2017.1.19 WordPress導入・設定
先ほど作成した固定ページをメニューに割り当てていきます。
※すべての固定ページをメニューに割り当てる必要はありません。
動画での説明はこちら
Contents
1.ヘッダーメニューの作成
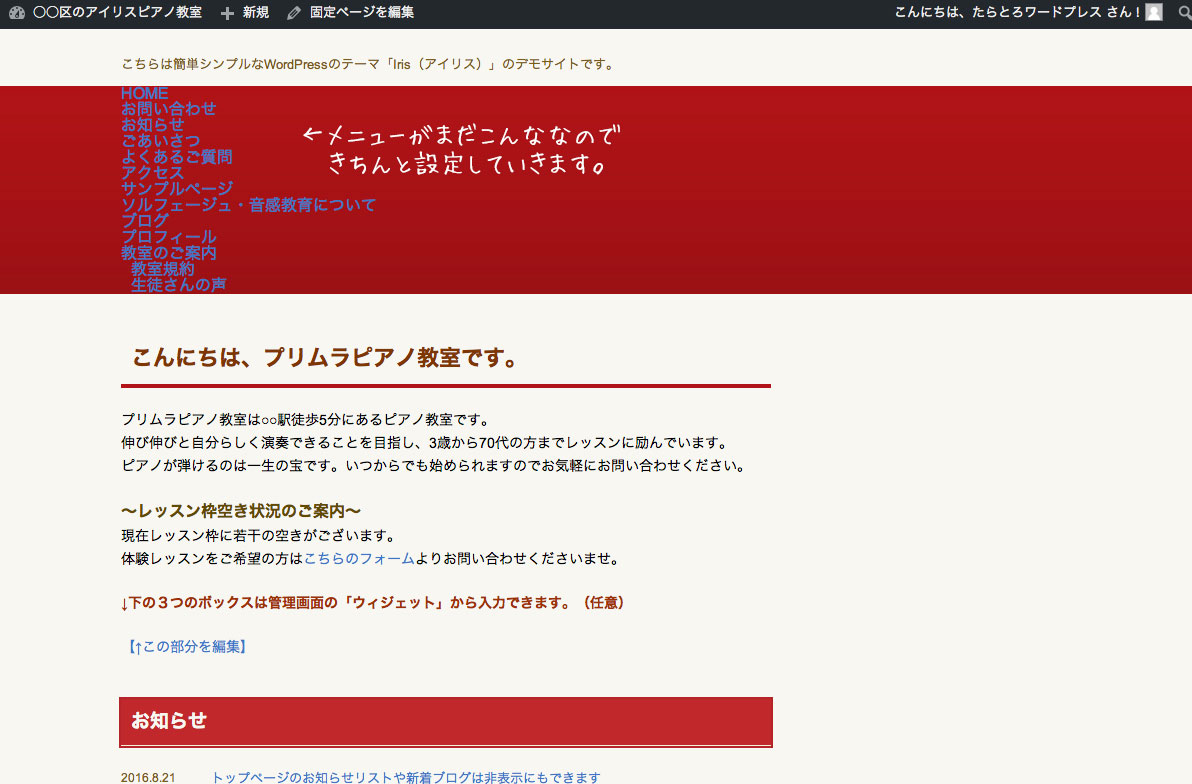
メニューを設定する前はこんな風になっています。この位置のメニューを「ヘッダーメニュー」と呼びます。
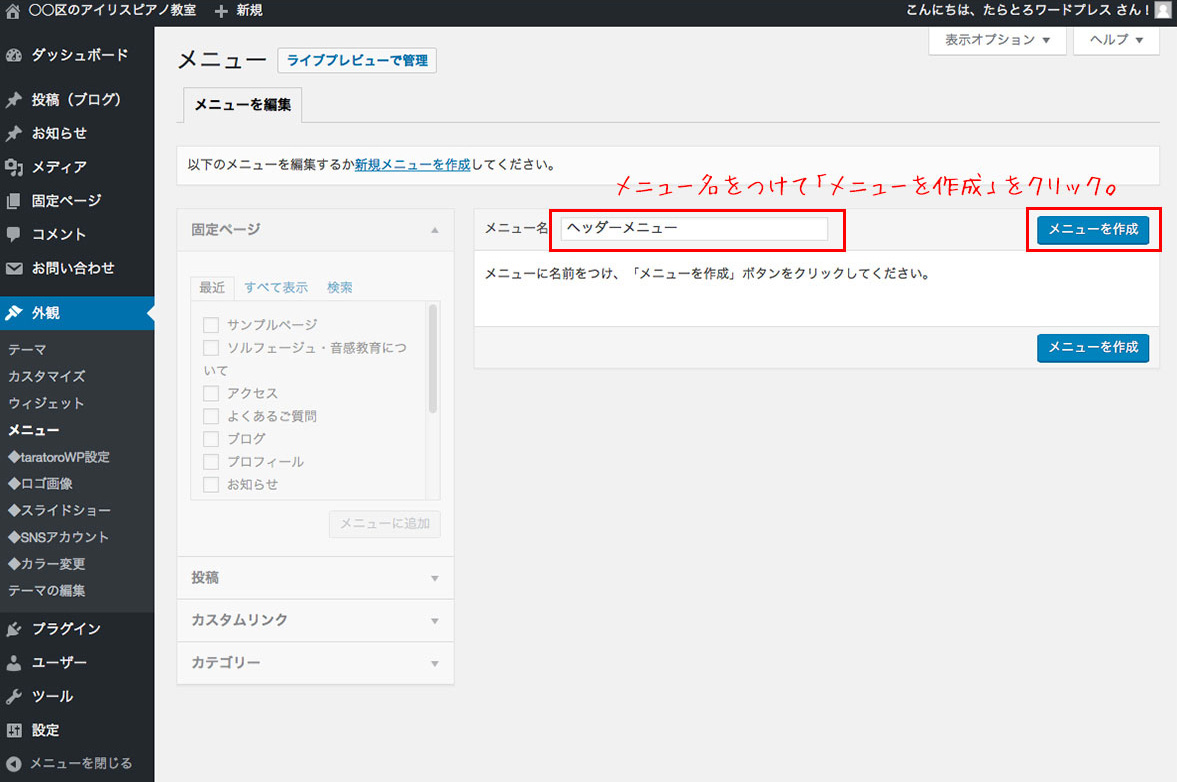
「外観」→「メニュー」をクリックします。

「メニュー名」に「ヘッダーメニュー」と入力し、「メニューを作成」をクリックします。
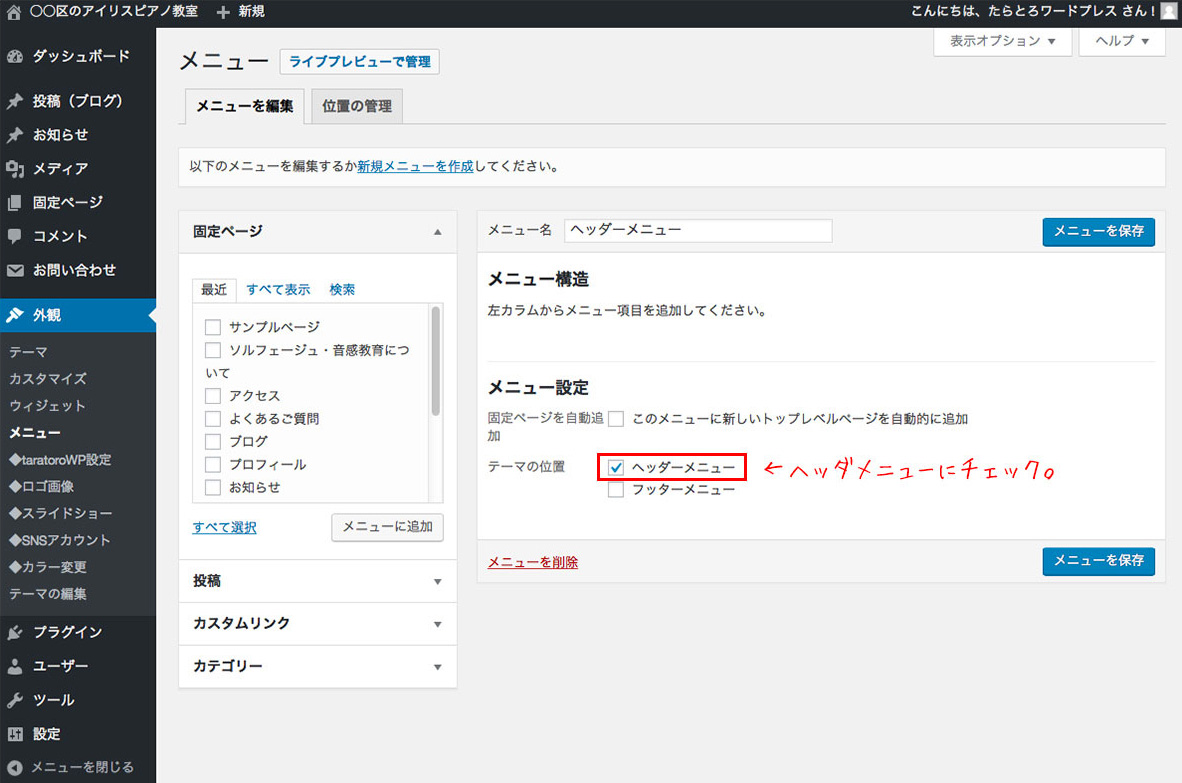
「テーマの位置」の「ヘッダーメニュー」にチェックを入れます。
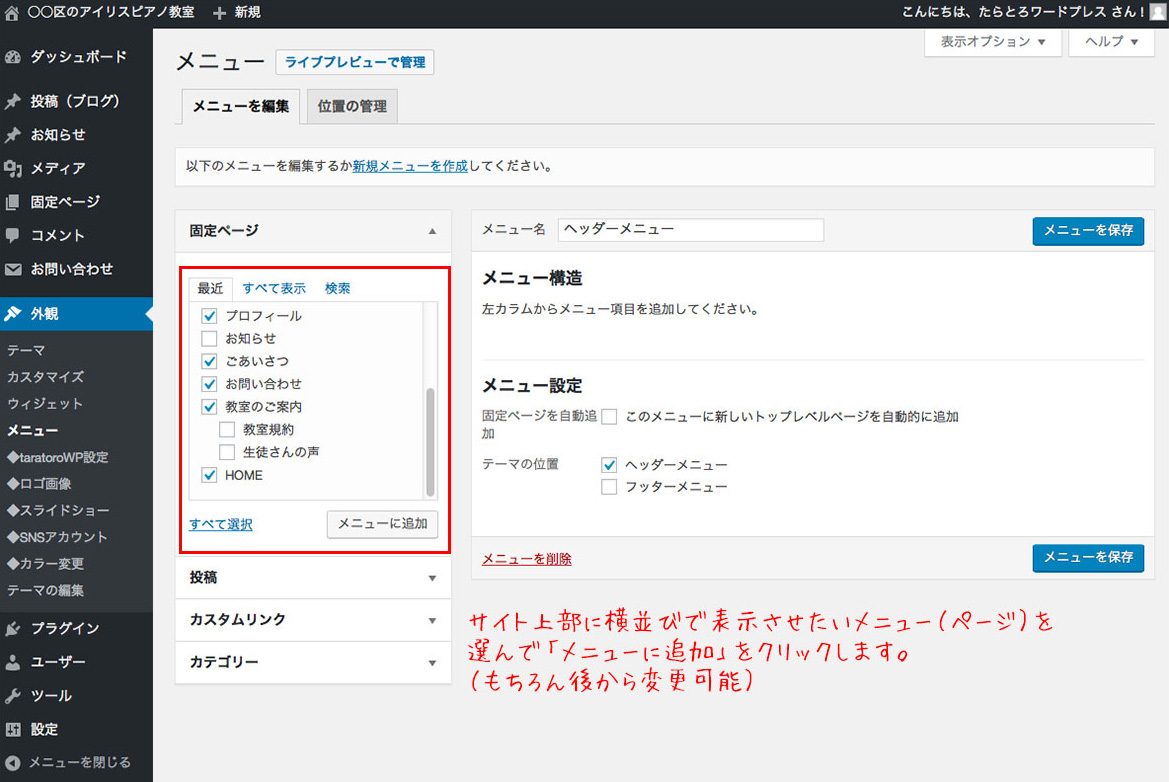
左の「固定ページ」からヘッダメニューに表示したいページにチェックを入れ、「メニューに追加」をクリックします。
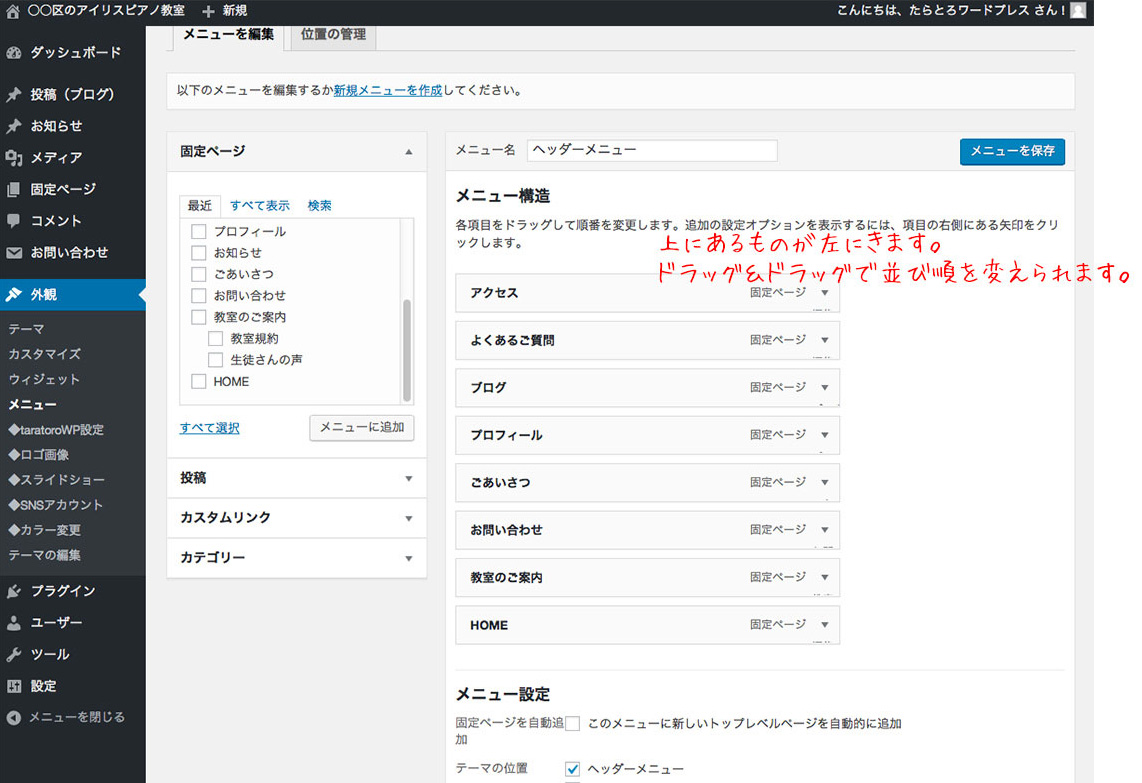
ページタイトルが並びます。上にあるメニューがサイト上では左にきます。
メニューをドラッグ&ドロップすることで位置を並べ替えることができます。
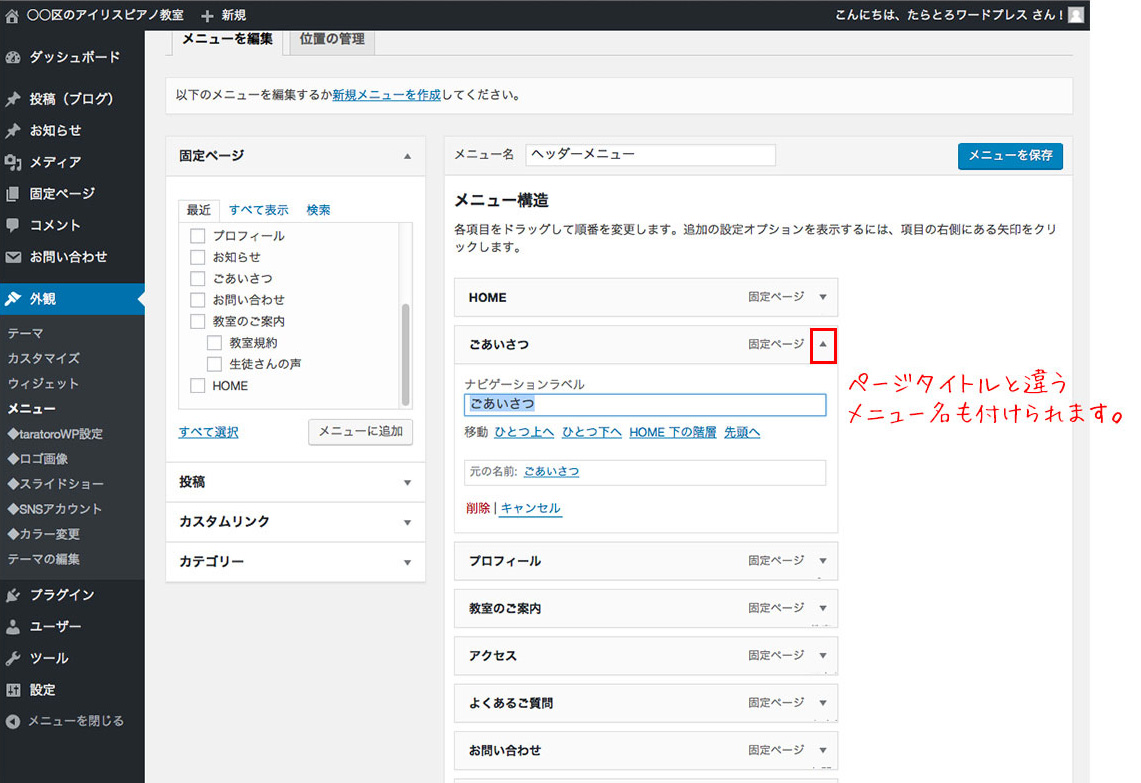
メニュー上での表示は違うものにしたいという場合は、▼をクリックして「ナビゲーションラベル」を編集します。
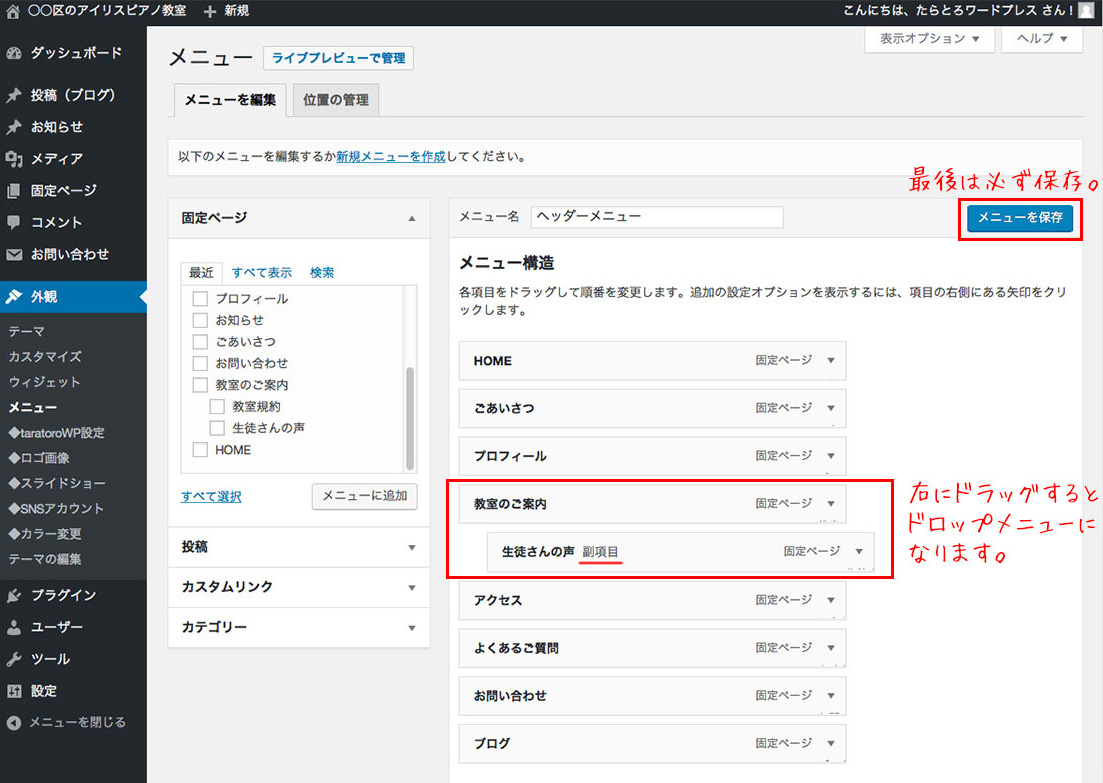
メニューを少し右にずらすと、ドロップメニューになります。
最後は必ず「メニューを保存」をクリックします。
サイト表示を確認するとこのようにメニューができました。
※表示が変わっていない場合はブラウザの更新ボタン(丸い矢印)をクリックするか、キーボードのCtrl+R(win)、command+R(mac)キーを押してページを再読み込みしてください。

2.フッターメニューの作成
フッターメニューとは各ページの下部に共通して表示されるメニューです。
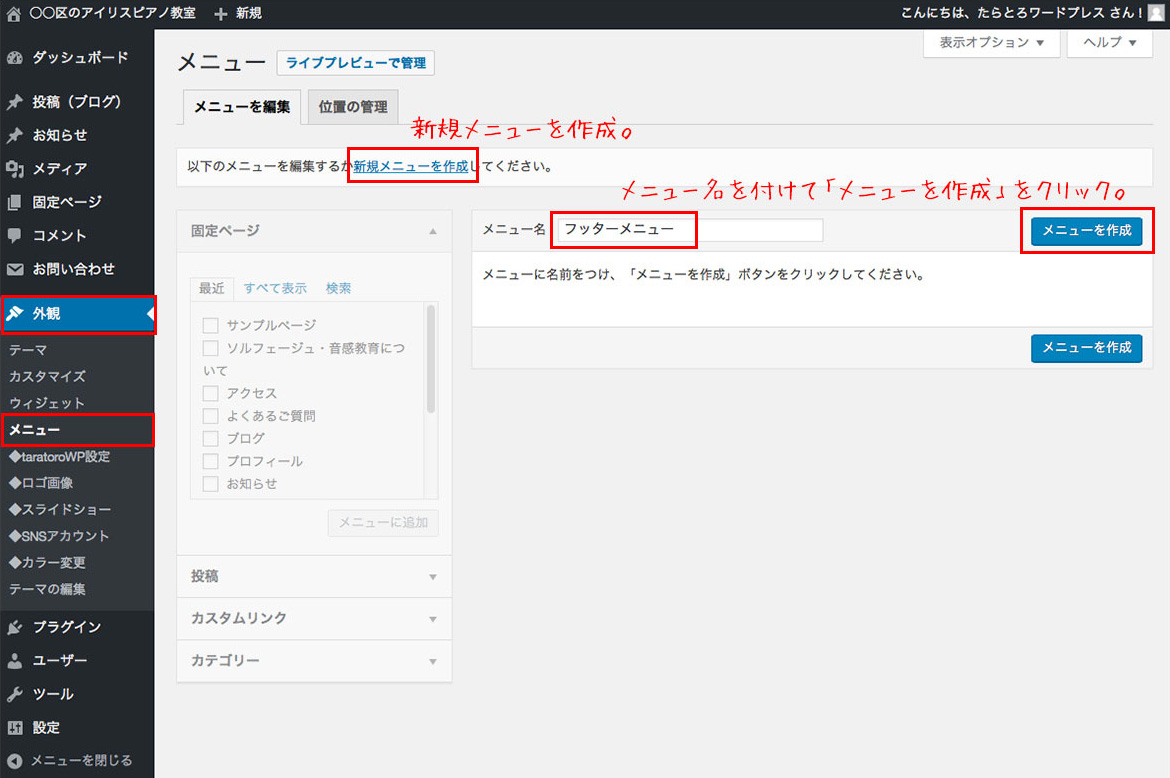
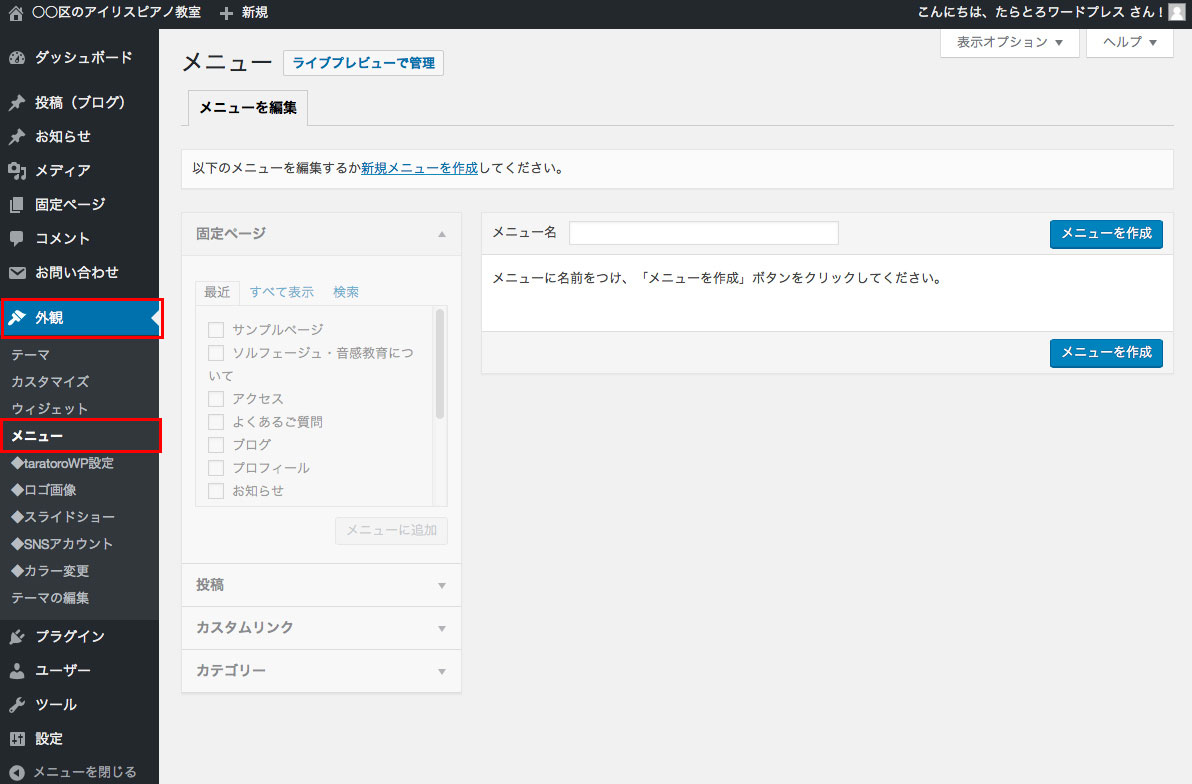
再度「外観」→「メニュー」をクリックし、「新規メニューを作成」をクリックします。
メニュー名に「フッターメニュー」を入力し「メニューを作成」をクリックします。
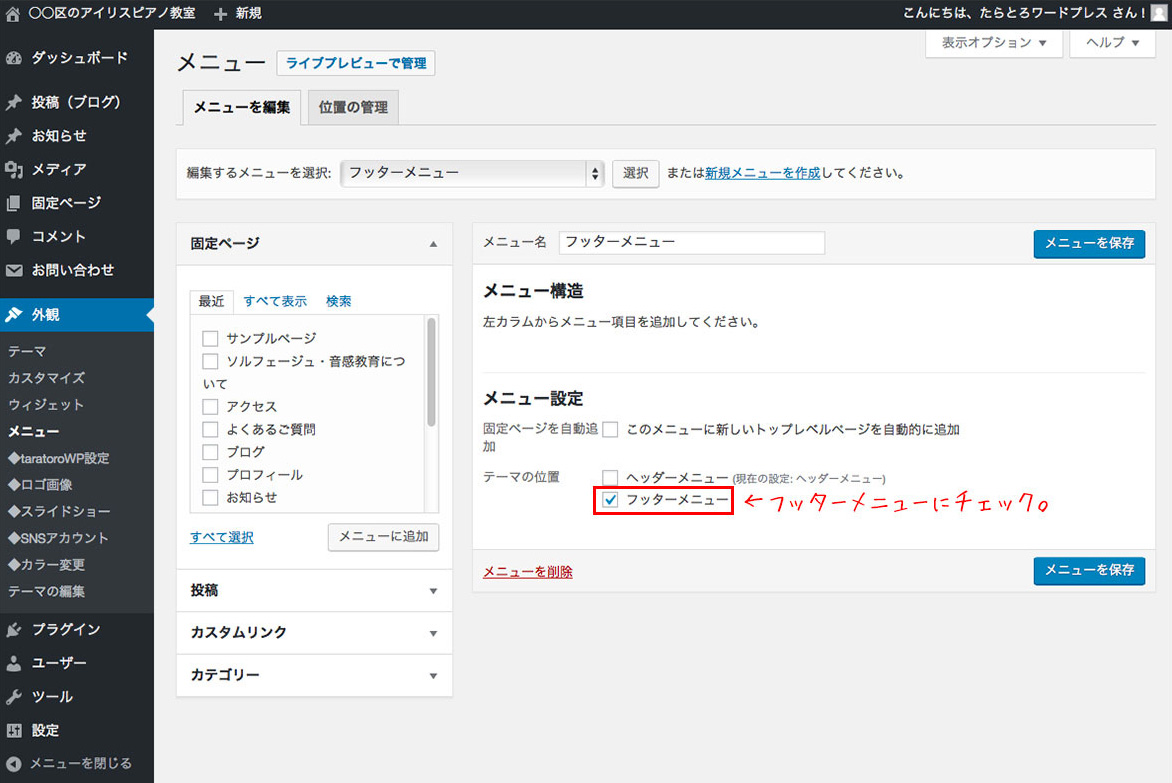
「テーマの位置」で「フッターメニュー」にチェックを入れます。
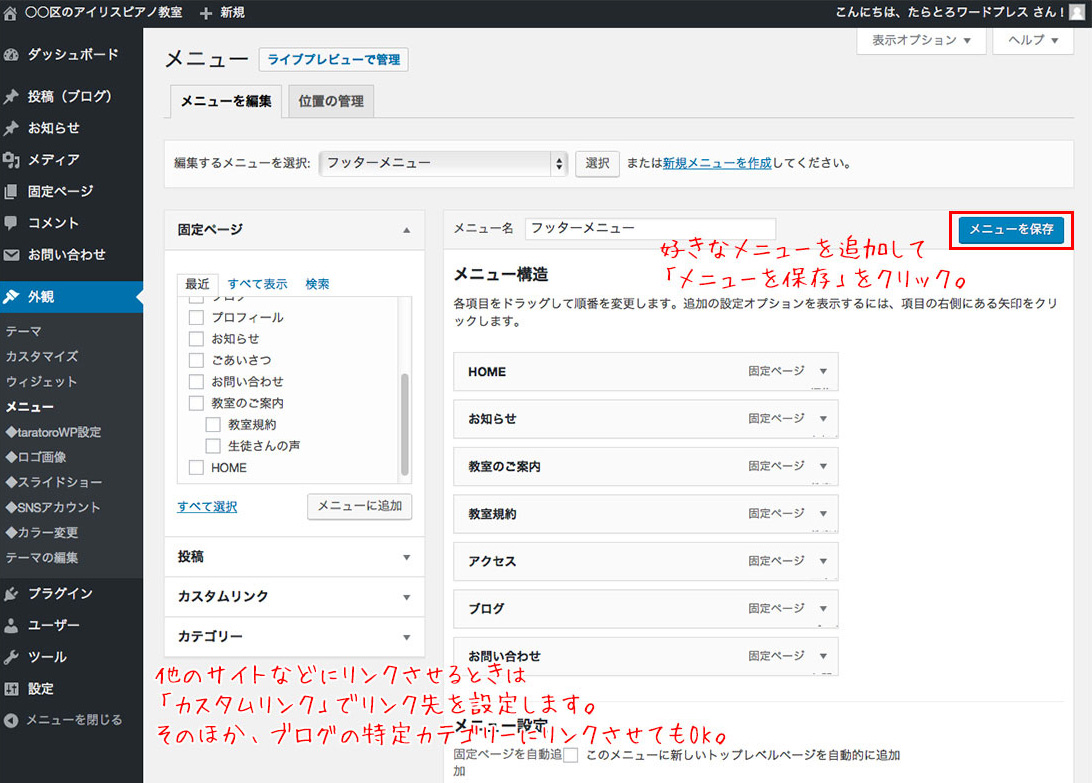
好きなページをヘッダーメニューと同じように追加していきます。
「カスタムリンク」を使えば他のサイトにリンクを貼ることもできるほか、ブログの特定の記事やカテゴリーにリンクさせることも可能です(もちろんあらかじめ記事やカテゴリーがあることが前提です)。
「メニューを保存」をクリックします。
フッターメニューができました。