送信元」はWordPressをインストールしたドメインのメールアドレス(架空のもの)が設定されていますが、こちらはこのままでOKです。
「題名」はメールの件名ですので、問い合わせが送信されてきたときに分かりやすい件名に変更します。

メッセージ本文の編集
「メッセージ本文」はメールの本文です。[ ]で囲まれた部分(ショートコード)はフォームの送信内容に置き換えられます。
初期状態ですと [your-subject] が入っていますが、こちらは削除しています。その他のレイアウトは下図を参考にしてください。
今回はフォームの項目に電話番号を追加しましたので、メールの本文にも反映されるようにします。[your-tel]をコピーして、電話番号を表示させたいところにペーストします。
編集が完了したら「保存」をクリックします。
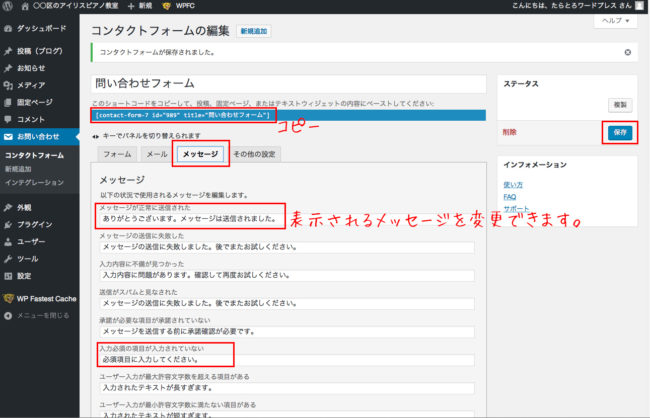
送信後に表示されるメッセージの編集
フォームの送信ボタンが押されるとメッセージが表示されます。予め設定されているメッセージは少々そっけないので、「メッセージが送信された」と「入力必須の項目が入力されていない」の2つは変更をおすすめします。変更したら「保存」をクリックします。
すべての編集が終わったら、青い帯部分のショートコードをコピーします。
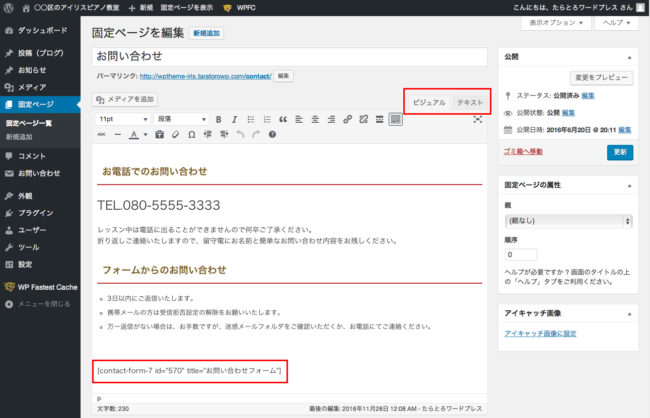
固定ページへのショートコードの挿入
固定ページ一覧から問い合わせフォームを設置するページを選び、本文エリアに先ほどコピーしたショートコードをペーストします。「ビジュアル」「テキスト」どちらのタブでもOKです。(テキストタブの方が正確な位置にペーストできます)
ペーストしたら「公開」または「更新」の青いボタンをクリックします。以上です。