WordPress 5.xからデフォルトの投稿画面として搭載されたGutenbergエディタは、これまでの投稿画面とは見た目も使い勝手もかなり異なります。
以前の投稿画面を引き続き使える「Classic Editor」というプラグインも用意されているのですが、Irisで新エディタGutenbergに切り換えたときの様子をキャプチャしました。
Classic Editorの停止と本体アップグレード
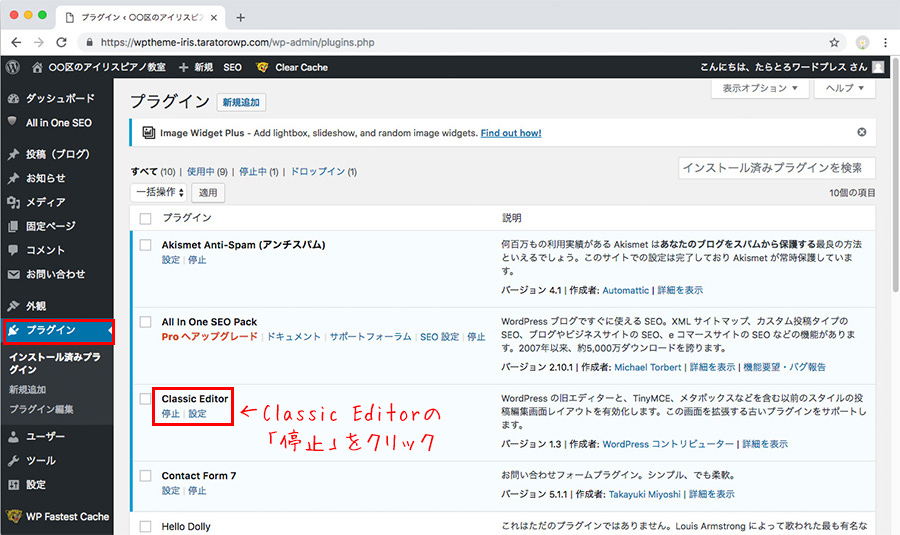
Classic Editorを有効化していましたので、プラグインでClassic Editorを停止します。

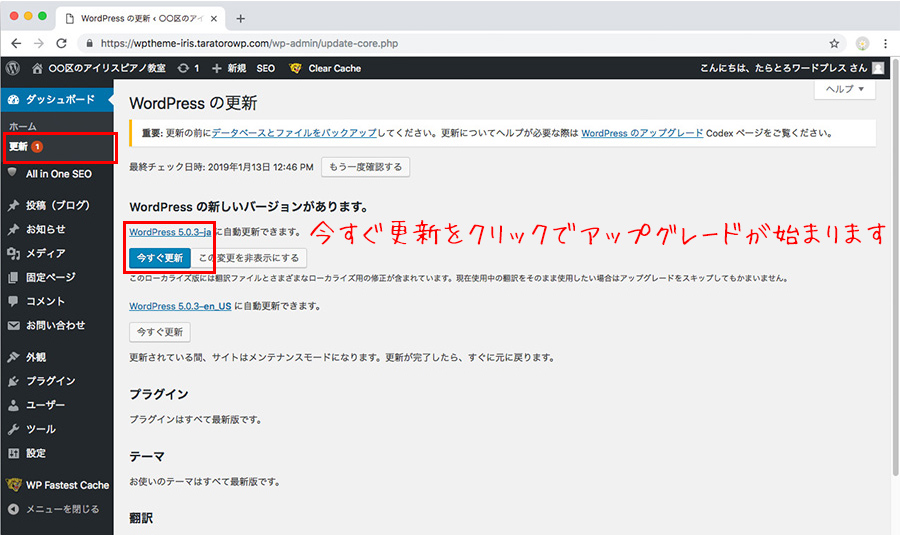
「ダッシュボード」→「更新」から本体をアップグレードします。(先にテーマやデータベースのバックアップをお忘れなく)
今回は4.9.9から5.0.3へのアップグレードです。

アップグレードが完了するまで何も操作せずに待ちます。
投稿画面の変化
アップグレードが完了したら投稿画面を確認してみます。
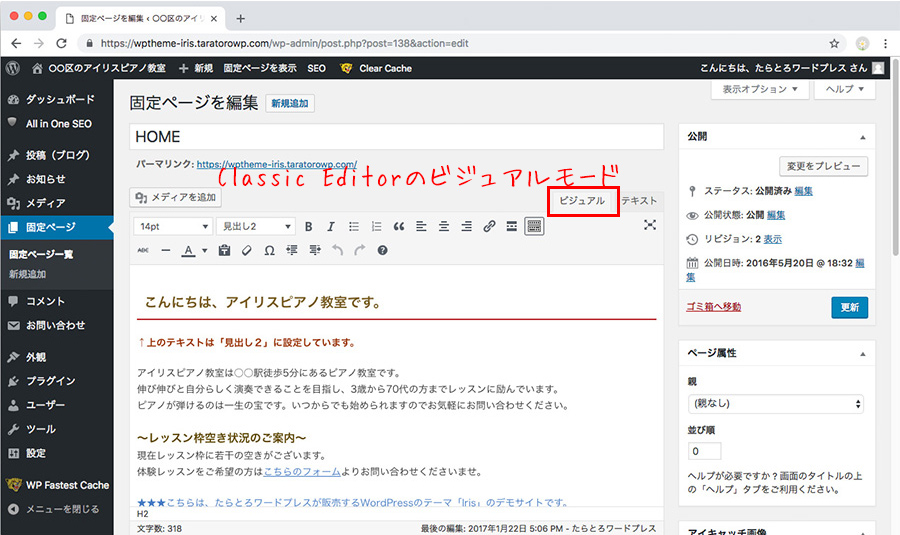
まずは、旧投稿画面【ビジュアルモード】

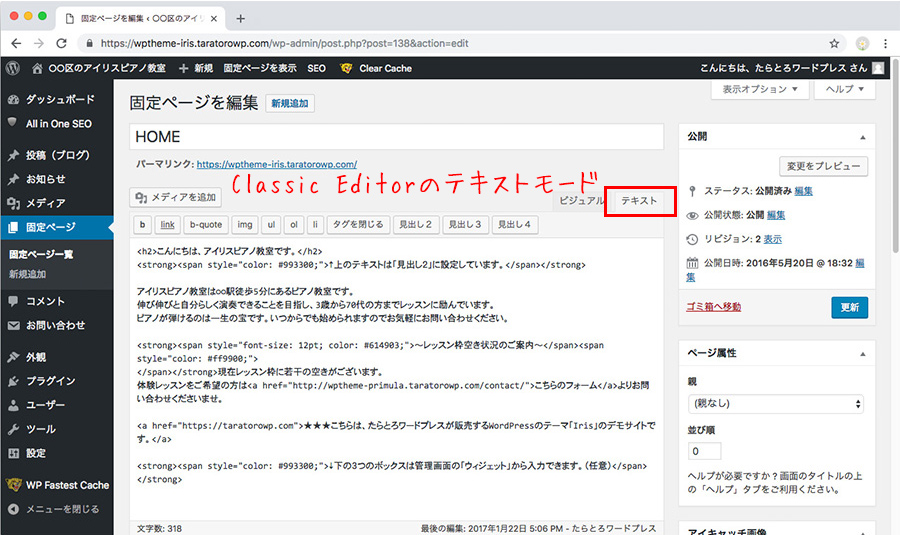
こちらも旧投稿画面【テキストモード】

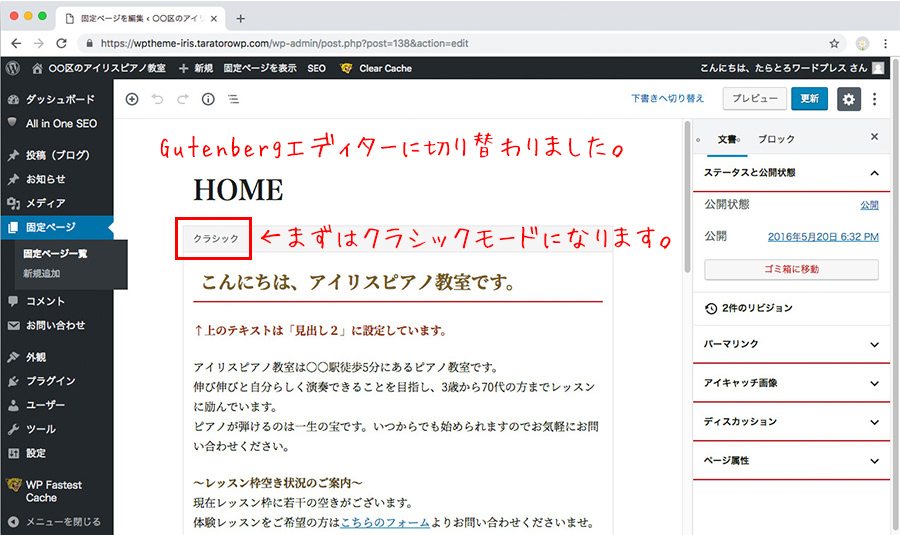
Gutenbergに切り替わったのがこちら。
既に内容があるページは、まずは「クラシック」というモードになります。 これまでの投稿画面に似た感じです。

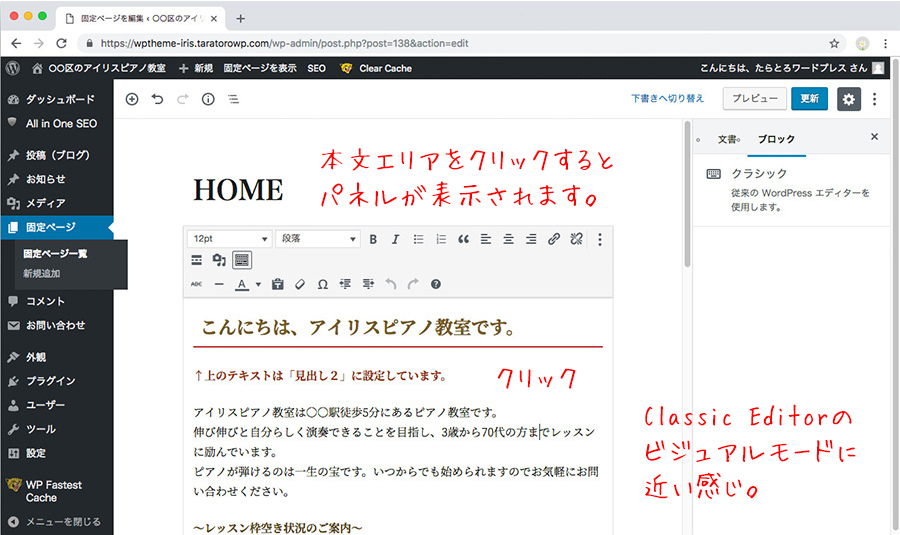
本文エリアをクリックするとClassic Editorのビジュアルモードのようなパネルが表示されます。

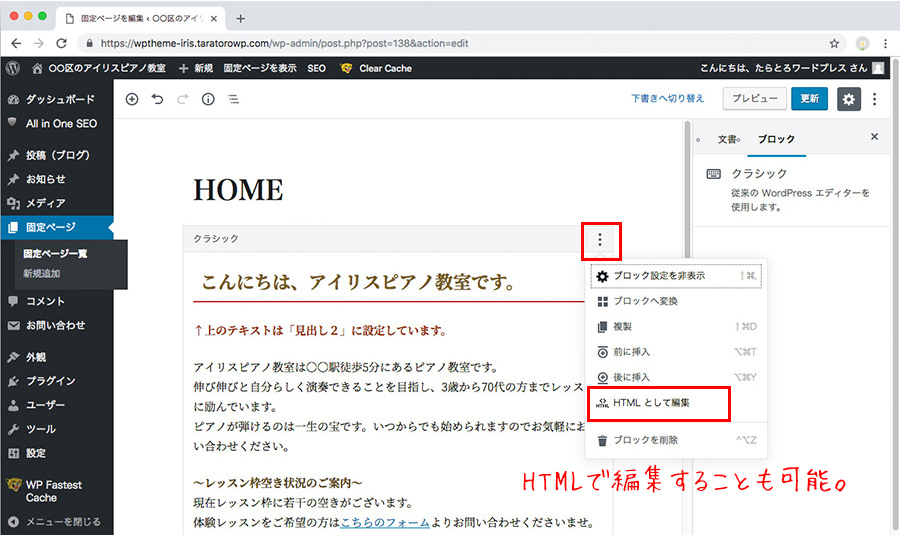
HTMLで編集できるモードに切り換えることもできます。

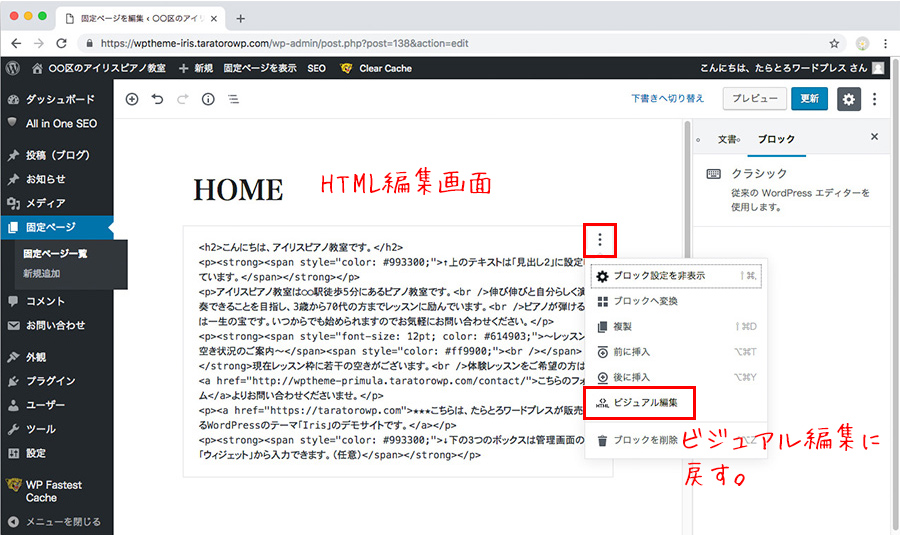
HTML編集画面です。ビジュアル編集モードに戻すこともできます。

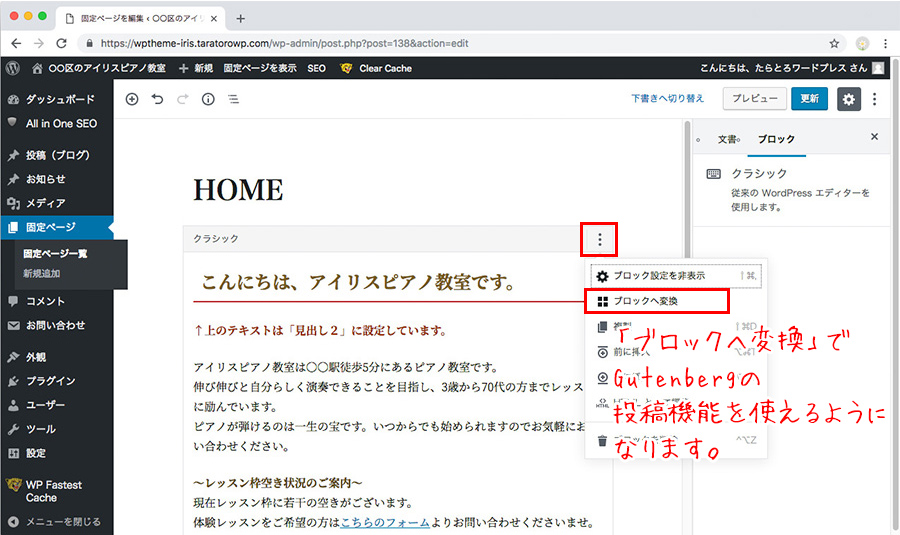
ブロックへ変換
「ブロックへ変換」をクリックすると、Gutenbergの特徴であるブロック機能を使えるようになります。

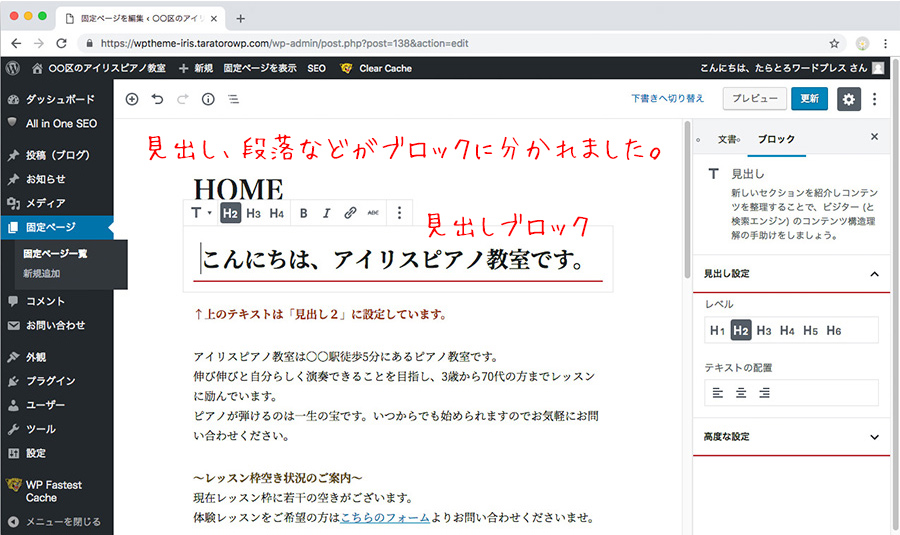
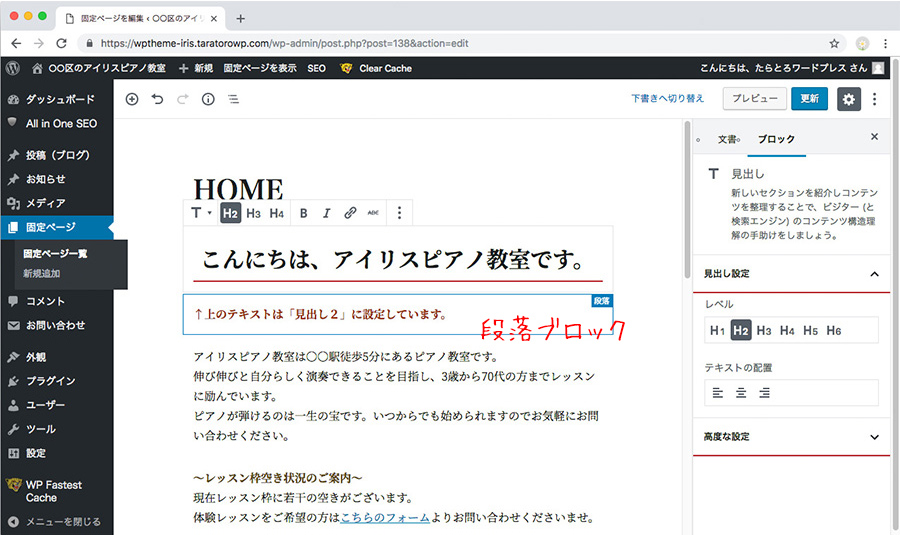
これまで1つの枠に入っていた本文が、見出し、段落、画像などの「ブロック」に分かれます。

段落ブロック。

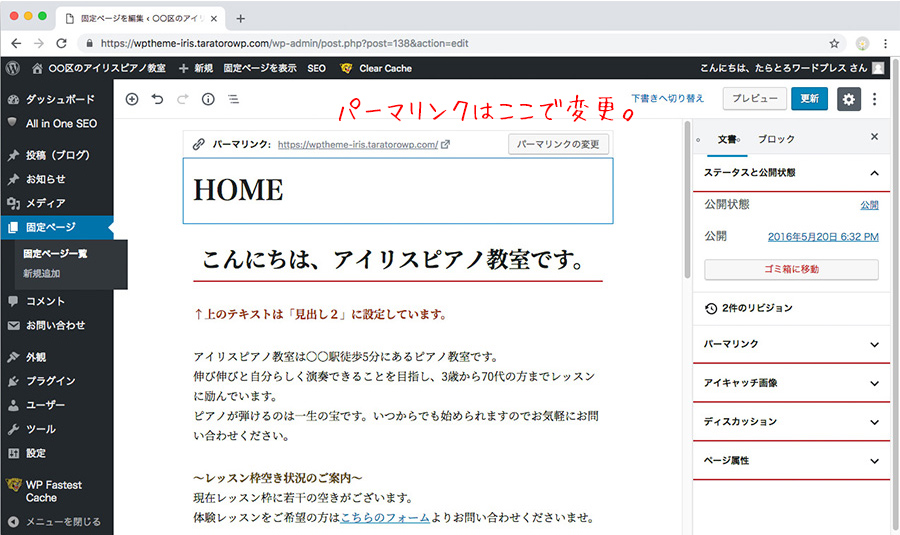
パーマリンクはページタイトルの上で変更します。

ちなみにホームページ側は特に変化はありません。

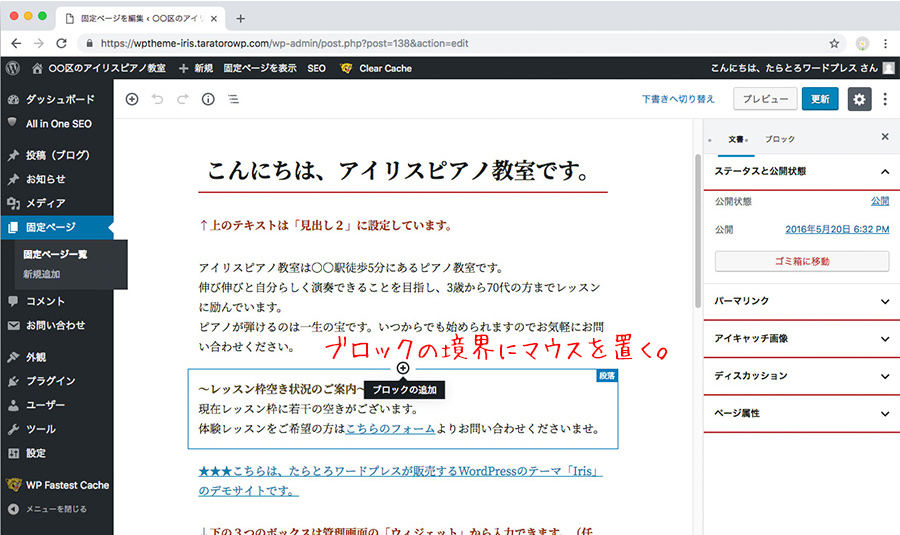
ブロックの追加
ブロックの境界にマウスと置くと「+ブロックの追加」というボタンが表示されます。

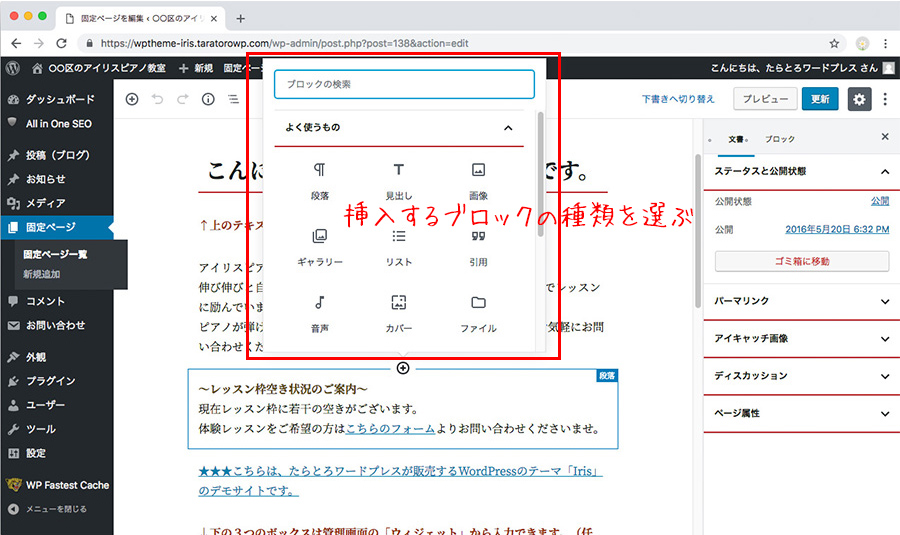
クリックして、段落、見出し、画像など追加したいブロックを選びます。
スクロールバーを下にたどっていくといろいろなブロックがあります。

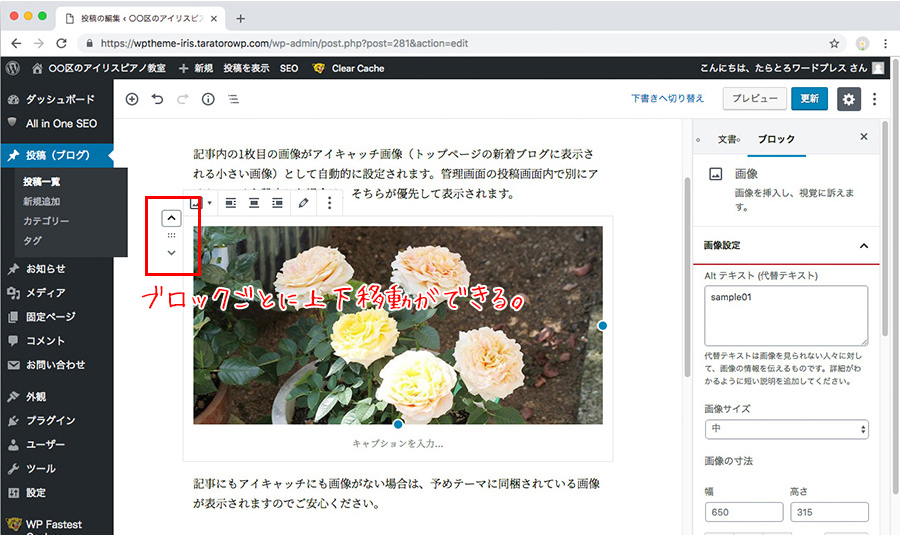
ブロックの良い点は、ブロックごとに簡単に上下の移動ができること。まさにブロックですね。
移動は、ブロックの左側にマウスを持っていくと矢印が表示されますので、そちらをクリックするだけです。

段落ブロックではEnter(return)キーで改行すると次の段落ブロックが作成されます(改段落)。同じブロック内で改行したい場合は、Shift + Enter(return)で改行してください。
以上、Gutenbergへの切り替えのご紹介でした。



