twitterのタイムラインをウィジェットを使って表示させる方法をご紹介します。twitterやFacebookなどSNSを集客に活用されている場合はぜひお試しください。
Contents
埋め込みコードの作成
埋め込みコード作成ページにアクセス
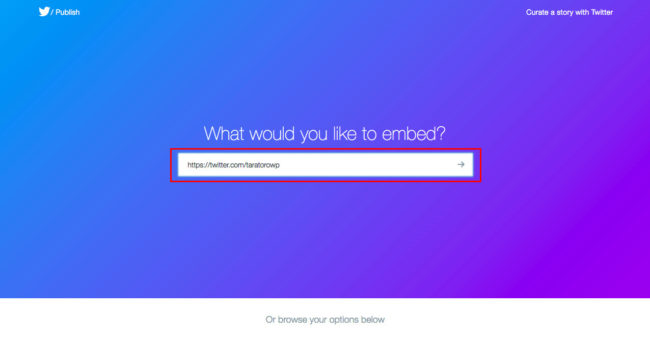
https://publish.twitter.comにアクセスし、入力ボックスにtwitterのアドレスを入力して「→」をクリックします。

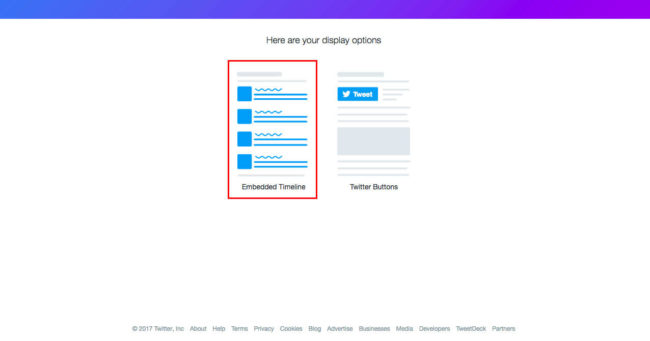
表示形式で「Embedded Timeline」を選択します。

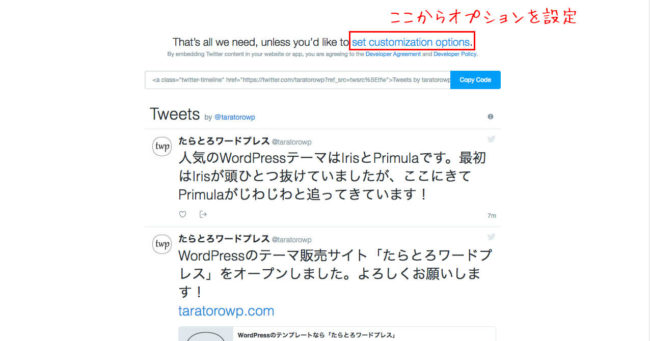
このままでは大きすぎるので、「set customization opitions」をクリックしてオプションの設定をします。

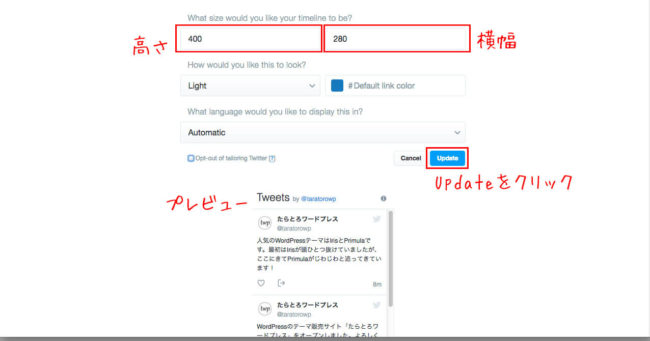
高さ(height)を幅(width)を設定し、「Update」をクリックします。

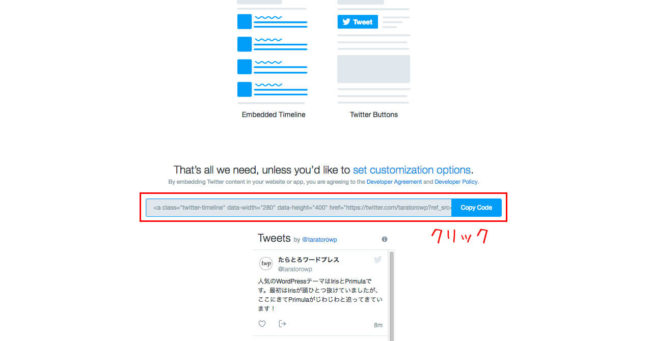
表示されたコードをクリックするとコピーされます。

コピーされました。(警告みたいな表示ですが、単にコピーしましたということです)

WP管理画面でウィジェットの設定
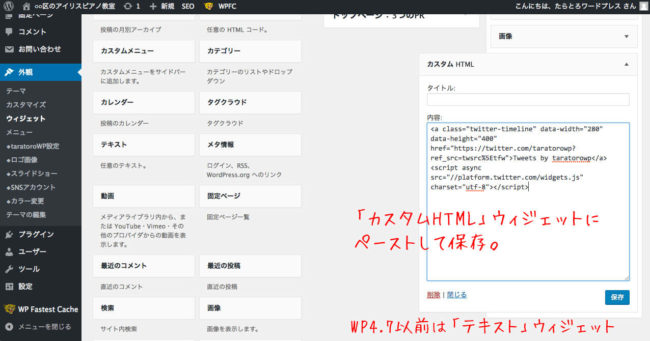
WordPressの管理画面に戻り、「外観」→「ウィジェット」に行きます。
「カスタムHTML」のウィジェットを任意の表示エリアにドラッグし、「内容:」に先ほどコピーしたコードをペーストして保存します。

WordPress4.7までの場合は「テキスト」ウィジェットをお使いください。
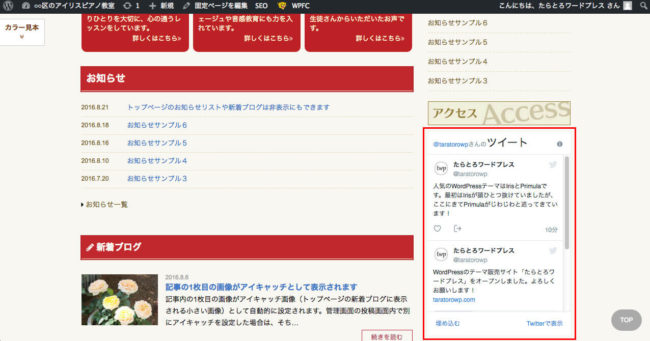
ホームページを確認すると、twitterのタイムラインが表示されています。