2017.1.19 WordPress導入・設定
なお、こちらのマニュアルは5.7までの見た目となっております。引き続き5.7までの見た目で使いたい場合は、公式プラグイン「Classic Widget」をインストールしてください。(2021.7.23)
ウィジェットとは本文エリア以外の場所に任意のテキストやバナー画像、メニューなどちょっとしたパーツを表示できる機能です。ウィジェット自体はWordPressの標準機能ですが、お使いのテーマ(テンプレート)によって表示できる項目やエリアが異なります。
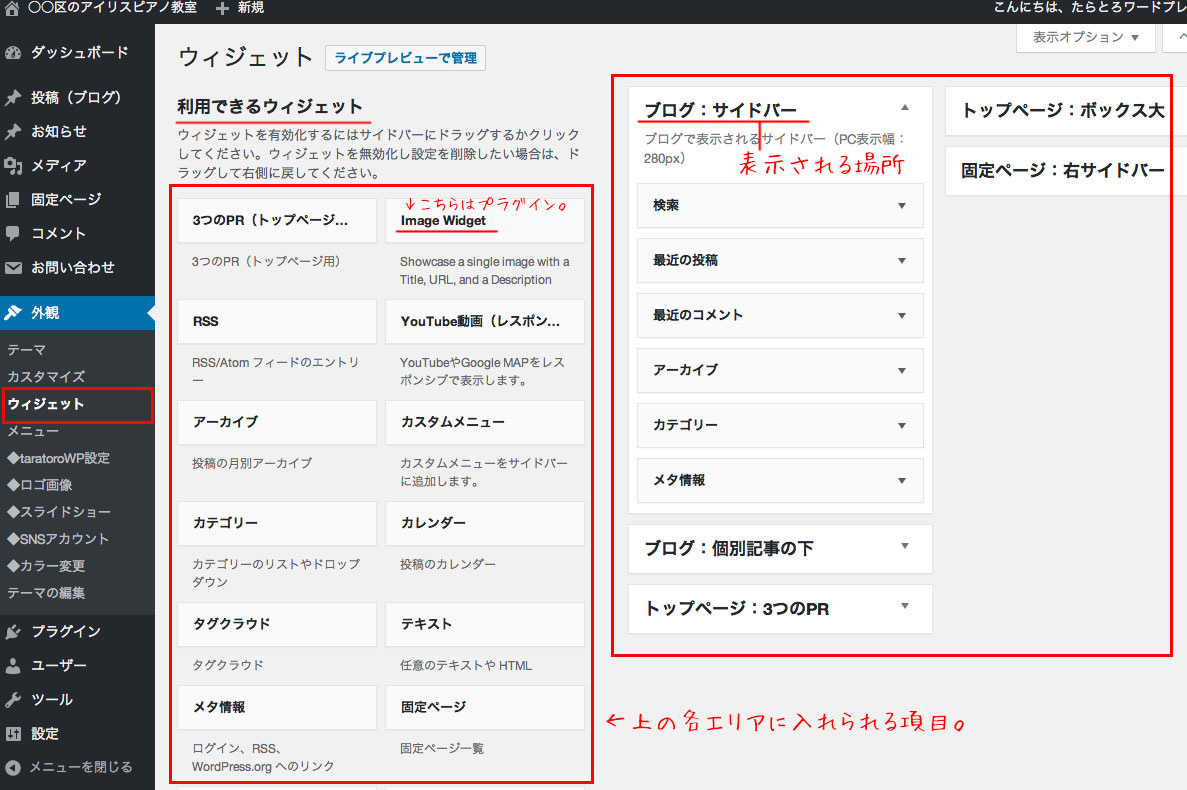
ウィジェットは「外観」→「ウィジェット」から設定します。
下図の左枠の項目が表示できる項目で、右枠がサイト上で表示される場所です。以降の手順はすべてを設定する必要はありませんので、用途に応じて設定をお願いいたします。
Contents
1.ブログのサイドバーの設定
まずはブログ記事の横(PC/タブレット)に表示される項目を設定してみましょう。
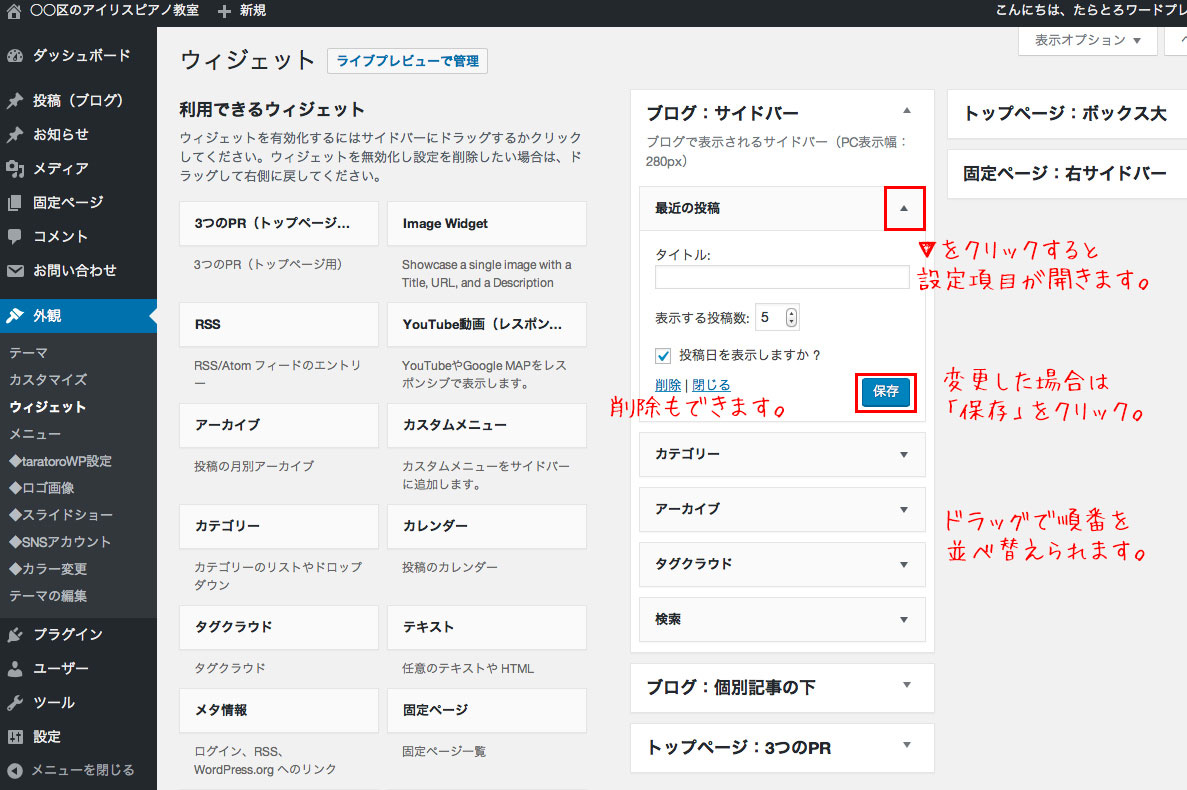
あらかじめ設定されている項目で不要なものは「▼」をクリックしてパネルを開き、「削除」をクリックします。(削除しても再度設定できます)
ウィジェットの中身はドラッグ&ドロップで並べ替えることができます。
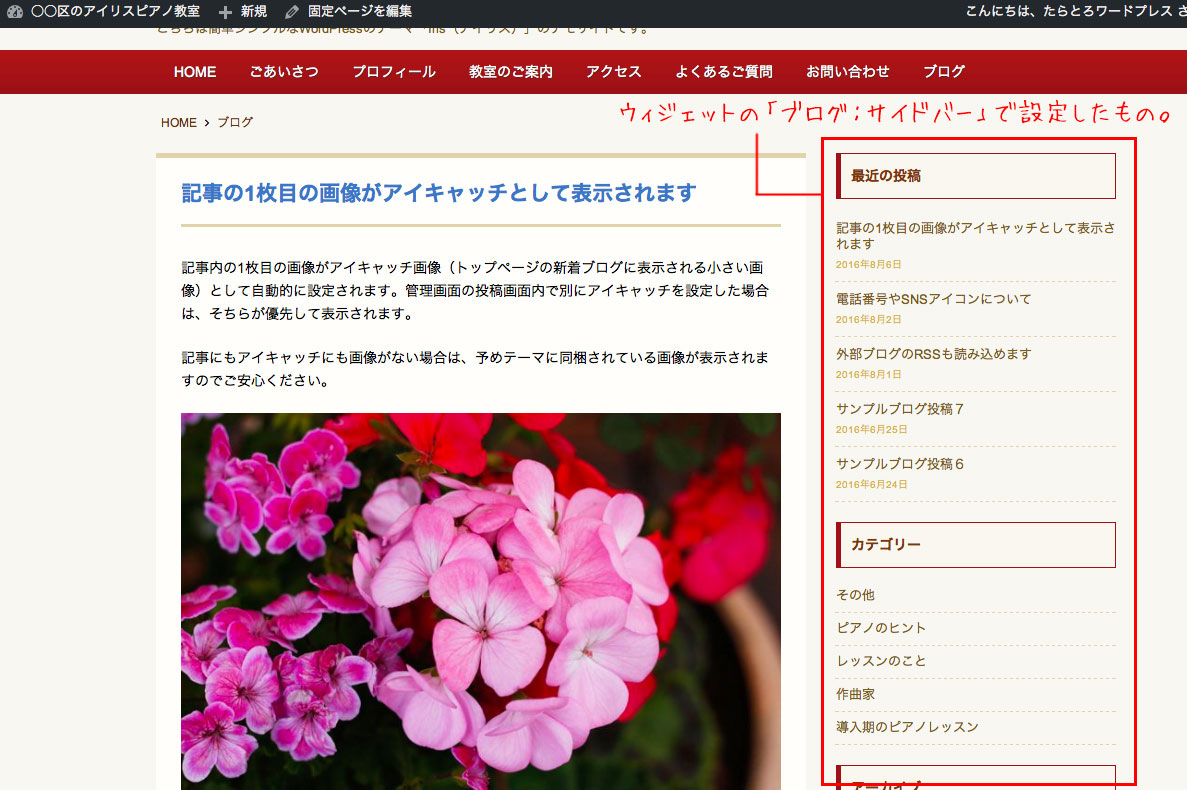
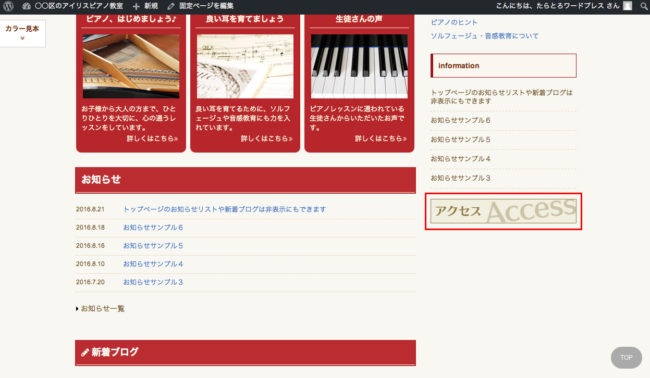
ブログの記事を見てみると、右側にウィジェットが表示されています。
※変わらない場合はブラウザの更新ボタンをクリック。(またはwin:Ctrl+Rキー、mac:command+Rキー)

2.ウィジェットに画像を表示する
画像からリンクを貼りたい場合は、先にリンク先のURLをコピーしておきます。

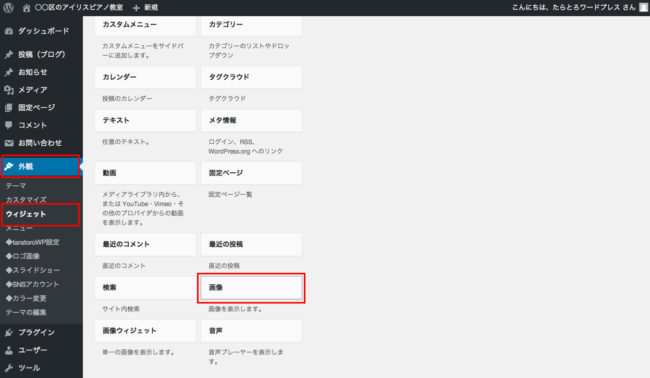
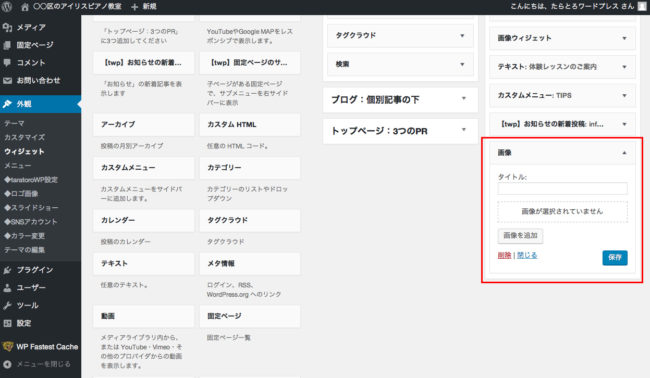
「外観」→「ウィジェット」から「画像」をクリックして表示場所を選択、または表示させたいウィジェットエリアまでドラッグします。

画像のウィジェットが追加されました。「画像を追加」ボタンをクリックします。

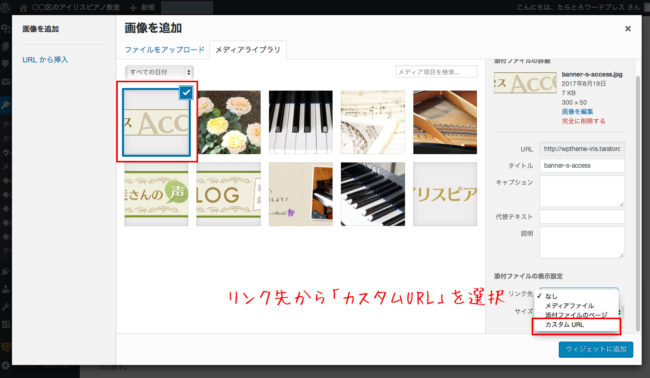
挿入したい画像を選択し、右下の「リンク先」から「カスタムURL」を選択します。

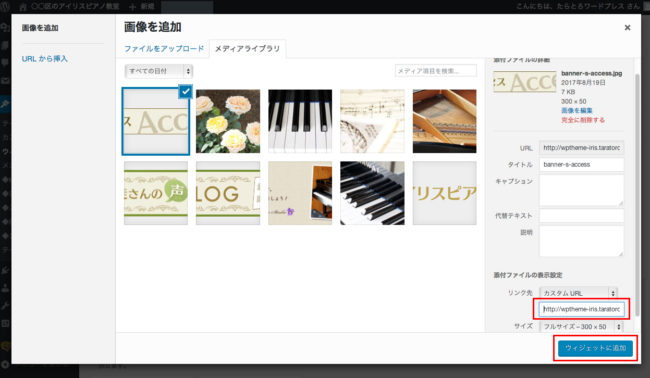
こちらに先ほどコピーしたURLをペーストし、「ウィジェットに追加」をクリックします。

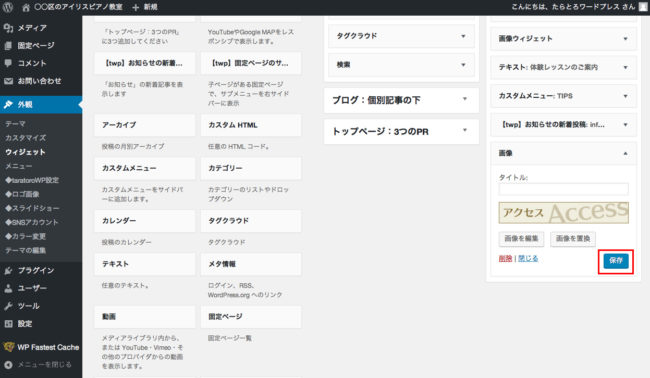
「保存」をクリックします。

画像が挿入されました。

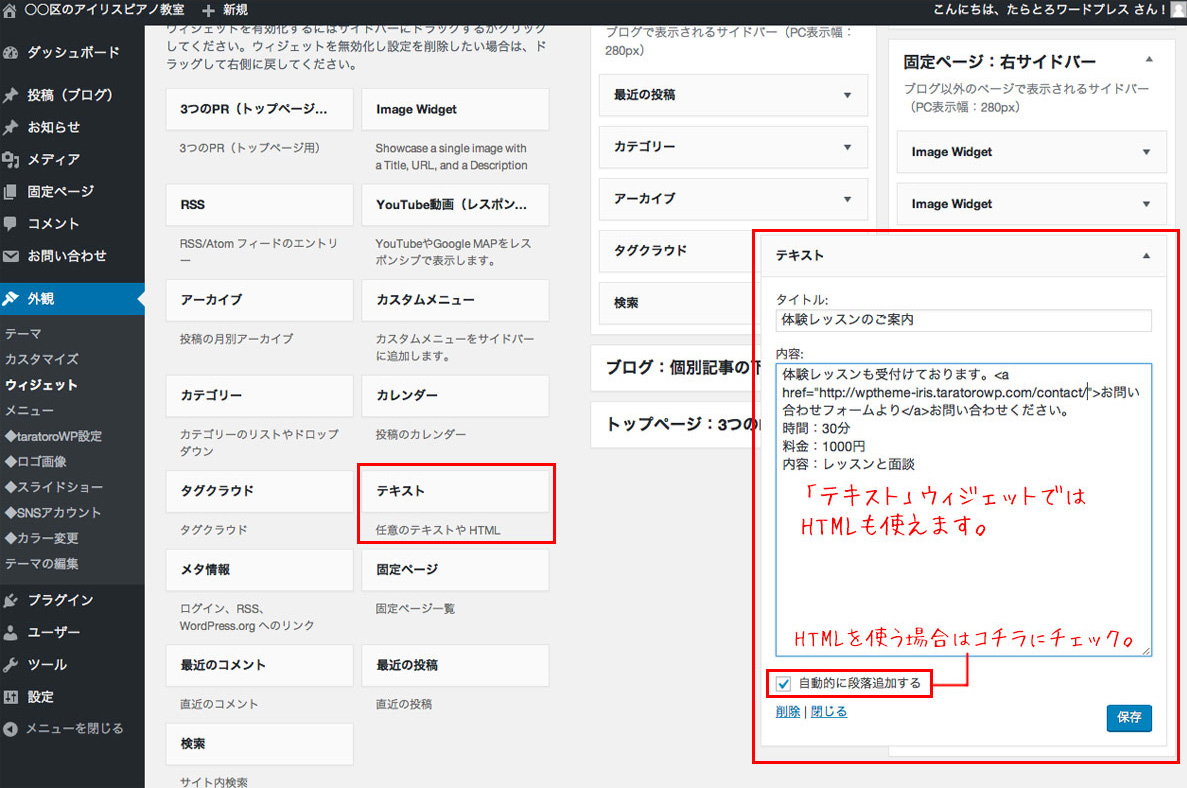
3.ウィジェットにテキストを表示する
「テキスト」を使えばウィジェット欄に任意のテキストを表示させることができます。
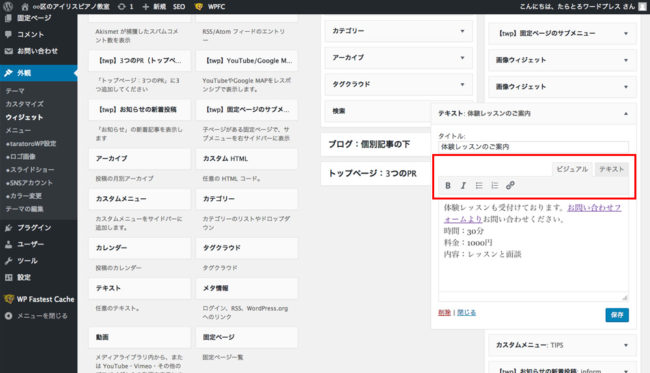
WordPress4.7まではこのような入力画面です。
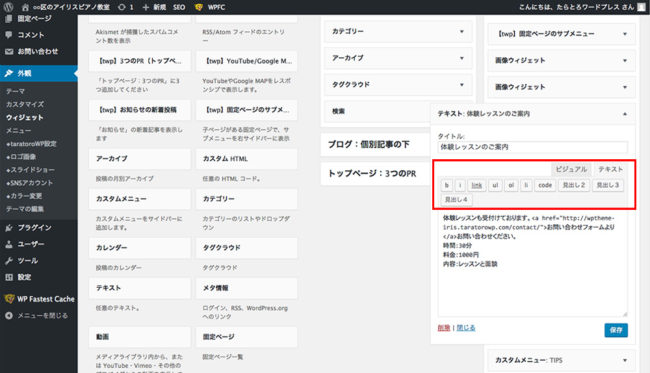
WordPress4.8以降、ビジュアルモードとテキストモードが使えるようになり、リンクの挿入など直感的に行えるようになりました。WordPress4.9からは「メディア」ボタンも追加されたので、普通の記事と同じように画像の挿入も簡単にできます。



4.ウィジェットに任意のメニューを表示させる
ヘッダーメニュー、フッターメニューとは別に、ウィジェット欄に任意のリンクを表示させたい場合の方法です。設定すると上図の右下「TIPS」のようなメニューを作成できます。
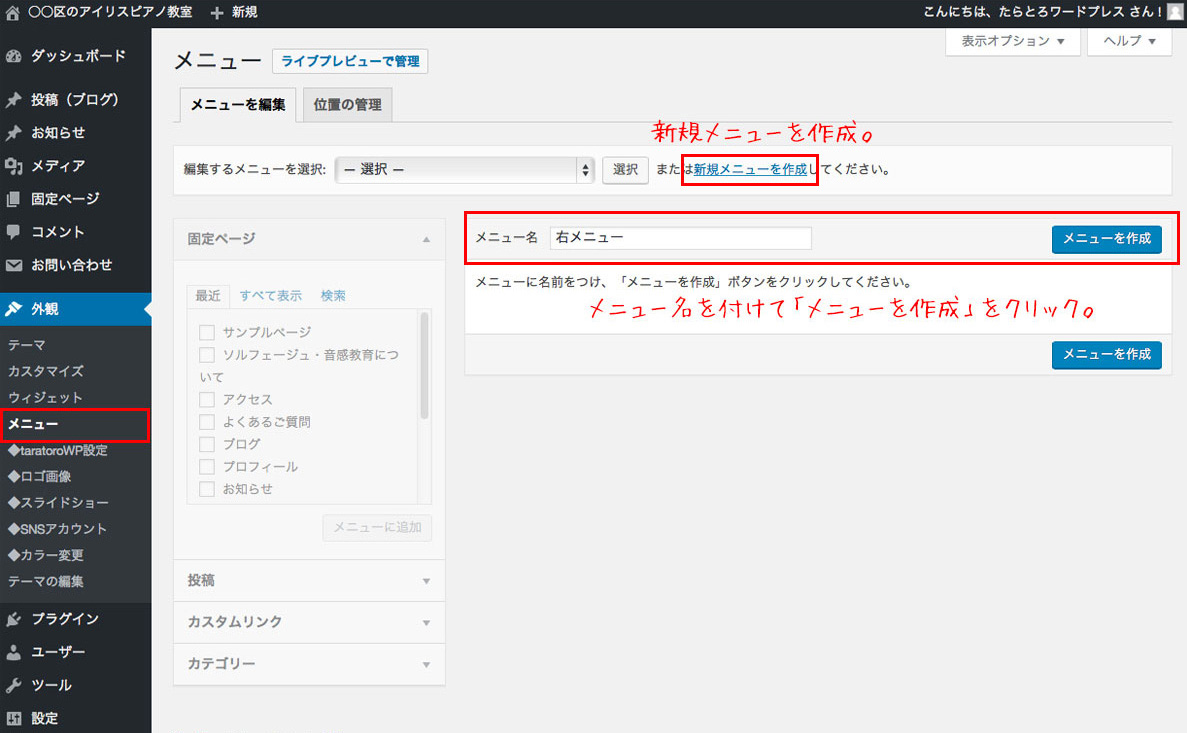
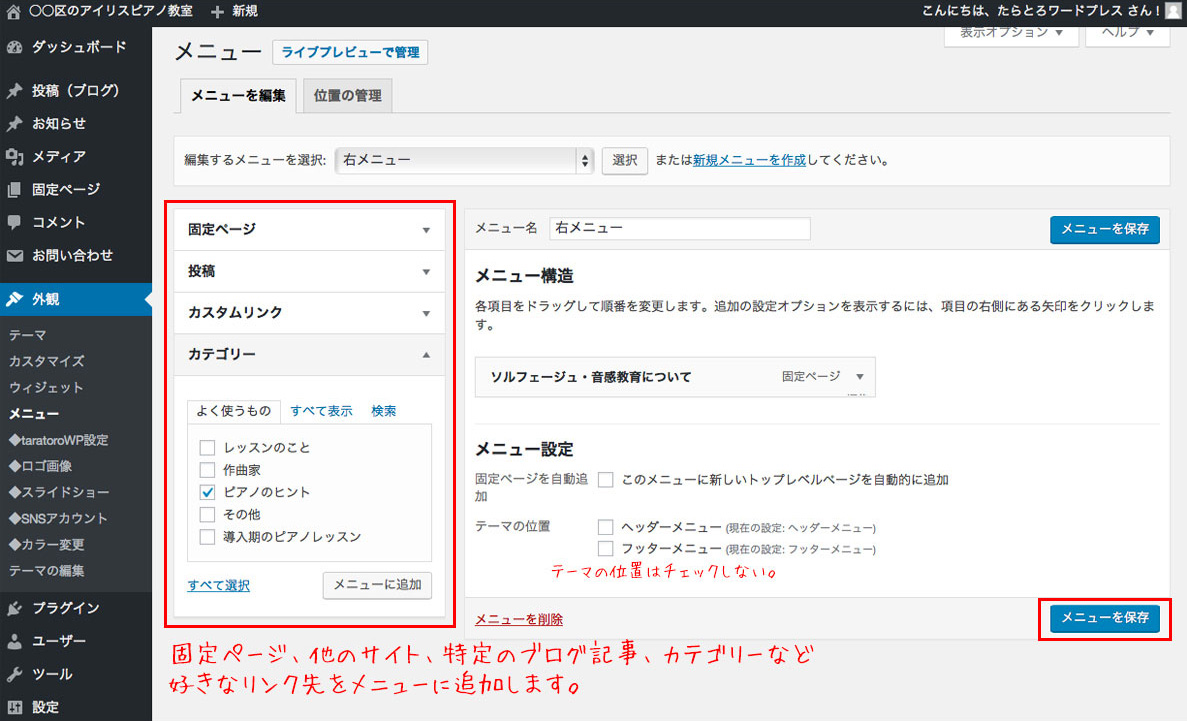
まずは「外観」→「メニュー」からメニューを作成します。
「新規メニューを作成」をクリックし、「右メニュー」と入力し「メニューを作成」をクリックします。
既存の固定ページ、カテゴリー、あるいはカスタムリンクなど好きなページを選択し、「メニューに追加」をクリックします。「テーマの位置」は空にしたままにします。
「メニューを保存」をクリックします。
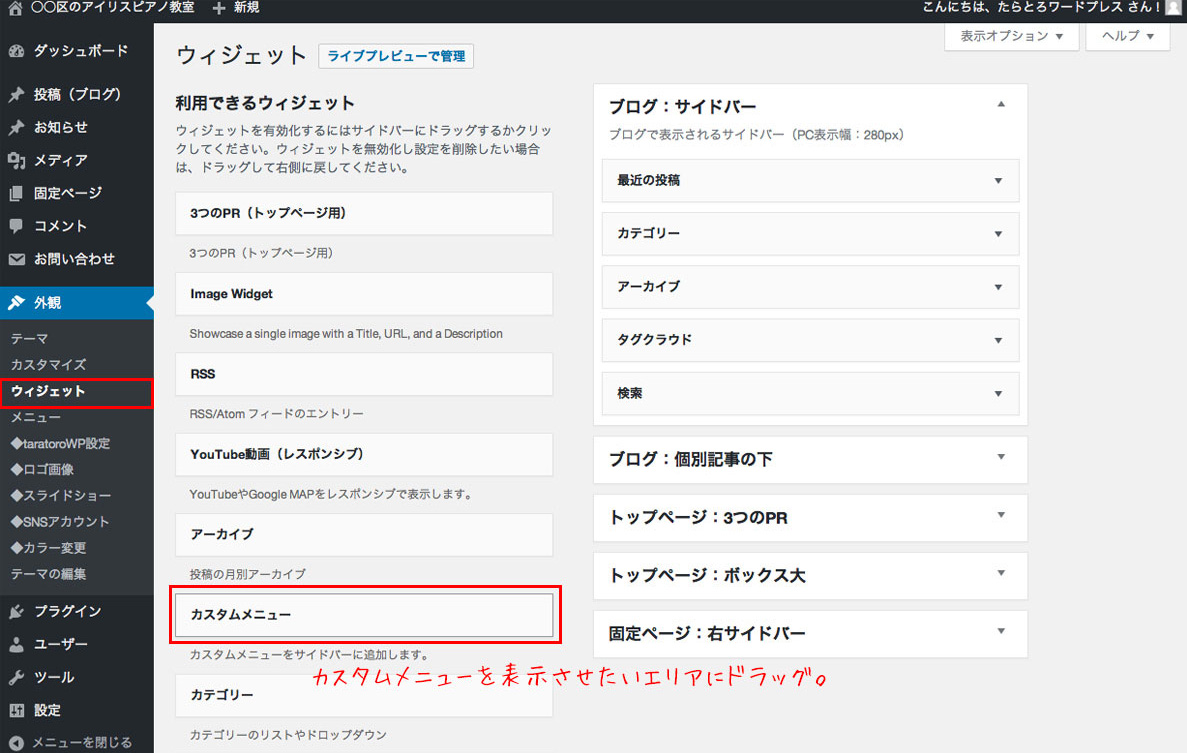
「外観」→「ウィジェット」に戻ります。
「利用できるウィジェット」の「カスタムメニュー(ナビゲーションメニュー)」を右側の表示させたいエリアにドラッグ&ドロップします。
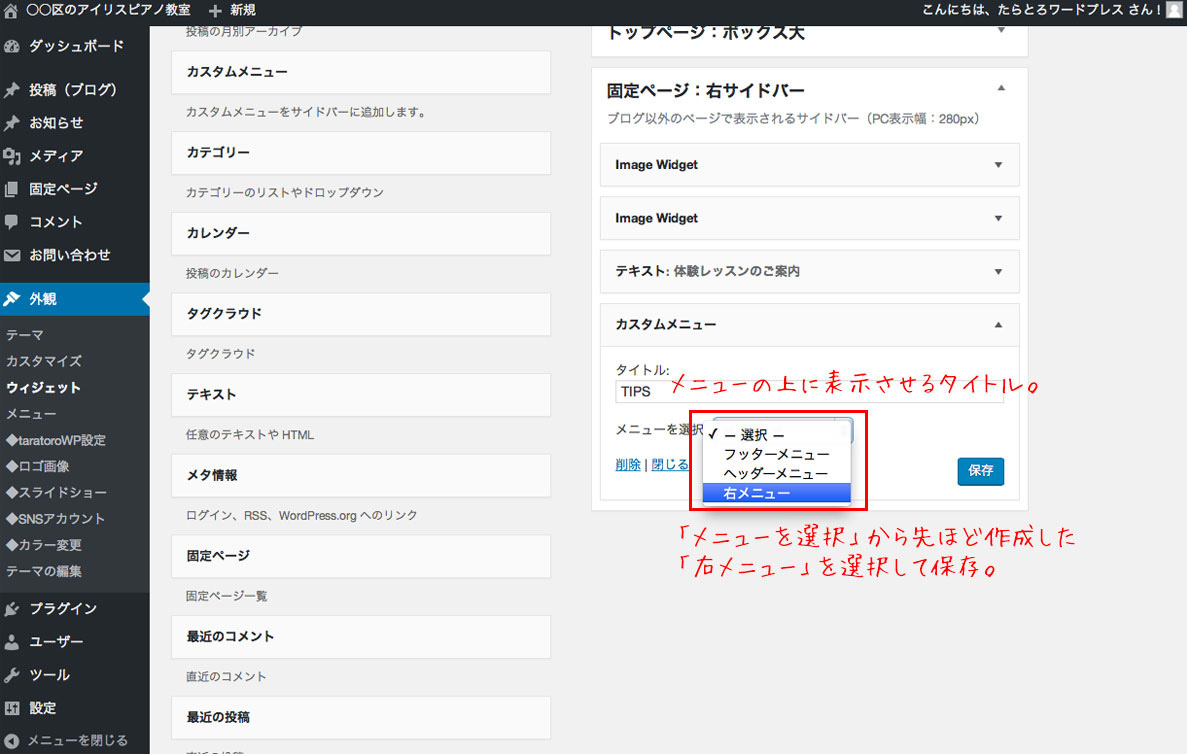
「カスタムメニュー(ナビゲーションメニュー)」のパネルを開き、「タイトル」に任意のメニュータイトルを、「メニューを選択」で先ほど作成した「右メニュー」を選び「保存」をクリックします。
サイト表示を確認すると右サイドにメニューが追加されました。

5.トップページの3つのPRボックスの設定【動画】
こちらはテーマによって対応しているものとしていないものがあります。
サイドバーではなくトップページの本文エリアで表示されます。
↓動画での説明はこちら
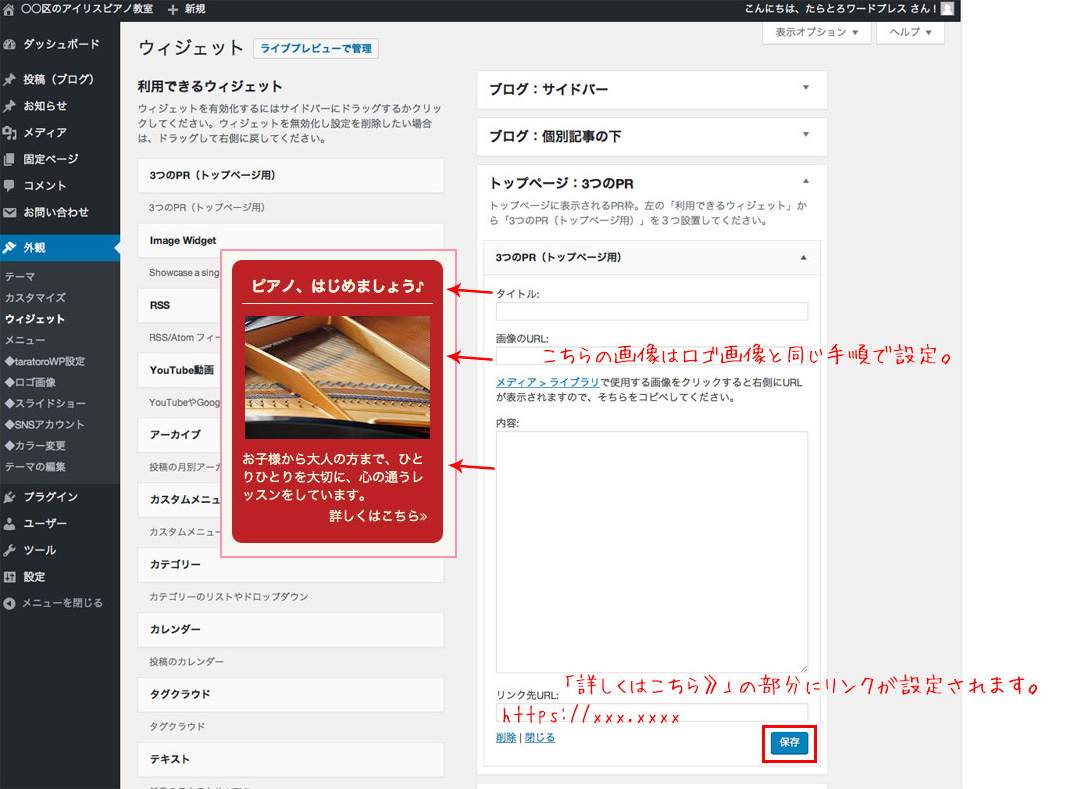
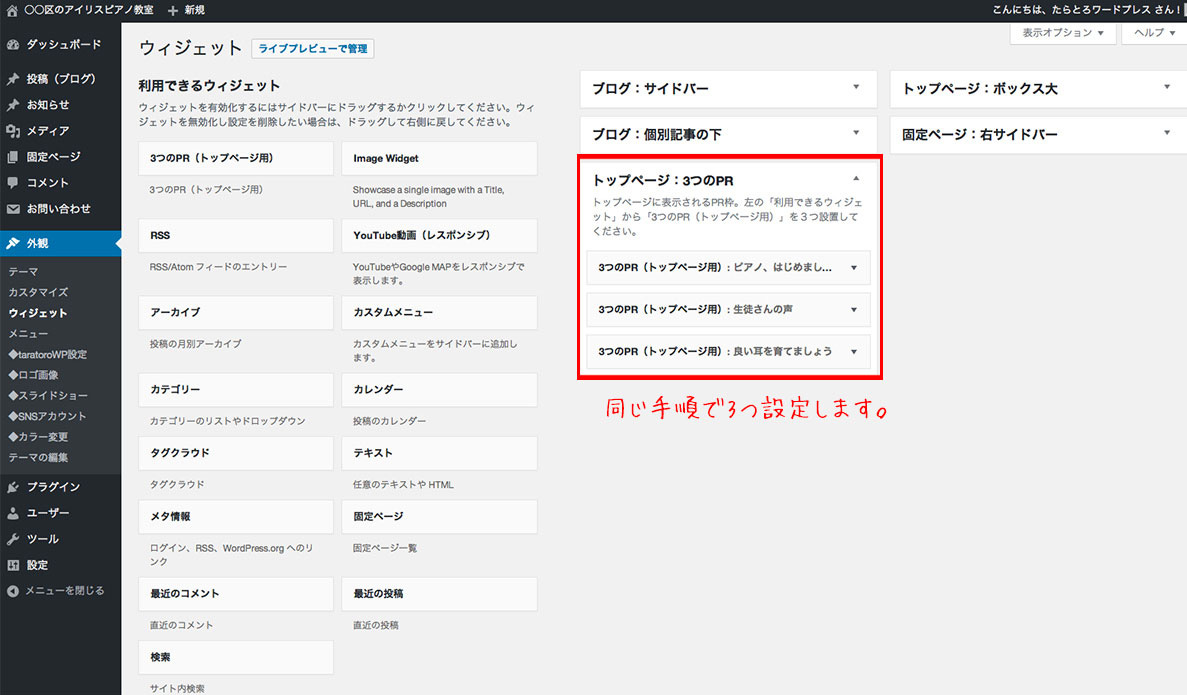
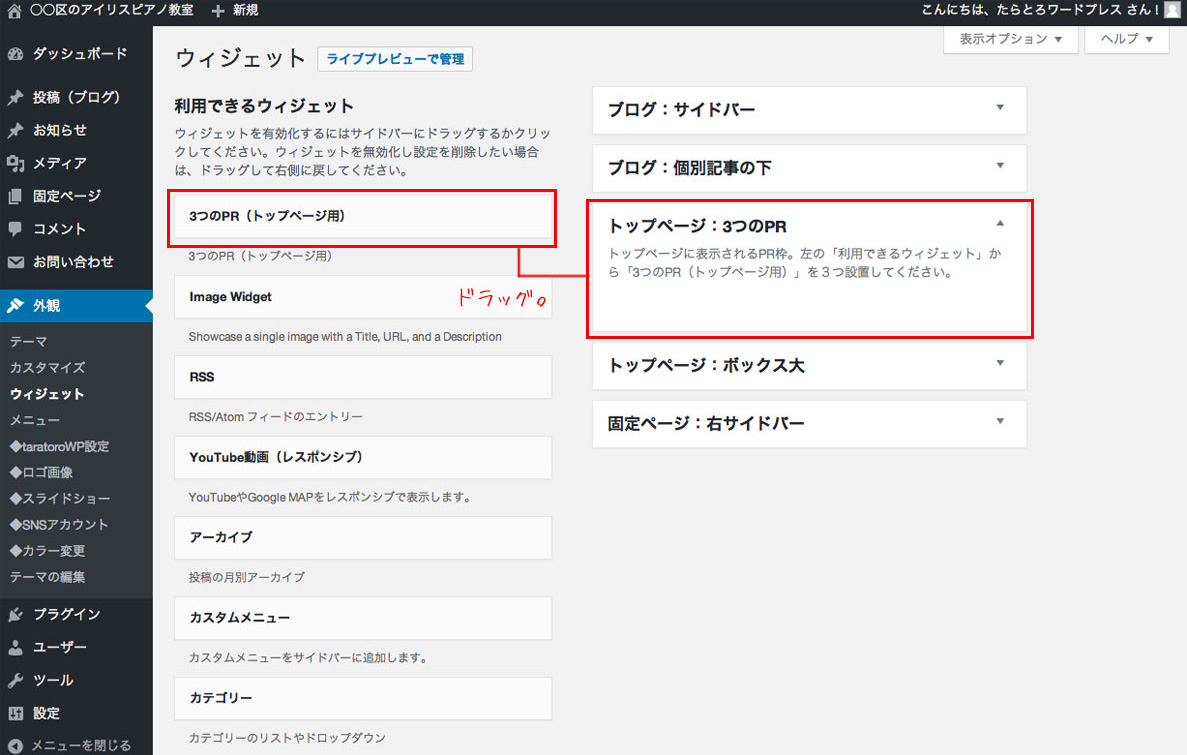
「利用できるウィジェット」から「3つのPR(トップページ用)」を右の「トップページ:3つのPR」にドラッグ&ドロップします。

「▼」をクリックしてパネルを開き、「タイトル」「画像のURL」「内容」「リンク先URL」を入力し、「保存」をクリックします。画像のURLは「ロゴ画像」の時と同じ手順でコピペしてください。
同じ手順で3つ設定します。ドラッグで並べ替えもできます。
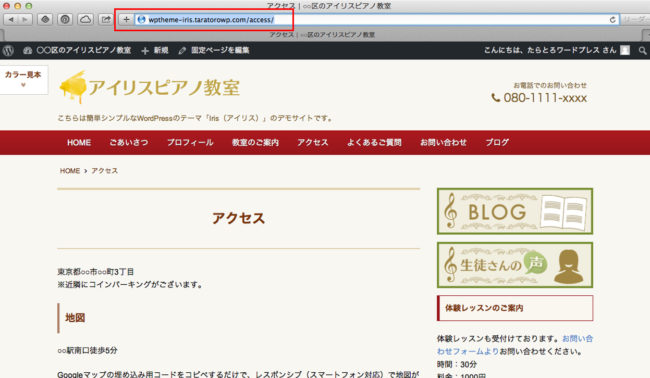
サイトの表示を確認するとこのようになっています。

先ほど作った固定ページの内容を埋めていきます。