2017.1.19 投稿・編集
ここまでの設定でホームページの大枠は完成しました(お疲れさまでした!)。ここからは、ページの内容を埋めていきます。
投稿画面は、ほぼWordPressの標準機能です。
2019.4.16 なかなか改善されないので一時的な対応方法をご案内しています。
Contents
1.固定ページの投稿画面
タイトル
ページやブログのタイトルを入力する欄です。
タイトルには自動的に「見出し1」が割り当てられます。htmlでいうと「<h1>タイトル</h1>」となります。
画像の挿入
固定ページや投稿に写真・画像を挿入するのは「メディアを追加」から行います。
「メディアを追加」をクリックして画像を選択し、「投稿に挿入」をクリックします。
アイコン
本文を書く枠の上にいろいろなアイコンが並んでいます。アイコンにマウスを乗せると機能の名前が表示されます。右端の「ツールバーを切り替え」をクリックすると、アイコンの表示が2段に増えます。
本文入力欄
アイコンバー右上の「ビジュアル」と「テキスト」で入力モードを切り替えることができます。テキストモードではhtmlのタグも使えます。ビジュアルモードでは、改行は「Shift + Enter」で行います(Enterは改段落)。
ワープロで文書を作成するときのように、適切な位置で「見出し」をつくるとわかりやすいです。見出しにしたいテキストをドラッグして選択したままで、「段落」のドロップダウンメニューからレベルを選択します。(見出し2,見出し3など)
メタディスクリプション
こちらのメタディスクリプションは「たらとろワードプレス」のテーマのSEO機能です。あくまで任意ですが、重要なページは120文字以内で内容の説明を記述しておくことをおすすめします。
※SEOプラグインの「All in One SEO Pack」などをお使いの場合は予め「外観」→「◆taratoroWP設定」の「SEO設定」から「使用しない」にチェックを入れて保存してください。(途中でプラグインに切り替えてもmeta descriptionは継承されません。)
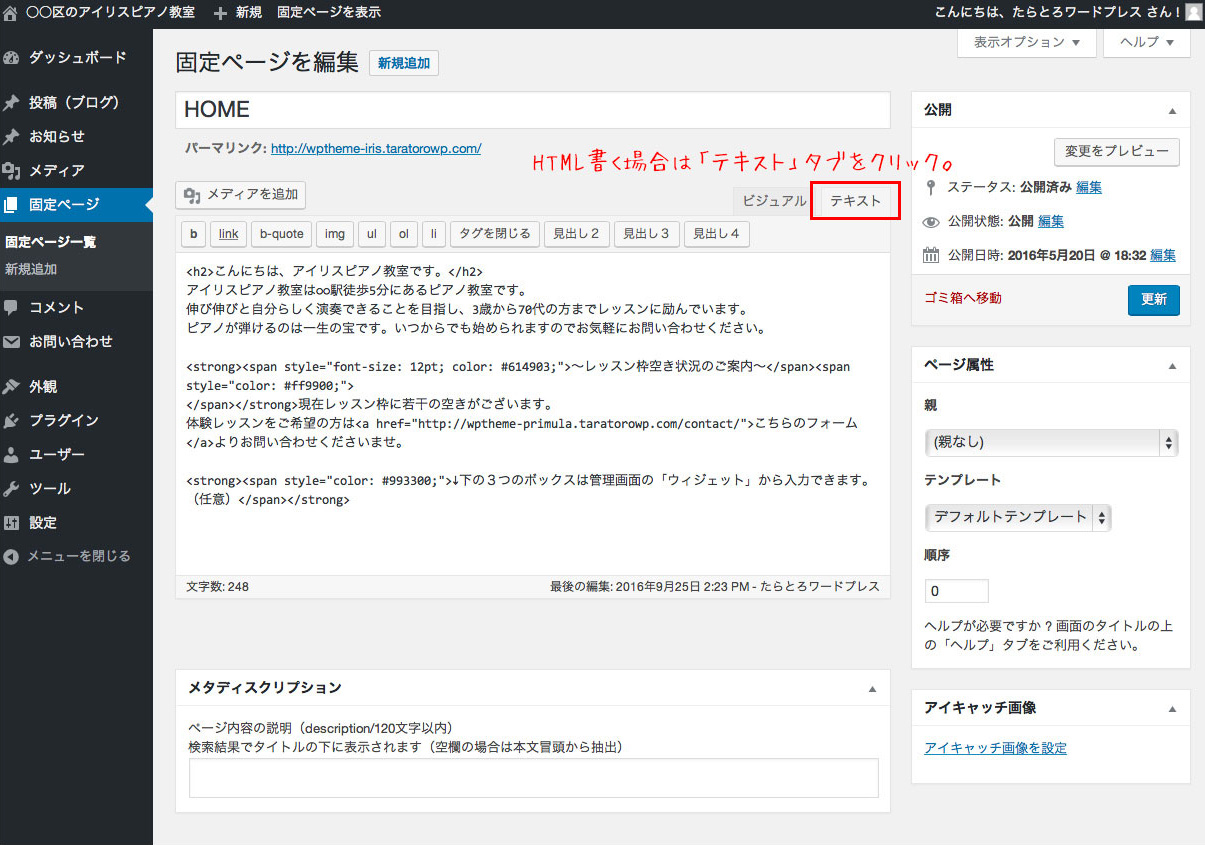
2.htmlを書く
htmlのソースを見たい、htmlを手で打ちたい場合は「テキスト」タブをクリックします。
ビジュアル画面の方で余計な余白が入ってしまって消せない場合なども、テキスト画面で余分なコードを削除できます。

3.スタイルの確認
各テーマで「見出し」や「箇条書きリスト」を設定したときの見た目は異なります。
テーマのデモサイトでスタイルを紹介していますのでご参照ください。

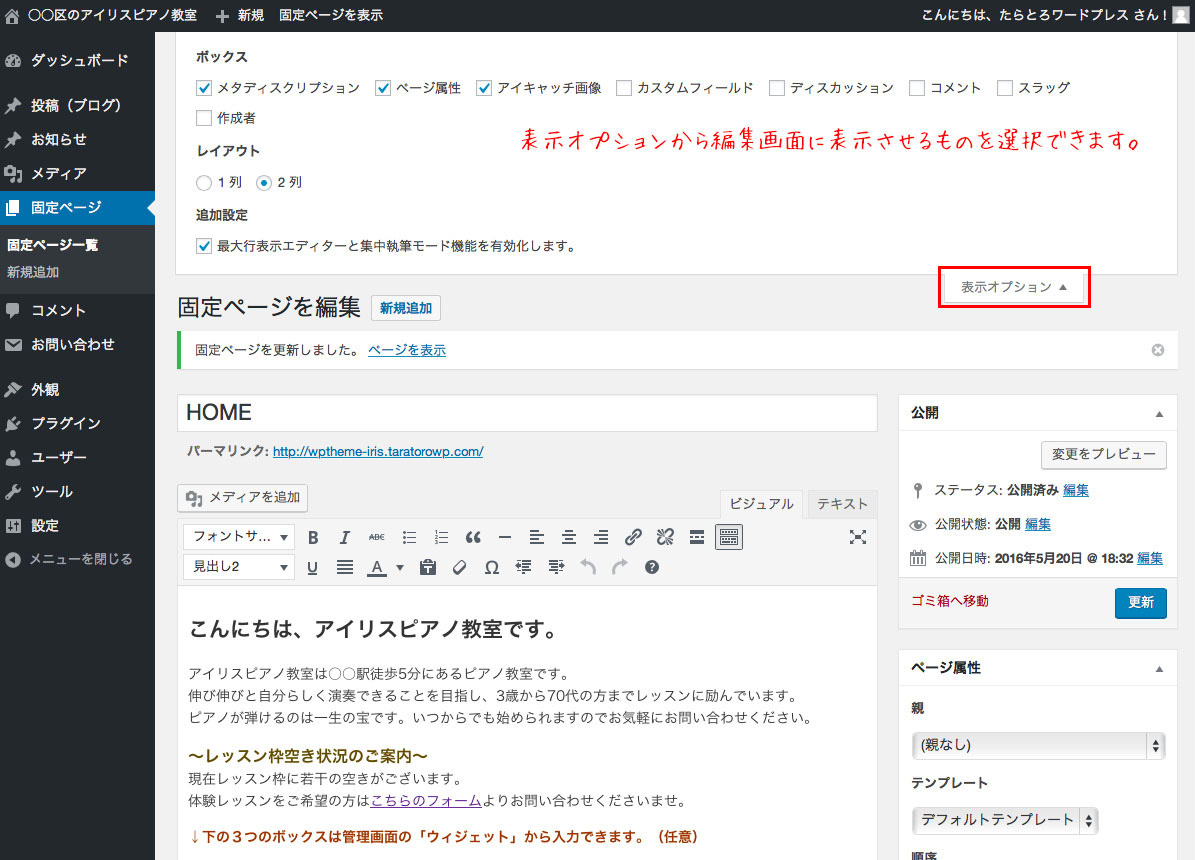
4.投稿画面の表示オプション
画面右上の「表示オプション」をクリックすると、投稿画面に表示させる項目を選択できます。使わないボックスは非表示にして、画面をスッキリさせておくと使いやすいです。

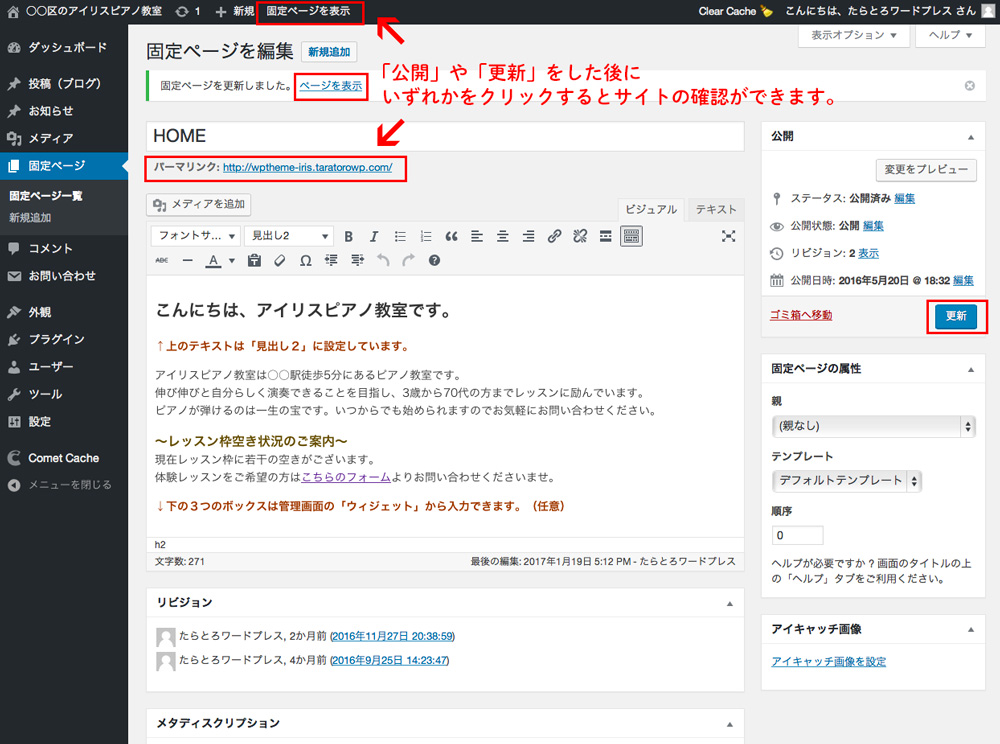
5.実際のサイト表示の確認
ページの「公開」や「更新」をすると、「ページを表示」というリンクが出てきます。そちらをクリックすると実際のページにジャンプします。
※公開する前に確認したい場合は「プレビュー」または「変更をプレビュー」をクリックします。

編集画面に戻るには「固定ページを編集」をクリックします。





