2017.1.19 投稿・編集
いつも同じ場所にある「固定ページ」に対し、「投稿(ブログ)」は新しく投稿された記事が先頭に表示されます。
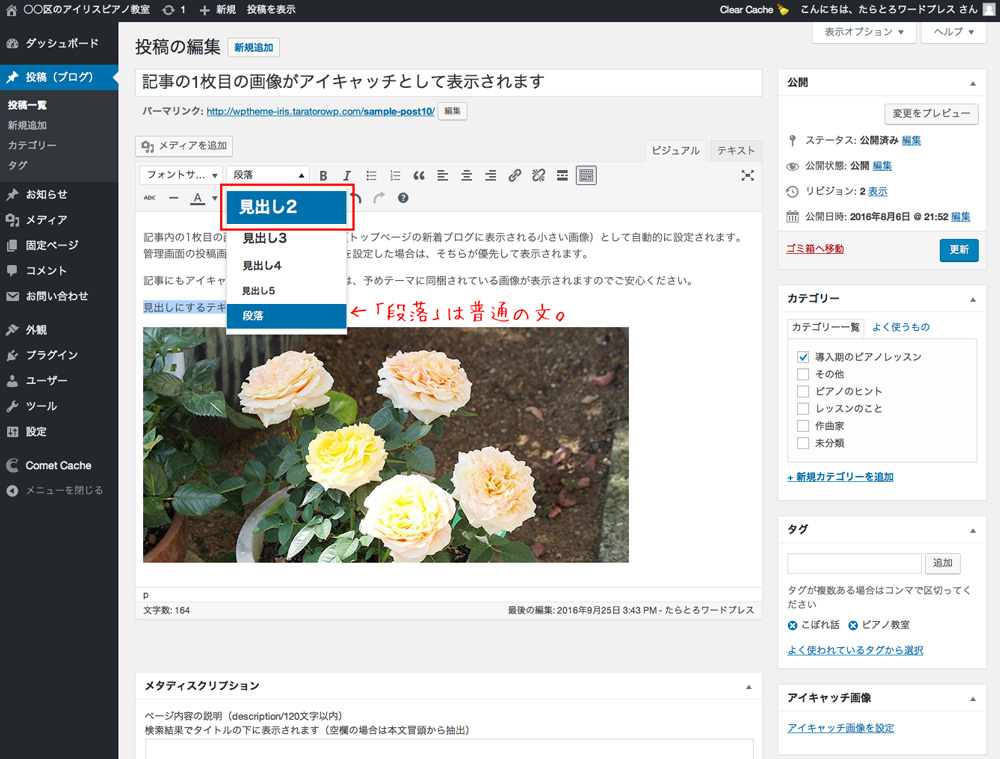
1.投稿の編集画面
「タイトル」「本文」「カテゴリー」は必ず入力します。
パーマリンクを変更する場合は「編集」ボタンをクリックして任意の英数字に変更します。
右下の「アイキャッチ画像」を設定するとHOMEの新着ブログ欄やカテゴリーページで表示されます。特に設定していない場合は記事内の1枚目の画像がアイキャッチとして表示されます。
記事内にも画像がない場合はあらかじめ設定されている「NO IMAGE」という画像が表示されます。
右側にある「公開」または「更新」ボタンをクリックすると記事が公開(更新)されます。
見出しを作る
記事の中に見出しがあると読みやすくなります。見出しにしたいテキストをドラッグして選択し、「段落」のドロップダウンから見出しのレベルを選択してください。(Wordなどのワープロソフトと同じです)
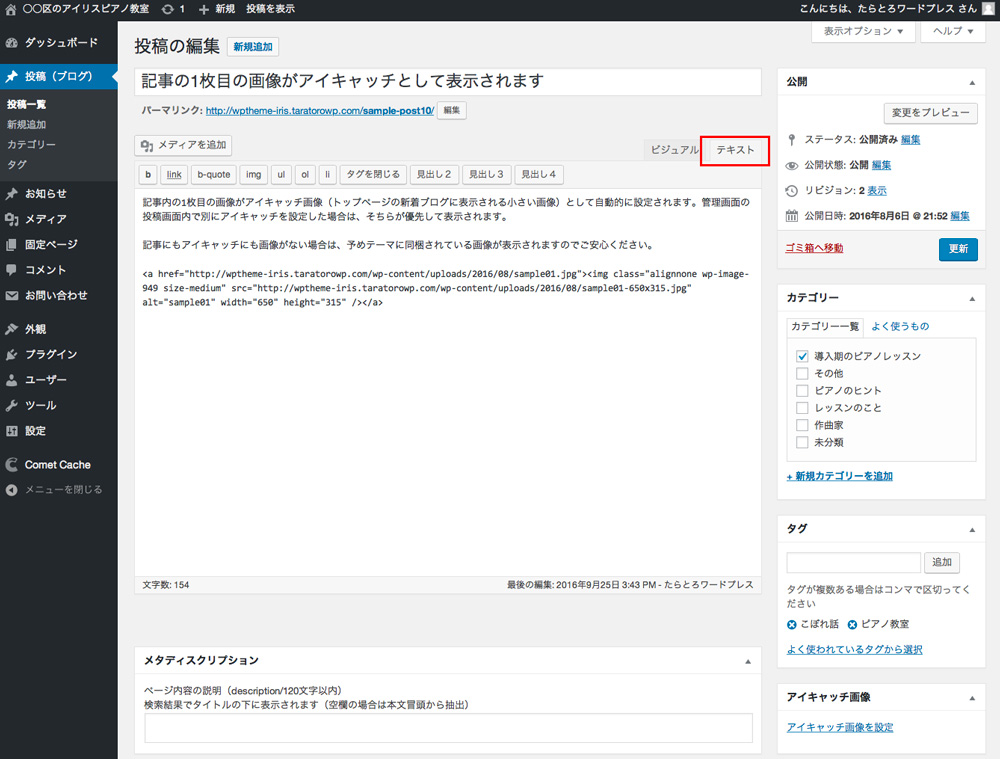
2.ビジュアルエディタとテキストエディタ
上記はビジュアルエディタでの入力です。ビジュアルエディタではhtmlを入力することはできませんが、「テキスト」タブをクリックしてテキストエディタに切り替えるとhtmlが使えます。

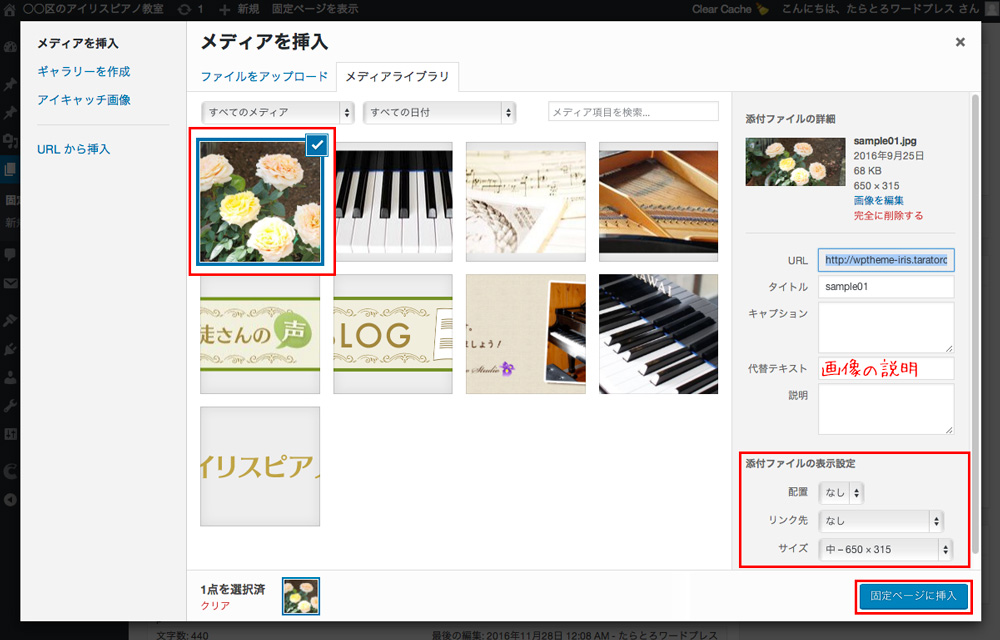
3.画像の挿入
下図のように、本文エリアの好きな場所に画像を入れることができます。
画像を挿入したい場所をクリックしておき、「メディアを追加」をクリックします。

画像を選択し、右下の「投稿に挿入」をクリックします。
「代替テキスト」には画像の簡単な説明を入力します。
サイズで「中」を選び、リンク先で「メディアファイル」を選ぶと、記事内には横幅650pxで表示され、クリックするとオリジナルサイズの画像が表示されます。
【任意】お問い合わせフォームのプラグインContact Form 7のインストール方法はこちら